Chào các bạn, mình là Nhật Nam, cộng tác viên mới toanh trên Việt Designer, mình rất vui và vinh dự khi được tham gia cộng tác để chia sẻ những kiến thức về đồ họa cho những ai quan tâm. Chắc các bạn cũng từng đọc qua một số hướng dẫn về hiệu ứng “gấp văn bản“. Và để khởi đầu cho bài viết đầu tiên trên Việt Designer, mình sẽ tạo ra một văn bản cộng thêm một số mẫu pattern để làm nó sinh động hơn!

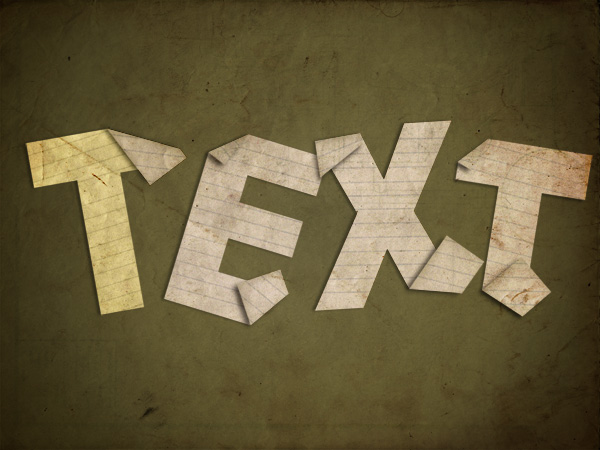
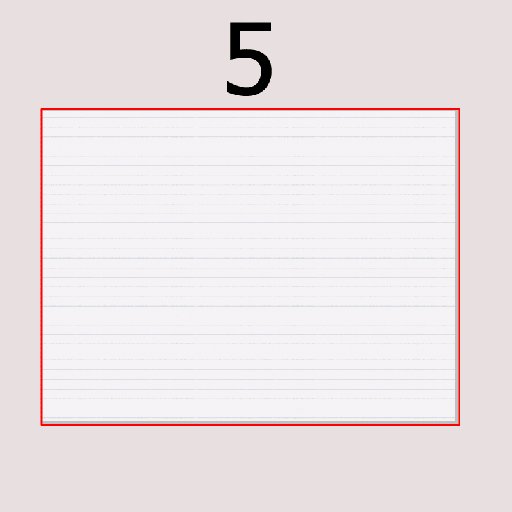
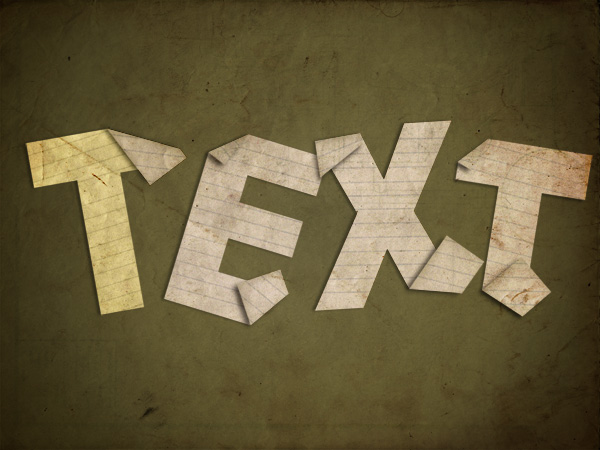
Đây là kết quả sau khi hoàn thành bài tutorial
Đầu tiên ta cần phải download phần nguyên liệu cho bài tutorial này về trước (Nguyên liệu bao gồm 2 texture)
Bước 1:
Ở giao diện chính của Photoshop, các bạn bấm Ctrl + N để tạo ra một document mới với kích thước 1024x768px
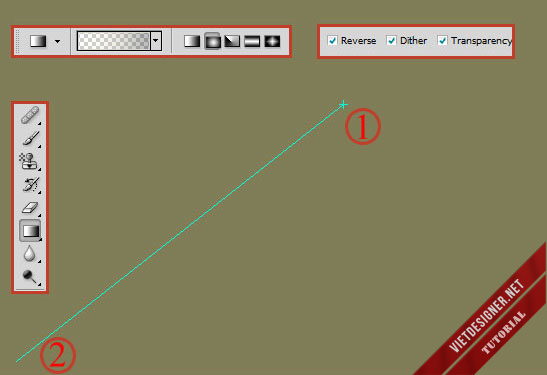
Tiếp theo, chúng ta chọn màu #817d57 để thiết lập màu nền, đặt tên cho Layer này là “Back_Ground”. Khi thiết lập màu nền cho document xong rồi thì ta trở lại màu mặc định Foregound (Black) và Backgound (White) bằng cách nhấn phím “D”. Ta tạo một Layer mới có tên là “Radial_Gradient”, chọn kiểu Gradient là “Foreground to Transparent”, chọn tiếp kiểu “Radial” (Cái hình vòng tròn xuyên tâm ấy), và đánh chọn ô “Reverse” (Nghĩa là đảo ngược lại). Tất cả đều nằm ở trên thanh tác vụ khi ta click vào công cụ Gradient Tool (G)
-Bắt đầu từ trung tâm của nền, các bạn kéo rê chuột về góc dưới phía trái của Layer! (Kéo từ số 1 tới số 2, như trong hình.)

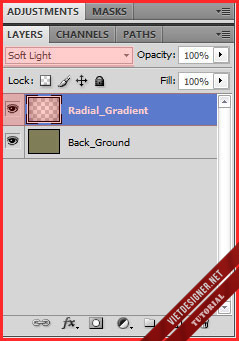
-Chọn Layer “Radial_Gradient” đó, và thiết lập chế độ hòa trộn “Blend Mode” là “Soft Light”

Bước 2:
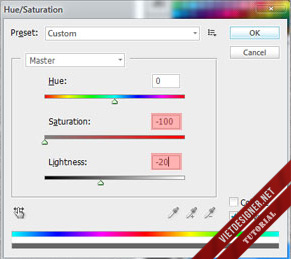
-Tiếp đến, chúng ta thêm một số Texture mà chúng ta đã Tải Về lúc đầu. Đầu tiên, các bạn mở file Texture “Paper Texture 2” ra, thiết lập các thông số trong mục Hue/Saturation bằng cách vào Image -> Adjustments -> Hue/Saturation hoặc nhấn tổ hợp phím “Ctrl+U” với các giá trị như sau Hue: 0 / Saturation: -100 / Lighness: -20 !!!

Sau khi thiết lập xong rồi, chúng ta nhìn lên thanh tác vụ phía trên ấy, chọn icon “Arrange Document” (Nghĩa là sắp xếp lại tài liệu) rồi chọn tiếp icon “2Up” để hiển thị tất cả các tài liệu mà chúng ta đang làm việc (Vì ta đang thực hành với 2 file document, nên sẽ hiện ra 2Up). Mục đích của việc làm này là để kéo Layer Texture đó qua khung làm việc chính của bài thực hành! Các bạn có thể làm cách khác 😀

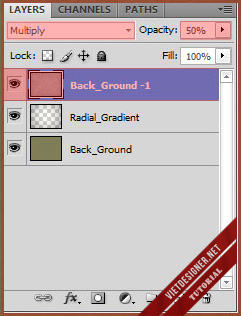
-Sau khi hoàn thành việc kéo thả xong, ta đặt tên cho Layer Texture thành “Back_Ground -1”. Tiếp đến, di chuyển layer “Back_Ground -1” này lên trên cùng và thiết lập chế độ Blend Mode là Multiply / Opacity: 50% !!!

Bước 3:
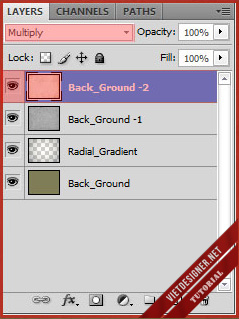
-Thêm texture “Paper Texture 1” vào khung làm việc chính của bài thực hành, đổi tên thành “Back_Ground -2”. Đặt lên trên tất cả các layer còn lại và chế độ Blend Mode là “Multiply”. (Việc kéo thả thì các bạn làm tương tự như mình đã hướng dẫn ở trên.)

Bước 4:
-Bước này chúng ta sẽ tạo ra một số đường kẻ như trong cuốn notebook ấy! Và sẽ sử dụng ở cuối bài thực hành này!
-Và trước tiên, sẽ tạo ra một document với kích thước là 300x300px. Chọn màu #f7f4fb để làm màu nền.
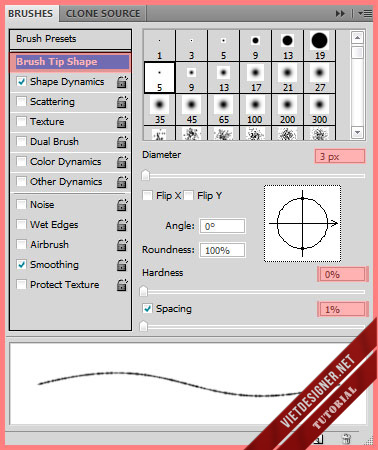
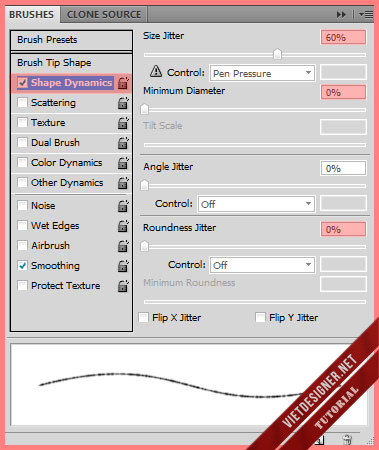
-Ta thiết lập màu #d0d5de cho Foreground. Chọn công cụ Brush (B), tiếp chọn thẻ Windows -> Brush (hoặc nhấn phím F5)để hiển thị bảng thiết lập giá trị của Brush. Thiết lập với các giá trị sau đây:
•Tab Brush Tip Shape với các giá trị: Size – 3px / Hardness – 0 / Spacing – 1%.

•Tab Shape Dynamics với các giá trị: Size Jitter – 60% / Minimum Diameter – 0% / Roundness Jitter – 0%.

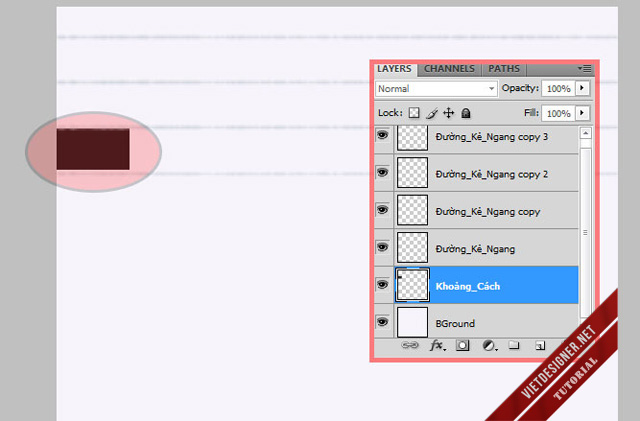
-Tiếp là công đoạn tạo ra những đường như những đường kẻ ngang trong cuốn notebook. Và một mẹo nhỏ để làm khoảng cách theo chiều dọc giữa các đường kẻ ngang bằng nhau là tạo ra một hình chữ nhật (có kích thước bằng khoảng cách giữa hai đường kẻ ngang) và di chuyển nó xuống sau khi kẻ mỗi dòng! Các bạn vừa giữ phím “Shift” vừa kéo rê chuột để đường kẻ ngang được thẳng hơn!

-Sau khi vẽ xong các đường kẻ ngang đó, các bạn chọn Edit -> Define Pattern. Và nhập tên cho Pattern ở hộp thoại hiện ra!
Bước 5:
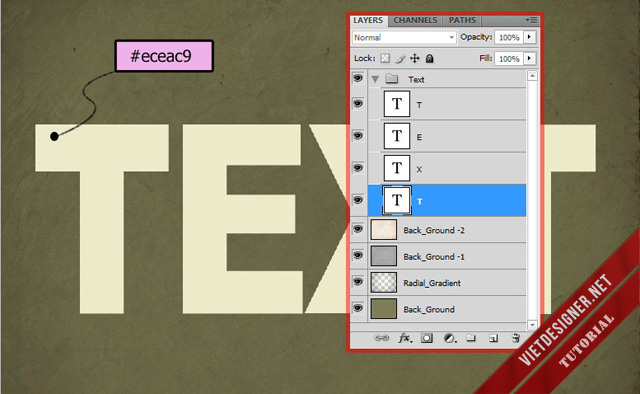
-Phần này chúng ta sẽ làm việc với các chữ cái. Các bạn hãy tạo ra một đoạn text của các bạn. Nhưng lưu ý rằng một chữ cái sẽ là một layer riêng biệt, và sử dụng màu #eceac9 cho tất cả các chữ cái. Gộp tất cả các layer chữ cái đó thành một Group, bằng cách giữ phím Ctrl và chọn từng layer (hoặc giữ phím Shift và chọn hai layer đầu cuối).
-Sử dụng font “Arial Black”, với Size – 150pt, và màu #eceac9.

Bước 6:
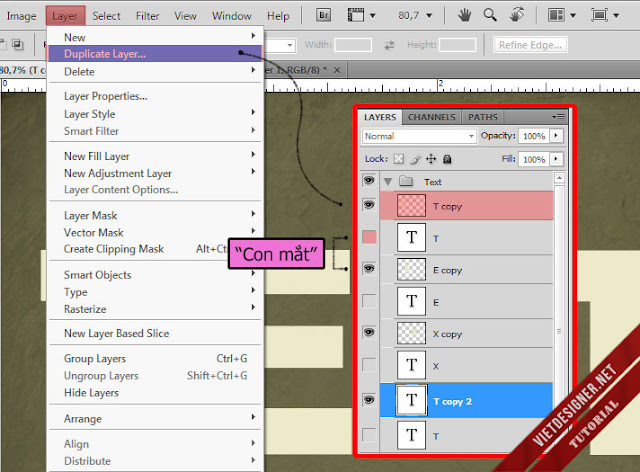
-Các bạn “Duplicate Layer” tất cả các layer chữ lên! Tiếp là chuột phải vào layer vừa Duplicate ấy -> chọn Rasterize Type (hoặc vào menu Layer -> Duplicate Layer…)và chắc chắn rằng phải bỏ chọn các “con mắt” đằng trước của mỗi layer gốc, để ẩn nó đi.

Bước 7:
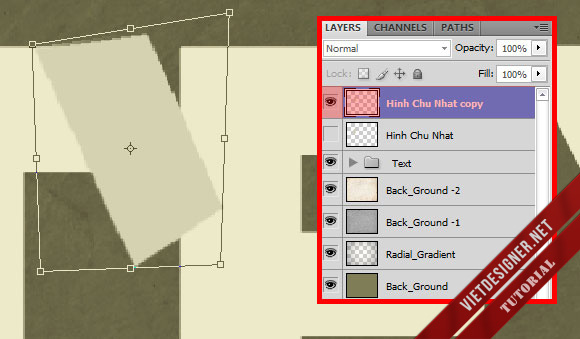
-Bây giờ, chúng ta sẽ tạo ra những nếp gấp bằng công cụ “Rectange Tool (U)”, tiếp các bạn nhấn “Ctrl+T”đồng thời giữ phím “Ctrl” và rê các góc để di chuyển các góc cạnh sao cho phù hợp với công việc mà chúng ta đang làm! (Đặt tên cho nó là “Hinh_Chu_Nhat”).
–Foreground Color: #d4d2b1

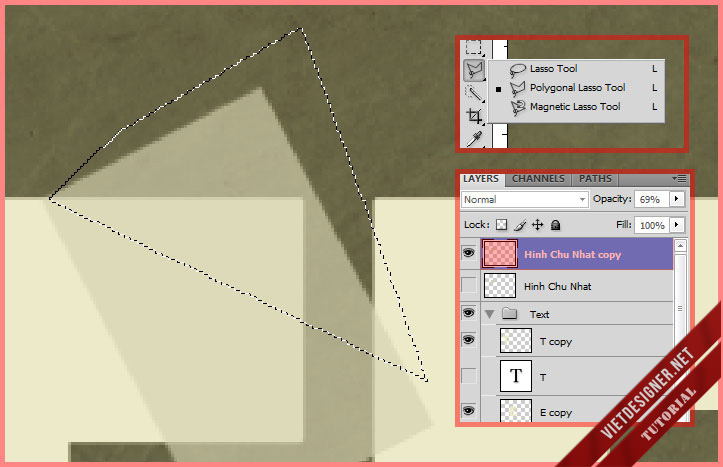
-Sử dụng công cụ “Polygonal Lasso Tool (L)” để xóa vùng không tạo nên hiệu ứng ở trên layer vừa vẽ!

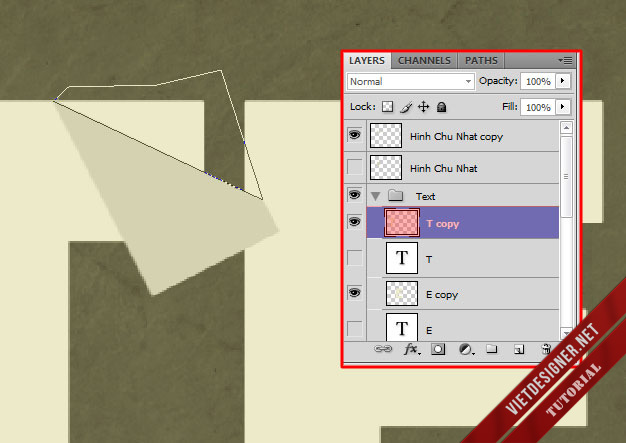
-Tiếp là chúng ta sẽ xóa những góc cạnh trên mỗi chữ cái, vì những phần đó sẽ hok làm nên hiệu ứng đang nhắc đến ở đây! Các bạn cũng sữ dụng công cụ “Polygonal Lasso Tool (L)” để xóa nhé!

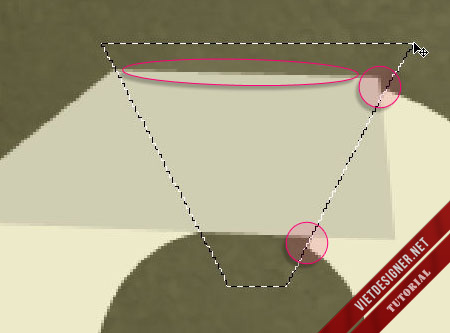
-Để giúp hiệu ứng của chúng ta trở nên thực tế, chúng ta cần đảm bảo về vấn đề đổ bóng ở dưới nó! Vì thế, ta nên loại bỏ một số vùng chọn nhỏ. Và công cụ giúp bạn xóa nó cũng chính là “Polygonal Lasso Tool (L)”. (nếu có, còn hok chúng ta có thể bỏ qua phần này.)

Bước 8:
-Click đúp vào layer chữ cái, chế độ “Drop Shadow” với mã màu là #7b7b7b.

-Click đúp vào layer “Hinh_Chu_Nhat”,
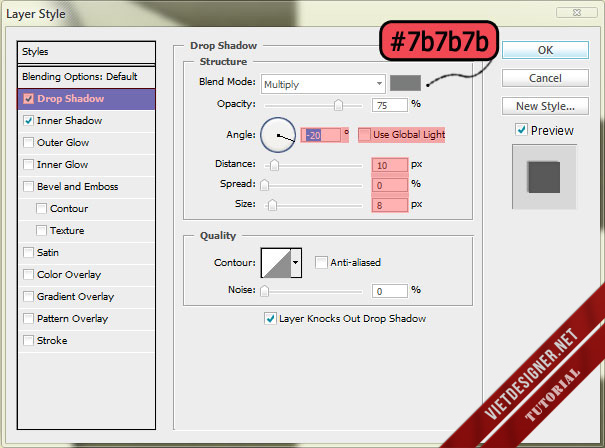
-Tab Drop Shadow với mã màu là #7b7b7b cùng với các thông số sau đây: Angel – 20* (Đánh bỏ chọn ô Use Global Light) / Distance – 10px / Size – 8px. (Các giá trị sẽ thay đổi theo từng text một!)

*Bạn vừa thay đổi giá trị vừa xem hiệu ứng của nó ra sao, nếu phù hợp thì hok sao. Có thể mỗi text sẽ có một giá trị riêng!
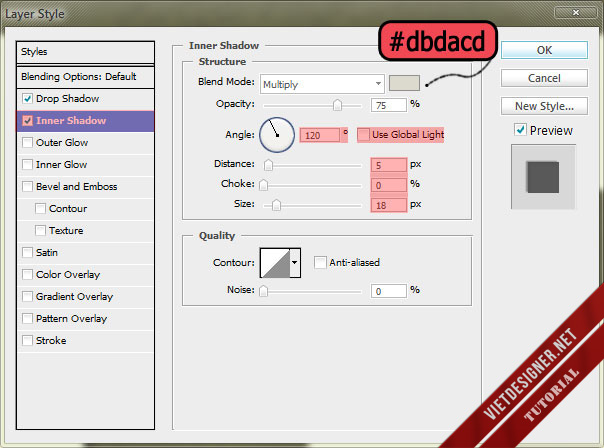
-Tab Inner Shadow với mã màu là #dbdacd cùng với các thông số sau đây: Angel – 120* (Đánh bỏ chọn ô Use Global Light) / Distance – 5px / Size – 18px. (Các giá trị sẽ thay đổi theo từng text một! Nên các bạn hãy linh động trong việc này!)

Bước 9:
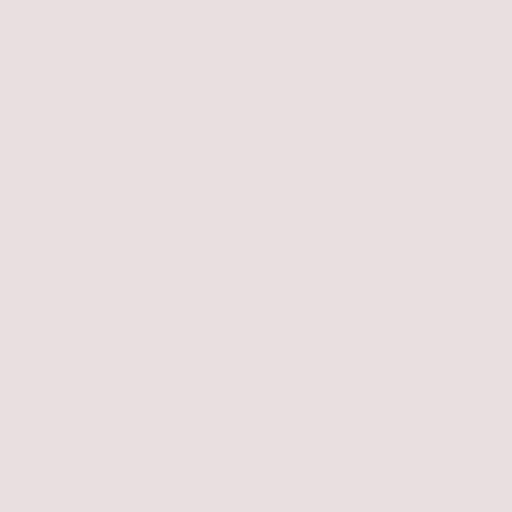
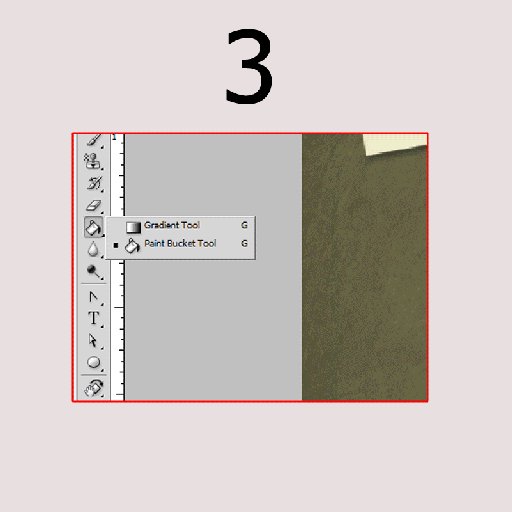
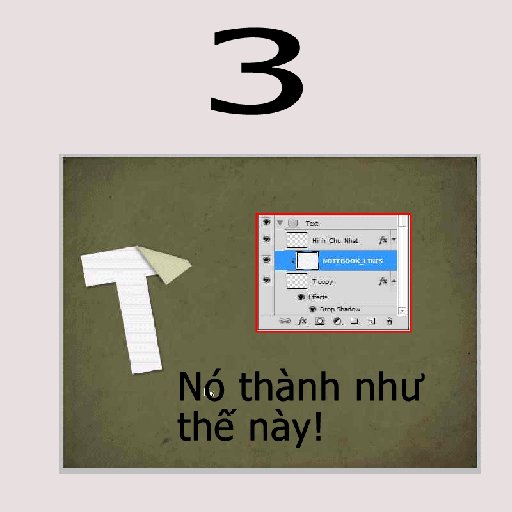
-Tạo một layer mới có tên là “NOTEBOOK_LINES”, đặt nó nằm trên layer chữ cái! Chọn công cụ “Paint Bucket Tool (G)”, kiểu “Pattern” -> các bạn chọn cái Pattern có tên “Notebook_Lines” mà chúng ta đã làm ở trên. Và fill toàn bộ layer đó!

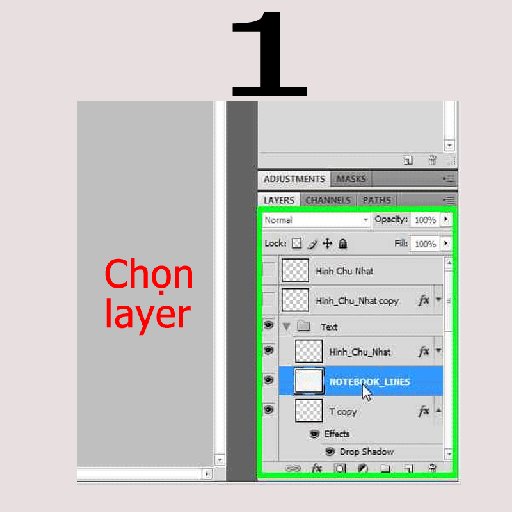
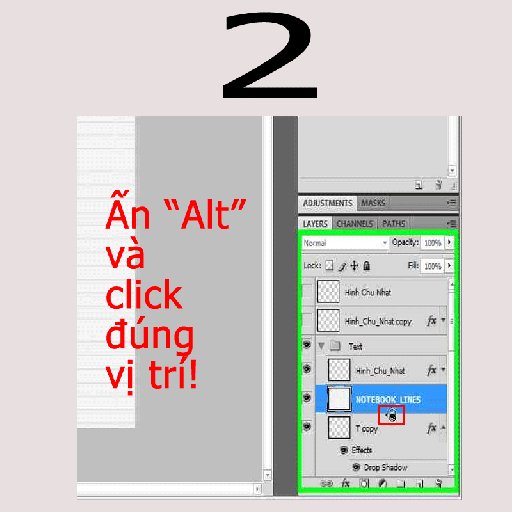
-Các bạn rê con chuột tới đường ngăn cách giữa hai layer “NOTEBOOK_LINES” và layer “T – Copy”, đồng thời giữ phím “Alt” -> click chuột trái 1 cái để chữ cái trông thật hơn! (Cũng có thể làm theo cách khác là, chọn layer “NOTEBOOK_LINES” và nhấn tổ hợp phím “Ctrl + Alt + G”. Ngay sau đó bạn sẽ thấy sự khác biệt!)

-Các bạn tiếp tục làm như thế, đối với layer “Hinh_Chu_Nhat”
*Các bạn làm tương tự như thế với các ký tự còn lại!
Bước 10:
-Các bạn kéo layer “Back_Ground -2” lên trên cùng. Thêm một layer “Levels” -> nhấn Ctrl+ L, và các giá trị lần lượt 75/1/255 .
-Ctrl+Click vào ô thumbnail của layer chữ cái…để khoanh vùng chọn! Chọn layer Mask của layer “Levels” đó và dùng tẩy xóa nó đi!
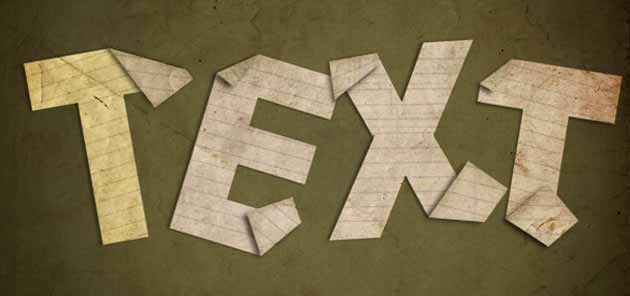
-Lăp lại từng bước như thế đối với các chữ cái còn lại…và thành quả cuối cùng là như thế này :”>

(Bài viết này được tham khảo từ PhotoshopLady.com)
Nếu cố gắng làm theo từng bước hướng dẫn trên bài tut, mình tin là bạn sẽ có thể cho ra 1 hiệu ứng tượng với 1 cái text khác! Hi vọng bạn sẽ thích nó và nhớ ủng hộ bài tutorial đầu tiên của mình bằng cách ấn Like hoặc +1 bài viết nhé 😀



bước cuối mình ko hiểu, ctrl – i là lệnh j? mình ko thực hiện đc.
Ctrl + L đó bạn 😀
bai viet ko ro~ rang qua’ so xai
Quá sơ sài – đọc xong chẳng hiểu gì cả >.< ko bít làm tút thì đừng có làm . haizzz
Bạn k biết nói thì cũng đừng có phát ngôn. Người ta viết sơ sài thì cũng góp ý là được rồi, có cần phải nói quá lên thế k?
Giỏi thì các bác làm tut đi ? Cái vấn đề không phải ở tut mà là ở cái con người thực hiện theo tut thôi, Chỉ cho các bạn con đường đi thì các bạn biết hướng mà đi chứ ko phải là dìu các bạn từng bước 1.
Tut như vầy mà làm theo còn không được thì bỏ pts đi, đừng học nữa! Kiếm nghề khác, việc khác mà làm!
cho mình xin lại link downloat dữ liệu đc ko? ht.lovely238@gmail.com thank’s bạn
Link down die rồi =.=, fix lại giúp mình với
libk download die ồi
Bạn có thể tìm nguyên liệu tương tự để thay thế!
úp lại nguyên liệu được k bạn T.T
up file host khac ad oi, up mediafire die link ko a
up lại cái link giùm chủ thớt ơi !
Hay
sao ko tải được cái file đính kèm thê 🙁
nguyên liệu thiu rồi :(((((
Invalid or Deleted File.
The key you provided for file access was invalid. This is usually caused because the file is no longer stored on MediaFire. This occurs when the file is removed by the originating user or MediaFire.
Still have questions, or think we’ve made a mistake? Please contact support for further assistance.
Đã update lại link mới rồi nha bạn.