Và đây là hình ảnh sau ghi chúng ta hoàn thành:
Chúng ta cùng bắt đầu hướng dẫn
Bước 1: Copy Background Layer
Như mọi khi, chúng ta không bao giờ làm việc trực tiếp lên Background layer, vì nó có chứa các thông tin pixel gốc của chúng ta, vì vậy, điều đầu tiên tôi sẽ làm là thực hiện một bản copy. Tôi có một fan lớn gọi tên là layer và bạn cũng nên có một fan như vậy, tôi sẽ sử dụng phím tắt Ctrl+Alt+J (Win) / Command+Option+J (Mac) để làm xuất hiện hộp thoại New Layer. Tôi sẽ gọi tên Background layer copy đã desaturated:
Tôi đặt bản Background layer trong Layers palette, mà trong Photoshop có tên “desaturated”:
Bước 2: Desaturate Background Copy Layer
Với “desaturated” layer đã chọn trong Layers palette, tôi sẽ desaturate nó để loại bỏ tất cả màu sắc. Để thực hiện điều đó, tôi sẽ sử dụng phím tắt Ctrl+Shift+U (Win) / Command+Shift+U (Mac). Bây giờ, hình ảnh xuất hiện chỉ là đen – trắng:
Bước 3: Copy “Desaturated” Layer
Tôi cần tạo một bản sao chép của layer đã “desaturated”, chọn nó trong Layers palette, tôi sẽ sử dụng phím tắtCtrl+Alt+J (Win) / Command+Option+J (Mac) một lần nữa để làm xuất hiện hộp thoại New Layer. Lần này, tôi sẽ gọi tên layer là “motion blur”:
Tạo một bản copy của layer đã “desaturated” và lần này gọi tên nó là “motion blur”. Bây giờ, tôi có 3 layer trong bảng Layers của tôi, trong đó layer “motion blur” mới nằm trên cùng:
Bước 4: Gắn Motion Blur Filter
Với “motion blur” layer đã chọn, vào Filter menu phía trên màn hình, chọn Blur và sau đó chọn Motion Blur. Điều này sẽ làm xuất hiện hộp thoại “Motion Blur”. Thông thường, bạn gắn một “Motion Blur” vào trong một đối tượng, bạn biết, đó là trong Motion, nhưng gắn nó vào một đối tượng không thay đổi có xu hướng tạo ra một hiệu ứng giống như bóng mờ – bóng ma. Khi hộp thoại xuất hiện, thiết lập Angle là 0 độ và sau đó Drag thanh Slider dưới cùng sang bên phải để tăng giá trị khoảng cách cho đến khi hình ảnh của bạn đã mờ đi một chút. Ở đây, giá trị khoảng cách của tôi là 95px:
Đây là hình ảnh sau khi tôi đã gắn Motion Blur filter:
Bước 5: Thêm Layer mask vào “Motion Blur” Layer
Bức ảnh của chúng ta đã giống hồn ma hơn một chút với Motion Blur đã được gắn vào, nhưng bây giờ, chúng ta sẽ làm cho khuôn mặt của cô gái xuất hiện trở lại, và chúng ta sẽ sử dụng một Layer mask. Với “motion blur” layer đã chọn, nhấp chuột lên “Add Layer Mask” icon ở phía dưới của Layers palette.
Điều này sẽ bổ sung thêm một Layer mask cho “motion blur” layer:
Bây giờ Layer mask đã được thêm vào.
Bước 6: Tô màu bằng màu đen trên Layer Mask để làm xuất hiện một số khoảng trên khuôn mặt
Chọn Brush tool từ bảng Tools hoặc nhấn B trên bàn phím để chọn nhanh hơn. Sau đó nhấn phím D trên bàn phím để chắc bạn đã chọn màu đen như là màu sắc của Foreground (Chú ý: Nếu layer mask của bạn đã được chọn khi bạn nhấn phím “D”, màu sắc Foreground của bạn sẽ trở thành màu trắng, vì màu trắng là màu mặc định của Foreground cho một layer mask. Nếu xảy ra trường hợp đó, chỉ cần nhấn X để tráo đổi màu sắc của Foreground và Background, khi đó màu sắc của foreground sẽ thiết lập sang màu đen). Vào Options Bar phía trên màn hình và hạ thấp Opacity của Brush xuống khoảng 10%:
Điều này sẽ cho phép bạn tô màu khuôn mặt đen một cách từ từ.Nhấp chuột vào Layer Mask Thumbnail trong bảng Layers để chọn nó nếu nó chưa được chọn (nó sẽ có một Border nổi bật xung quanh nó nếu nó đã được chọn), và sau đó với một Brush lớn, Edge mềm và màu đen như màu của màu Foreground, tô màu lên phần giữa của khuôn mặt một cách chậm rãi, các Stroke dần dần sẽ làm xuất hiện một chút màu đen ở hai con mắt, mũi và miệng và phần còn lại vẫn bị mờ. Hãy chắc bên trong phạm vi của khuôn mặt mọi thứ bị mờ một cách từ nhiên tự nhiên so với phần chính giữa:
Bước 7: Merge tất cả các Layer thành một layer mới
Chúng ta sẽ merge tất cả 3 layer thành một layer mới, và chúng ta có thể thực hiện điều đó với phím tắtShift+Ctrl+Alt+E (Win) / Shift+Command+Option+E (Mac), tất cả 3 layer sẽ được merge lại thành một layer mới nằm ở phía trên cùng của bảng Layers. Nhấp đúp chuột lên tên của Layer và gọi tên nó là Merged:
Bước 8: Gắn “Diffuse Glow” Filter vào Layer đã Merge
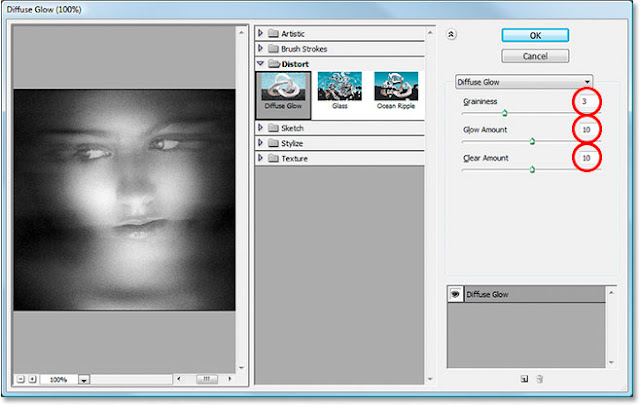
Với layer đã merge đã được chọn, vào Filter menu ở bên trên màn hình, chọn Distort, và sau đó chọn Diffuse Glow. Điều này sẽ làm xuất hiện Filter Gallery của Photoshop (không có nghĩa là khi nào cũng là Filter Gallery xuất hiện, nhưng lần này đó là Filter Gallery), thiết lập Diffuse Glow filter options. Bạn có thể phải thử các Option tùy thuộc vào hình bạn đang sử dụng, nhưng hình ảnh của tôi, Tôi thiết lập Graininess 3, Glow Amount 10, và Clear Amount 10 như vòng tròn bên dưới:
Đây là hình ảnh của tôi sau khi gắn “Diffuse Glow” filter:
Bước 9: Thêm một Solid Color Fill Layer
Tất cả những gì còn lại phải thực hiện bây giờ là thêm một chút màu sắc, vì vậy khi bạn đang chọn layer đã merge, nhấp chuột lên New Fill Or Adjustment Layer icon ở phía dưới cùng của bảng Layers:
Chọn Solid Color từ trên cùng của danh sách:
Điều này sẽ làm xuất hiện Color Picker của Photoshop, tôi sẽ chọn màu xanh lục:
Nhấp OK sau khi bạn đã chọn xong màu sắc để thoát ra khỏi Color Picker. Bạn sẽ có hình ảnh được tô màu hoàn toàn với một màu sắc bền vững, và điều chỉnh màu sắc ở bước tiếp theo.
Bước 10: Thay đổi Blend của Fill Layer sang “Color” và hạ thấp Opacity
Với Solid Color fill layer đã chọn, vào layer blend mode options ở phía trên cùng bên trái của bảng Layers, nhấp chuột lên mũi tên chĩa xuống bên cạnh từ “Normal” và thay đổi Blend mode sang Color. Điều này sẽ màu sắc hóa hình ảnh với màu sắc bạn đã chọn (như tôi đã chọn màu lục). Màu sắc dường như quá dữ dooik, vì thế di chuyển sang bên phải để chọn Opacity option ở phía trên cùng của bảng Layers và hạ thấp Opacity xuống để giảm cường độ của màu sắc. Tôi đã hạ thấp xuống khoảng 11%:
Và chúng ta đã hoàn thành. Đây là hình ảnh gốc:
Và đây là hiệu ứng bóng ma vừa hoàn thành:























Cám ơn ,hay quá.!! Nhưng cho m biết cách đăng bài lên web làm sao nhỉ?
Bạn muốn chia sẻ bài viết lên Việt Designer àh? Nếu thế bạn có thể lên diễn đàn và đăng ký nick thành viên để có thể tự đăng bài nhé: http://forum.vietdesigner.net
Bạn ơi sao trong PTS CS6 của mình ko có diffuse glow ? vậy bây giờ mình muốn cài đặt vào PTS CS6 thì làm sao vậy bạn? Cảm ơn bạn nhiều !