Xin chào tất cả các bạn, hôm nay mình xin giới thiệu tới các bạn 1 cách biến ảnh chụp thành ảnh theo style vector và in trên vật liệu thông qua cách sử dụng Filter và blend mode trong Photoshop. Đây là 1 hiệu ứng rất dễ thực hiện nhưng kết quả lại rất là cool đấy nhé!!!

Đây là kết quả cuối cùng sau khi hoàn thành hiệu ứng vector

Đây là stock để thực hiện bài tutorial
Okay! Trước hết ta sẽ download nguyên liệu cho bài tut về trước nhé!
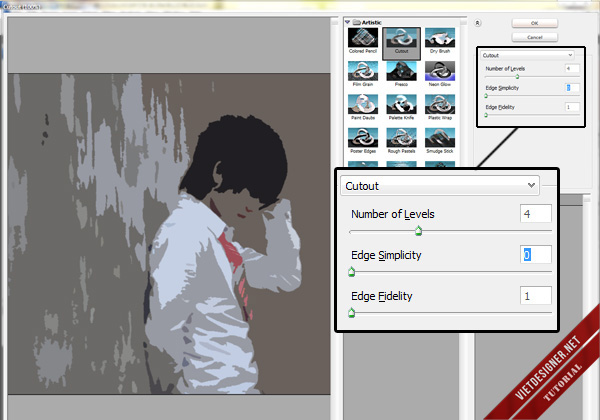
Bước 1: Mở file ảnh có tên Mod
Filter > Artistic > Cutout (Nếu mình nhớ không nhầm thì Filter này đều có trong các bản từ 7.0 cho đến CS6).

Bước 2: Tiếp tục mở file ảnh có tên Wood
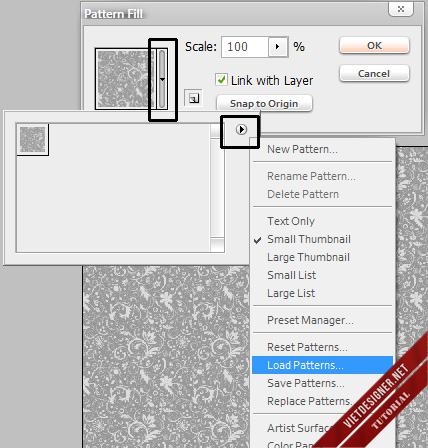
Layer > New Fill Layer > Pattern (Mẫu Pattern có trong file đính kém, các bạn load vào Photoshop và sử dụng) (Tham khảo thêm bài viết hưỡng dẫn sử dụng Pattern tại đây)


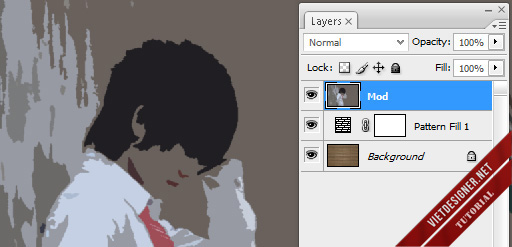
Bước 3: Chọn công cụ Move (V) kick chuột vào file ảnh Mod, giữ và kéo đưa sang file ảnh Wood, sau đó các bạn sắp xếp sao cho 2 Layer khớp với nhau.

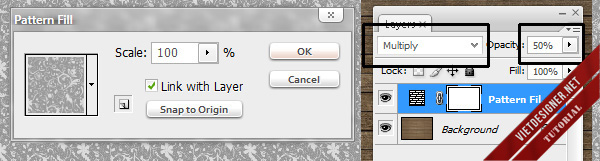
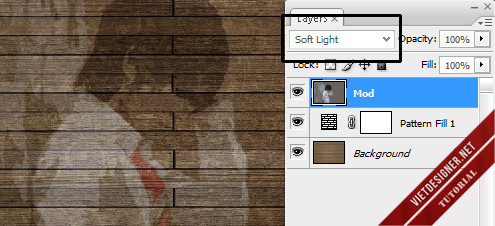
Đặt hòa trộn cho Layer Mod

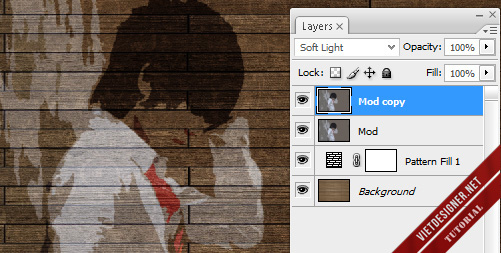
Nhân đôi (Ctrl + J) thêm 1 Layer nữa cho nổi rõ (tuy từng ảnh mà bạn tùy chỉnh bước này).

Bước 4: Mở 2 file ảnh vector nhánh cây.
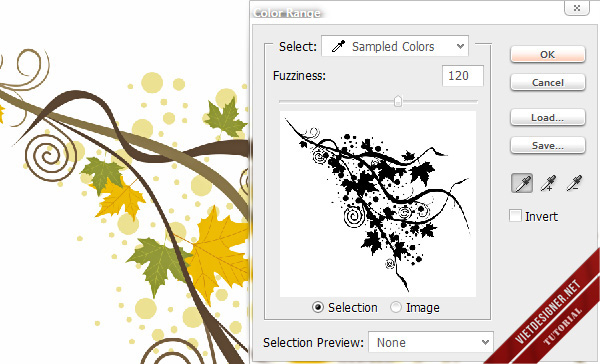
Trước hết, vì file vector này có nền trắng nên chúng ta sẽ tách vector riêng ra trước
Select > Color Range:

Bạn muốn chọn vùng màu nào thì kick vào vùng màu đó, ở đây mình kick chọn vùng trắng. vùng đen là vùng ko được chọn.
Ctrl + Shift + I để đảo vùng chọn:

Sử dụng công cụ Move (V), đặt con trỏ vào vùng đang được chọn, giữ và kéo sang bên file ảnh bạn đang thực hiện.
Ctrl + T hoặc Edit > Free Transform sau đó giữ Shift, đặt chuột vào góc khung rồi kéo để thu nhỏ Layer vector vừa với file ảnh bạn đang thực hiện

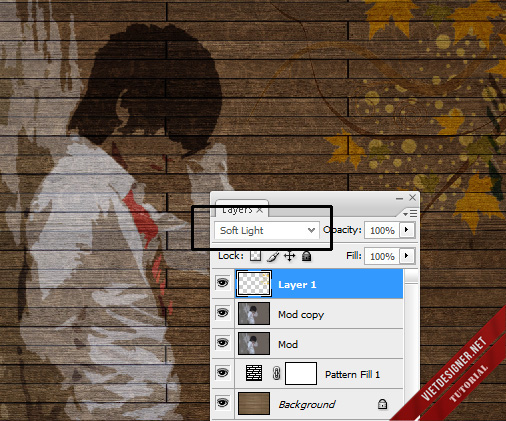
Sau khi đặt hòa trộn, các bạn thu nhỏ kick cỡ và sắp xếp sao cho đẹp mắt là được.
Kết quả của mình 😀

Update 1 số tác phẩm do chính thành viên của I Love [Photoshop] đã thực hiện theo bài Tutorial trên



Chỉ cần vài thao tác là bạn đã thực hiện thành bài Tutorial! Chúc các bạn thành công và nghỉ lễ vui nhé!!!



Đẹp lắm
hướng dẫn là CS5 hay CS6 beta thế các bác
Bạn đã đọc kỹ bài tut chưa thế?
Tại sao khi mình move cái ảnh Mod sang Wood kích thước của nó bị giảm, không đầy được ảnh. Hình cho dễ hiểu http://i772.photobucket.com/albums/yy4/hoang914/2012-04-30_215324.jpg
Giúp với nha, cám ơn nhiều ^^
Đó là do kích thước của texture Wood quá lớn, cho nên để mod vừa size thì nên điều chỉnh size của texture wood trước khi move Mod qua nhé bạn 😀
mình có ghi rõ bạn phải tự chỉnh sao cho nó khớp nhau mà, kick vỡ của texture gỗ to hơn bức ảnh
Cám ơn 2 bạn nhé, mình làm đc rồi. Mới động chạm đến PTS nên nhiều thứ còn chưa biết 😀
Có thể cho mình từ khóa để tìm ảnh mấy nhánh cây được không T_____________T
Bạn thử tìm với từ khóa Floral Vector nhé!!!
Ad cho hỏi trong PTS CS5 làm the nào để thu nhỏ leyer vector đó? thank
Ctrl+T và kéo nó nhỏ lại nhé bạn 🙂
Ctrl + T hoặc Edit > Free Transform sau đó giữ Shift, đặt chuột vào góc khung rồi kéo
Hix. Mình chả nhiểu Move ntn nữa? ==”
Mở 2 cái file ảnh dùng Ctrl O đúng hem? hay là kéo nó chèn lên. Mới tập tành photoshop đc 3 ngày nhưng chưa biết j hết. Pro chỉ giúp. mà sao các bác k xài ảnh màn hình nhỉ ==”
Move là dùng công cụ Move (V) trên Photoshop để kéo thôi mà bạn! Còn bạn muốn mở 2 file ảnh lên Photoshop thì vào File -> Open (Ctrl+O) và click vào 2 ảnh bạn muốn mở, và có cách nhanh nhất là kéo hẳn 2 ảnh từ ngoài vào trong trình Photoshop là xong!!!
Bạn mới học Photoshop nên học những điều cơ bản trước, chứ áp dụng tutorial mà ko có cơ bản thì sao làm theo tut đc hở bạn?
Ctrl + O hay kéo chèn lên ảnh đều được cả 😀
Ấn Ctrl+T rồi kéo nhỏ lại, làm sao để giữ nguyên nó như thế. Ấn Ctrl+S mà k đc :((
Khi kéo nhỏ lại đúng ý mình rồi thì bạn chỉ cần ấn Enter là được 🙂
thanks bạn ^^ tương đối dễ làm
die link down rùi T_T
Hix! Sẽ fix sau nhé bạn 🙁
Anh ơi sao em cứ làm đếm bước 2 là lại treo máy ấy. Em dùng CS6 anh ạ.
Link die rồi fix nhanh nhé chủ thot 😀
Cho mình từ khóa để tìm mấy cái ảnh giống Wood đi
bạn tìm từ khóa Wood Texture trên google là ra í 😀
Bạn ơi link down die mất rồi, bạn chưa fix à 🙁
đã fix link rồi bạn nhé ^^ rất xin lỗi vì sự chậm trễ 😀
Mẫu Pattern không có trong file đính kèm bạn ơi
Anh ơi, Pattern ko có trong file đính kèm, kiếm cái Pattern đẹp như của a ở đâu đc ạ, chứ cái có sẵn trong pts xấu quá
File đính kèm bị xóa rồi! :(((
File đính kèm nào bị xóa? Stock vẫn còn sống bt nhé bạn 😐
bạn ơi cho mình hỏi sao trong file đính kèm…. không thấy mục pattern vay
tại sao e cứ làm ttới bước 2 là lại bị đơ hết kô làm gì đc cả ?
em dùng Cs6
Bạn ơi, trong mục đính kèm ko có file PAT. Pattern ấy tên gì, mình search google luôn.
– Cái bước 1 í : Filter > Artistic > Cutout. mình tìm hoài mà k thấy artistic đâu cả .__. ( trong cs6)
bạn ơi sao mình vào filter nhưng k thấy artistic trng khi mình dùng cs6
Filter của CS6 mình ko thấy Artistic
bác có cái font chữ đẹp như ở trên thì cho e cái với
a ơi sao không thấy pattern trong file đính kèm vậy ???
sao mình k thấy cái Pattern đâu vậy?
Sao file đính kèm của mình không có file Pattern!