Đây là 1 bài tutorial của nước ngoài mà mình tham khảo được, bài tut ban đầu có tên là hiệu ứng giấy xé rách tuy nhiên thì thực tế nó không giống giấy xé lắm, nhưng để tôn trọng tác giả của bài tut này nên mình vẫn giữ nguyên là hiệu ứng giấy xé rách. Nhìn chung thì đây là 1 hiệu ứng text khá là độc đáo và rất cool, cho nên tùy theo cảm nhận của mỗi người mà có cái tên hợp lý hơn nhé.

Bài tut gốc của nước ngoài tương đối hơi khó hiểu cho nên mình đã edit và biên tập lại thành 1 bài tut đơn giản và dễ hiểu hơn. Trong bài tut này mình sử dụng hơi ít hình ảnh vì đã có đính kèm 1 video tutorial ở cuối bài tut, cho nên mọi người cứ yên tâm là sẽ dễ dàng làm được.
Đầu tiên ta download nguyên liệu về trước nhé
Ok, sau khi đã có nguyên liệu ta bắt đầu tiến hành luôn bài tutorial nhé!
Bước 1: tạo một background, ở đây mình chọn background màu xám có đổ gradient! và mình chọn kích thước cho bài tut này là 600 x 394 px.

Bước 2: tạo text.
Lưu ý đối với hiệu ứng này bạn phải chọn loại font chữ dạng bold và dầy, càng dầy càng tốt. Ở đây mình chọn font Gill Black SSi, font này mình đã có đính kèm trong nguyên liệu download rồi, bạn chỉ cần install nó thôi.
Ở đây mình type luôn chữ “RÁCH” và cho size là 130, màu thì tùy ý, miễn là đừng để màu trắng là được, ở đây mình chọn màu xanh đọt chuối (#b5de53)

Bước 3: chỉnh layer style cho text. (tham khảo về cách sử dụng Pattern tại đây)
Bạn chọn vào Pattern Overlay, nếu bạn không có pattern dạng notebook thì có thể install vào, pattern cũng đã đính kèm theo stock rồi nhé! Sau khi install pattern thì bạn set theo thông số như hình:

Ta sẽ được như thế này:

Bước 4: bắt đầu vẽ viền xé cho text. (Tham khảo cách sử dụng Brush tại đây)
Đầu tiên ta phải tạo vùng chọn cho text, giữ phím Ctrl và click chuột vào thumbnail của layer text ta sẽ có vùng chọn của text.
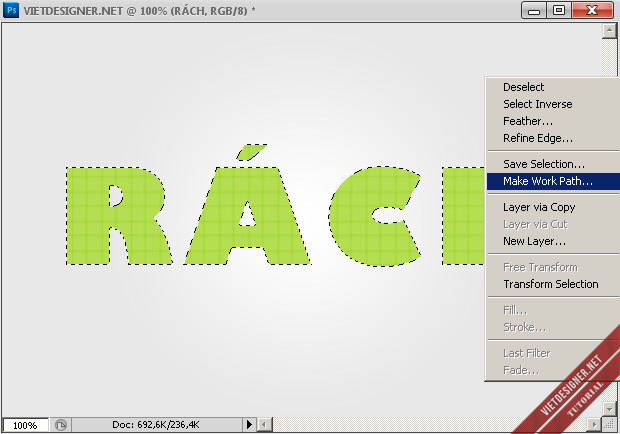
Sau đó ấn phím M và ấn chuột phải chọn Make Work Path và chọn thông số Tolerance là 1.0.

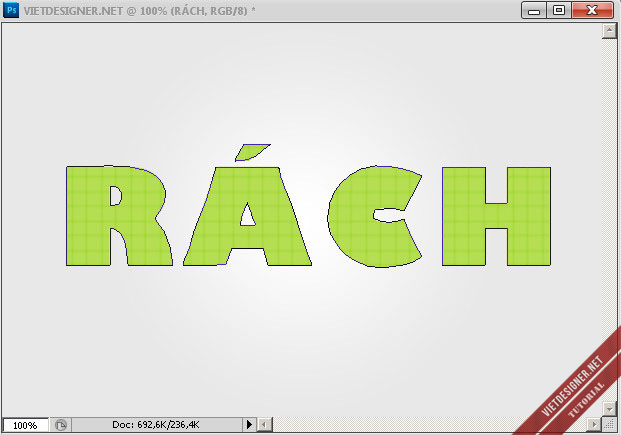
Ta sẽ có đường path xung quanh text như thế này đây:

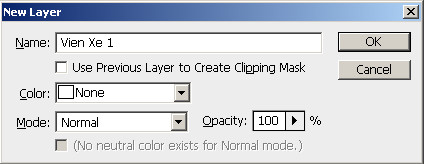
Ta tạo 1 layer mới (Ctrl+Shift+N) và đặt tên là Vien Xe 1.

Tiếp theo ta chọn Brush (B), bạn install brush mà mình đã kèm theo trong phần nguyên liệu nhé (sau khi install ta chỉ thấy có 2 loại brush thôi, và cả 2 loại này sẽ được sử dụng trong bài tut). Ta sẽ chọn brush 1 trước, và ở đây mình chọn size của brush là 25 (tùy theo text lớn hay nhỏ).
Sau đó chọn màu foreground là trắng, vì tí nữa mình sẽ làm viền màu trắng.
Sau khi đã chọn xong thông số và màu brush, bạn dùng công cụ pentool (P) và nhớ tick chọn vào layer Vien Xe 1 rồi ấn chuột phải chọn Stroke Path, và nhớ chọn Brush và không chọn Simulate Pressure nhé.
Và ta sẽ có kết quả như sau:

Bước 5: cắt vùng viền xé ở ngoài text.
Click chọn vào layer text, giữ phím Ctrl và click vào thumbnail để tạo vùng chọn như ở Bước 4.
Sau đó ấn tổ hợp phím Ctrl+Shift+I để đảo vùng chọn ra bên ngoài text.

Sau đó ấn phím Delete trên bàn phím, ta sẽ có kết quả như sau:

Bước 6: tạo thêm một layer viền xé thứ 2.
Ấn Ctrl+Shift+N và đặt tên là Vien Xe 2.
Sau đó ta lại chọn vào layer text và tạo vùng chọn như bước 5 vừa rồi, lần này ta sẽ mở rộng vùng chọn ra 1 tí, chọn Select -> Modify -> Expand và chọn thông số là 3

Và tương tự như Bước 4, ta chuyển vùng chọn vừa rồi thành đường path.
Và lần này ta sẽ sử dụng brush thứ 2 còn lại trong bộ brush đính kèm trong nguyên liệu, và stroke path nó như bước 4, nhưng kỳ này chọn màu Foregound là màu đen thay vì màu trắng như Bước 4 nhé.

Sau khi Stroke Path ta sẽ có kết quả như sau:

Ấn chọn vào layer Vien Xe 2, và giữ phím Ctrl và ấn vào hình thumbnail để lấy vùng chọn của layer Vien Xe 2, sau khi đã có vùng chọn ta có thể delete luôn layer Vien Xe 2.
Sau đó click chọn layer Vien Xe 1, và ấn phím Delete, và ấn tiếp tổ hộp phím Ctrl+Shift+I để đảo vùng chọn.

Tiếp theo chọn lại layer text và tạo layer mash bằng cách click vào nút phía dưới tab layer.

Và ta có kết quả như thế này:

Bước 7: đổ bóng cho viền xé.
Duplicate layer Vien Xe 1 lên (Ctrl+J) ta có layer Vien Xe 1 copy, và chọn layer style của layer vừa duplicate là Drop Shadow và set như hình:

Cuối cùng sau khi set Drop Shadow xong, ta chuyển layer Vien Xe 1 copy nằm phía dưới layer Vien Xe 1 và cho Fill bằng 0 (nhớ nhé, Fill chứ không phải Opacity).
Cuối cùng ta đã có kết quả như thế này đây:

Bạn có thể thay thế 1 background khác cũng được nhé 😀

Còn đây là 1 kết quả khác với kiểu chữ , màu sắc và background khác:

(Bài tutorial được chỉnh sửa và biên dịch lại từ PSD-Dude.com)
Chúc các bạn thực hiện thành công bài tutorial! Và +1 và Like bài viết này bạn thấy nó có ích nhé 😡



Link down PSD die rồi bạn ơi,
cho mình xin lại link downloat dữ liệu đc ko? ht.lovely238@gmail.com thank’s bạn
Cái brush là brush ji’ vậy ạ ?
bạn ơi bài này file nguyên liêu chưa có FONT + patten … có mỗi file brush