Chào các bạn, bài hướng dẫn trước của mình về hiệu ứng nếp gấp của văn bản được sự hưởng ứng của mọi người rất nhiều. Nay mình xin phép chia sẽ tới các bạn cách mô phỏng nhịp đập “trái tim” bằng chức năng Animation trong Photoshop. Đây là 1 dạng ảnh động làm khá đơn giản trong Photoshop.
Trước hết xin hãy đọc bài viết này nếu như bạn chưa sử dụng quen chức năng Animation trong Photoshop: Cách làm ảnh động bằng Photoshop
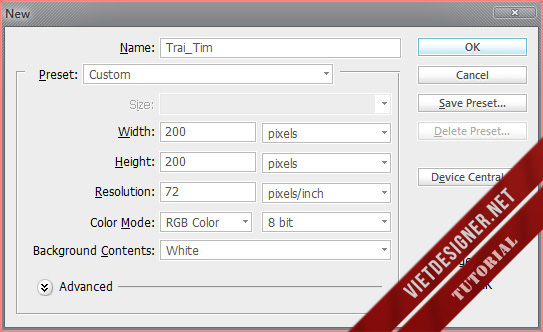
Đầu tiên các bạn tạo một document mới để làm việc với kích thước là 200x200px.

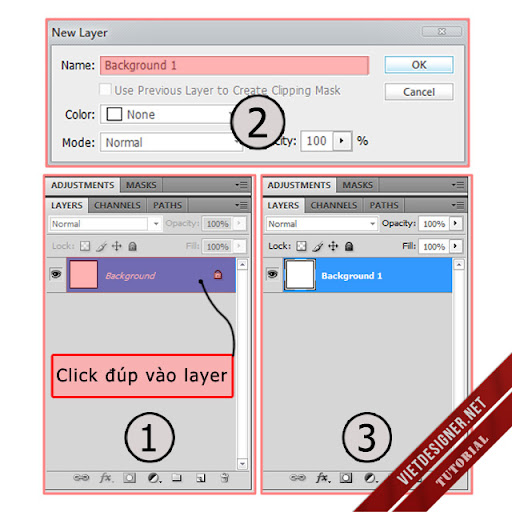
Click đúp layer Background đó lên rồi đặt tên cho nó là “Background 1”.
 Tiếp đến chúng ta sẽ đổ màu cho layer “Background 1”.
Tiếp đến chúng ta sẽ đổ màu cho layer “Background 1”.
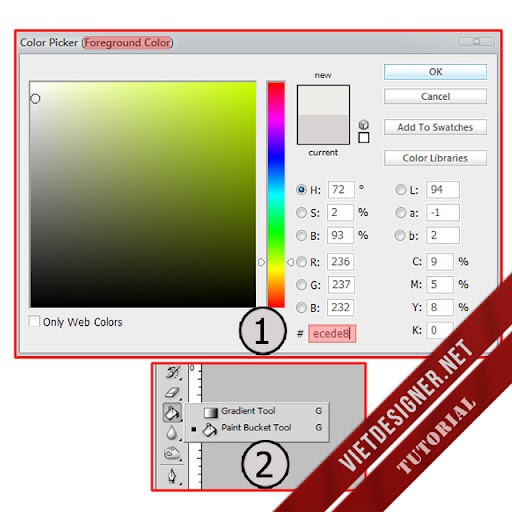
Chọn màu cho Foreground Color, tôi sử dụng mã màu #ecede8 -> sử dụng công cụ Paint Bucket Tool (G) để đổ màu toàn bộ layer.

Sau khi đã đổ màu nền cho layer “Background 1” rồi, chúng ta sẽ chuyển sang phần làm hình trái tim và hiệu ứng hoạt hình cho nó!
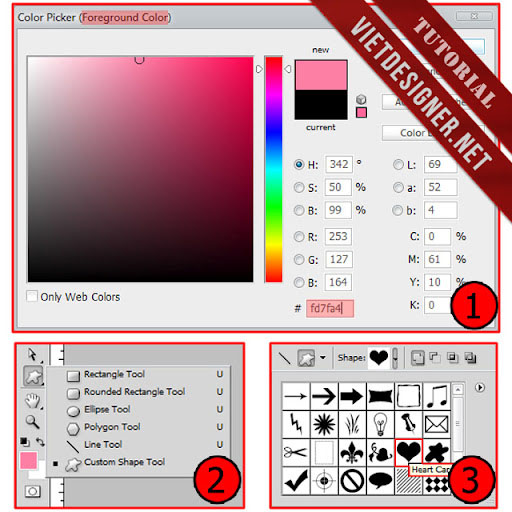
Trước tiên, đổ màu cho Foreground Color với mã #fd7fa4 -> sử dụng công cụ Custom Shape Tool (U) và chọn shape có tên là Heart Card.

Tiếp, click vào icon “Creat a new layer” -> đặt tên cho layer mới tên là “Trai_Tim_1”

Chọn layer “Trai_Tim_1” đang hiện hành để làm việc với nó. Sử dụng Custom Shape Tool, vẽ một khung hình trái tim ở giữa -> chọn thẻ PATHS -> click vào icon “Fill paths with foreground color”

Nhấn Enter hoặc phím Del để xóa đường path đó đi, trở lại với thẻ LAYERS để tiếp tục với bài thực hành!

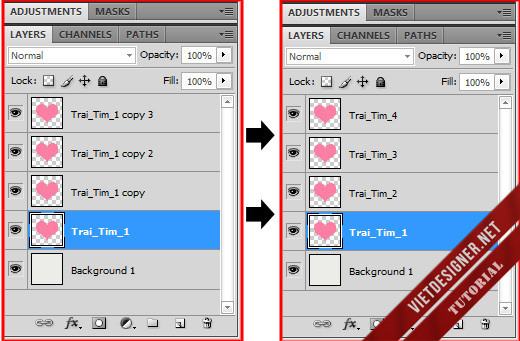
Chúng ta chọn layer “Trai_Tim_1” và nhấn tổ hợp phím “Ctrl+J” 3 lần, để tạo ra 4 layer hình trái tim! Rồi đổi tên lại cho dễ làm việc với nó!

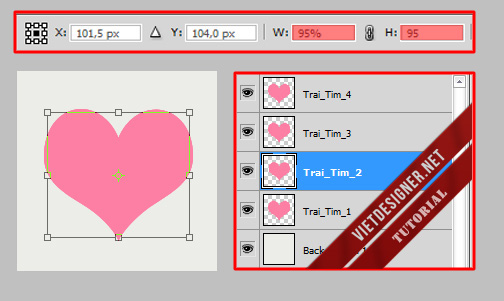
Ở layer “Trai_Tim_2”, nhấn “Ctrl+T” để chỉnh lại kích thước với các giá trị W:95% – H:95%

Làm tương tự với các layer còn lại ( “Trai_Tim_3” thì W: 90% – H:90%, “Trai_Tim_4” thì W:85% – H:85%)
Bây giờ đến phần chỉnh hiệu ứng cho từng “trái tim”
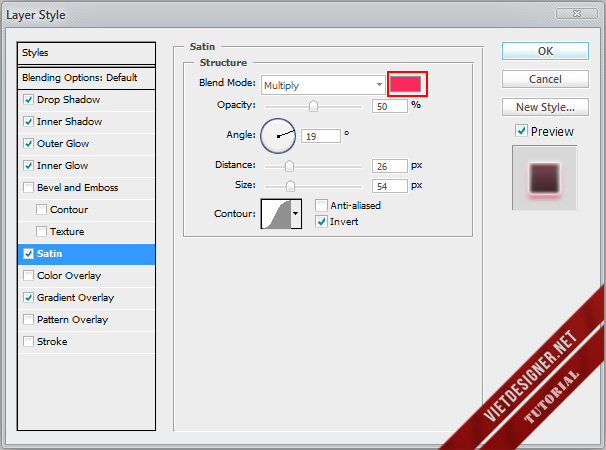
Ở layer “Trai_Tim_1”, vào Menu Layer -> Layer Style -> chọn Blend Options và chỉnh lần lượt như sau:
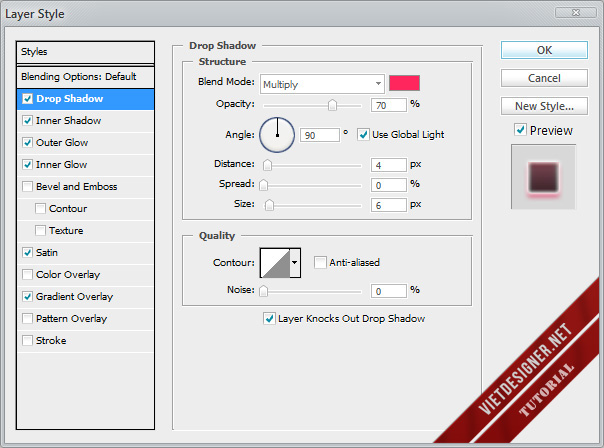
–Drop Shadow: (#ff265d) cùng với các giá trị khác… như trong hình:

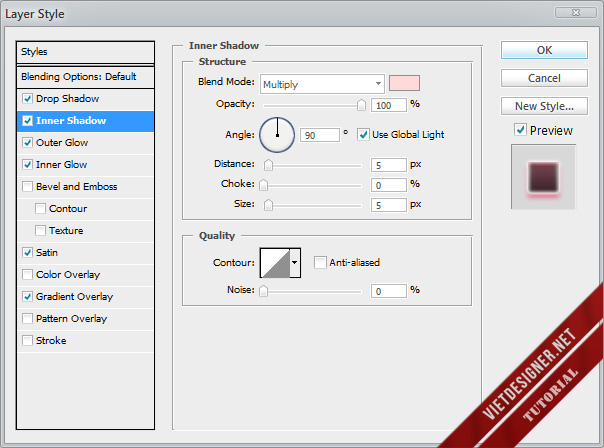
–Inner Shadow: (#fedada) cùng với các giá trị khác… như trong hình:

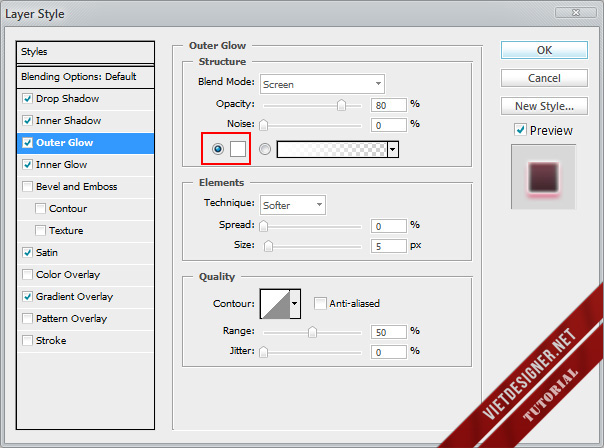
–Outer Glow: (Ở vùng mình khoanh tròn màu đỏ, các bạn chọn màu trắng với mã màu là #ffffff nhé! Tương tự với Inner Gllow)

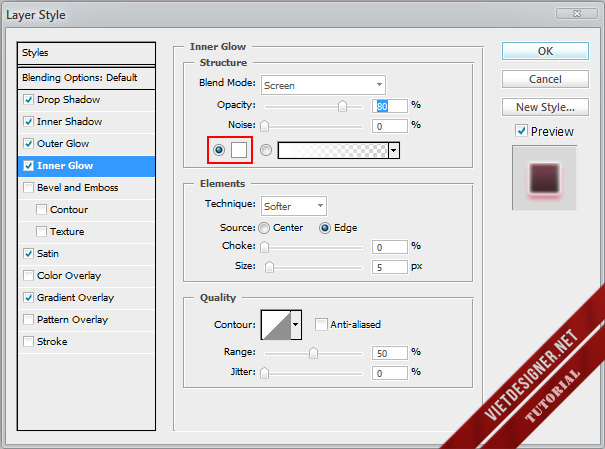
–Inner Glow:

–Satin: (Ở vùng mình khoanh tròn màu đỏ, các bạn chọn màu trắng với mã màu là #fe285c nhé)

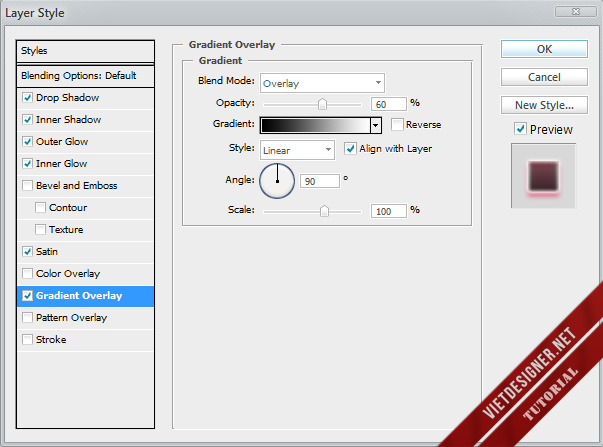
–Gradient Overlay:

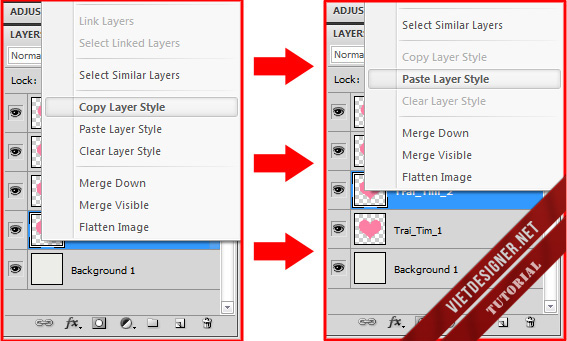
Tiếp theo các bạn copy Layer Style của “Trai_Tim_1” rồi paste cho các layer trái tim còn lại.

Đối với bản Photoshop từ Cs3 trở lên vào Menu Window -> chọn Animation để làm hiệu ứng chuyển động..
(còn đối với Photoshop ra đời trước Cs3 thì nhấn Ctrl + Shift + M đó để chuyển sang Image Ready…!)
Ở khung làm việc của Animation -> click chọn Duplicates Selected Frames 4 lần (vì ở đây ta đang làm việc vs 4 Layer)

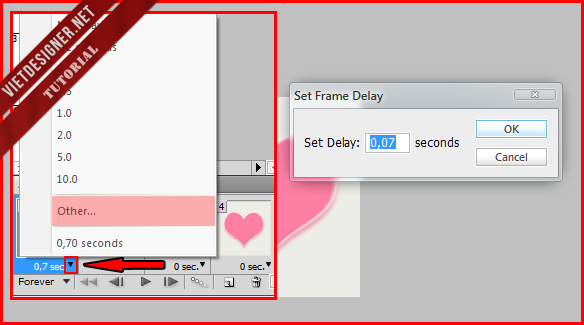
Tiếp chúng ta chỉnh thời gian cho mỗi FRAMES để hoạt động được tuần hoàn hơn!
Ở đây mình chọn là 0,07s (Lưu ý, khi các bạn nhập thời gian thì để ý dấu phẩy và dấu chấm!).

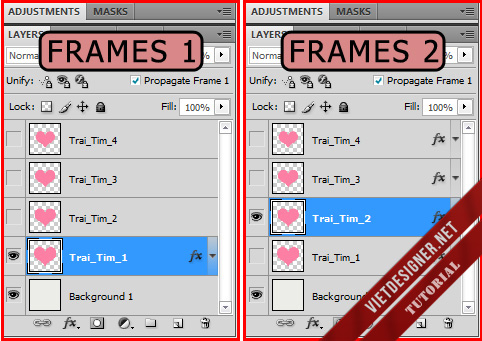
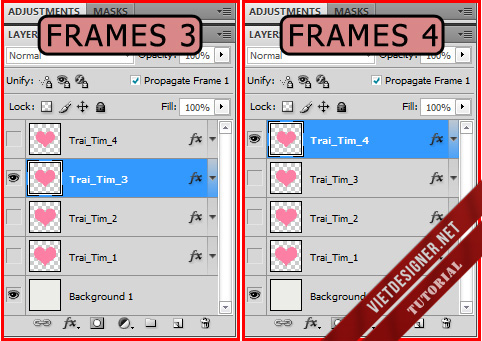
Các bạn để ý bên khung làm việc Layer… sẽ thấy 4 con mắt ở trước 4 Layer.
Ở Frames 1 chúng ta tắt các con mắt ở các Layer “Trai_Tim_2” + “Trai_Tim_3” + “Trai_Tim_4” đi!
Ở Frames 2 chúng ta tắt các con mắt ở các Layer Shape còn lại trừ nó ra. Và làm như thế cho đến hết 4 Frames.


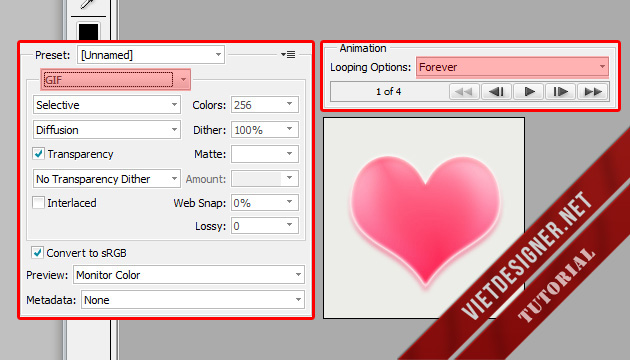
Bước cuối cùng là xuất nó thành ảnh động (*.GIF)! Các bạn chọn FRAMES 1 để bắt đầu, rồi nhấn tổ hợp phím “Ctrl+Shift+Alt+S” -> ở khung Present, các bạn chọn định dạng ảnh là .GIF -> nhìn xuống phía dưới, ở khung Animation thì các bạn chọn Forever nhé (để ảnh động mãi mãi, không giới hạn thời gian)

Như vậy đã hoàn thành 1 bài thực hành Amination nho nhỏ rồi đó!
Và đây là thành phẩm :

Cảm ơn các bạn đã đọc bài hướng dẫn của mình 🙂


tại sao em không tìm thấy Animation trong mục windows ?
Bạn dùng phiên bản bao nhiêu vậy ?
Nếu CS6 thì chọn Windows >> Timeline >> rồi nhìn xuống phía dưới màn hình, bạn sẽ thấy như trong hình này… http://i1.minus.com/iRaNukoNB7hVw.jpg >> click vô hình tam giác nhỏ rồi chọn “Create Frame Animation” là đc!
Hì, cúi cùng cx lm` xog. Vui qas
em muốn làm 1 cái logo.nhưng trình độ còn kém. anh chị có thể giúp em được không ạ.
Sao em không click được vào icon “Fill paths with foreground color”, PS cs6 ko cho phép?
Em không nhòm thấy con mắt bên cạnh cái layer trong Photoshop Cs6 của em mà thấy cái hình cọ vẽ ?
hay quá anh ơi..em làm đc rồi…a có thể làm thêm vài bài hướng dẫn về Animation nữa đc ko ạ