Xin chào các bạn, mình là Nguyễn Trung Đức, cộng tác viên mới của web Việt Designer. Được sự tin tưởng của admin và lòng nhiệt huyết, mình đã được nhận công việc này. Mình rất vui và xin được chia sẻ một tutorial đầu tay cho mọi người xem như cùng nhau chia sẻ kinh nghiệm.
Qua fanpage I Love [Photoshop] mình đã học hỏi cũng như thực hành được khá nhiều, có rất nhiều stock đẹp và thú vị để chúng ta cùng phát huy tài năng. Thật sự thấy bắt mắt trước một stock đẹp được up lên page, mình liền lấy và design luôn pic này. Và đây là sản phẩm của mình, nó mang âm hưởng của mùa xuân với sức sống ngập tràn của cây cối.
Thực ra thì đã chuẩn bị kết thúc mùa xuân và chuyển sang mùa hè oi ả rồi, nhưng mình biết chắc rằng nhiều người quan niệm là mùa xuân là mùa đẹp nhất trong năm, thế thì tại sao thỉnh thoảng ta không mang những bức ảnh của mình ra và thử blend một màu sắc thật tươi tắn xem nào, sẽ rất đẹp nếu như bạn có 1 bức ảnh (stock) có hoa lá, cảnh vật xung quanh đấy.
Đây là sản phẩm cuối cùng mình tạo ra qua bài tut này

Bước 1: mở stock lên này!

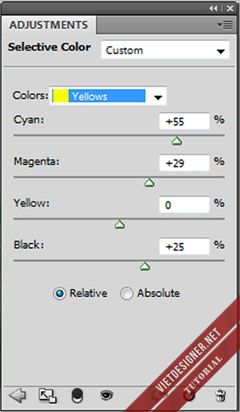
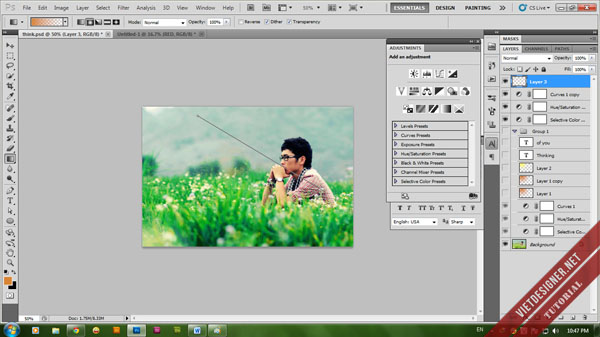
Bước 2: Làm xanh màu cỏ lên một chút bằng một lớp selective color
Đến bảng Layer, chọn Create new fill and adjustment layer → Selective color.
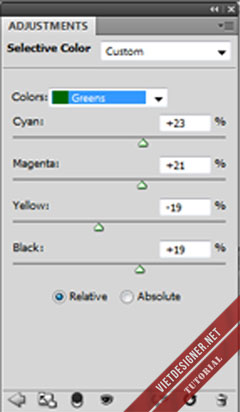
Trong bảng Selective color các bạn chọn phần Colors và thông số như trong hình


Ta sẽ được như sau:

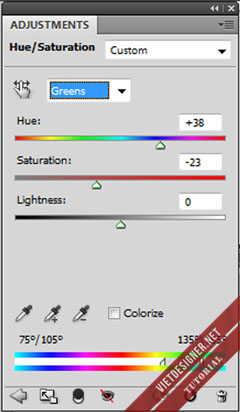
Bước 2: Tạo một lớp Hue Saturation
Layer -> New adjustment layer -> Hue/saturation, chọn màu GREEN và điều chỉnh như sau:

Điều chỉnh xong sẽ được thế này:

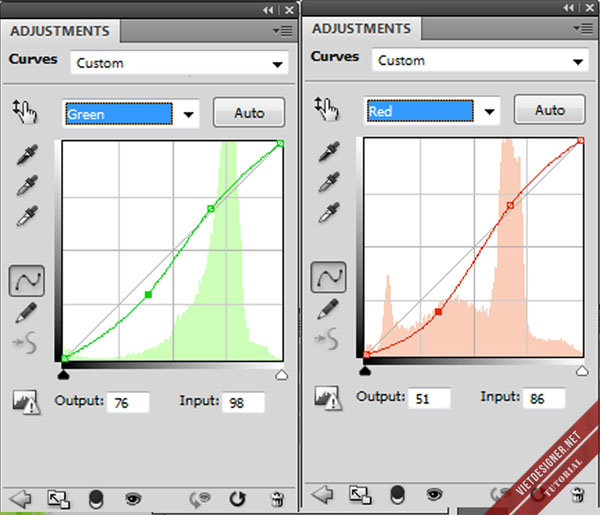
Bước 3: Tạo một lớp curves bằng cách Layer -> New Adjustment Layer-> Curves
Điều chỉnh 2 lớp màu RED và GREEN như sau:
RED: output: 51, input: 86
GREEN: output: 76, input: 98

Và kết quả sau 3 bước:

Bước 4: Tạo một layer mới bằng cách: Layer -> New Layer
Chọn công cụ Gradient Tool trên tool box ( phím tắt G ). Chọn mã màu #d98634 để sử dụng.
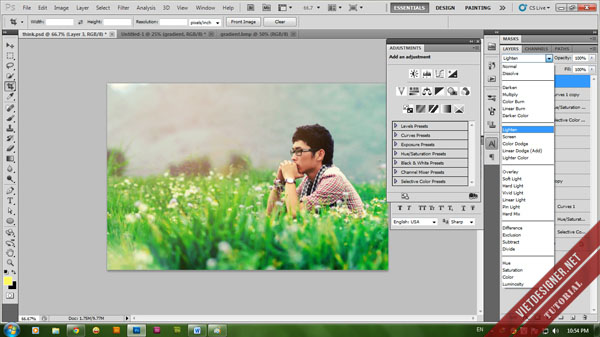
Trên thanh tashbar lựa chọn kiểu gradient là radial ( tròn ) và kéo như sau:

Lựa chọn chế độ hòa trộn là Lighten:

Bước 5: Nhân đôi layer vừa kéo Gradient bằng phím tổ hợp phím Ctrl + J
Ở layer này chúng ta giảm giá trị opacity của nó xuống 53%
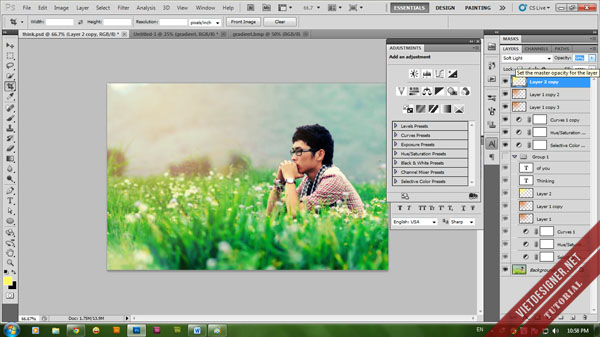
Bước 6: Tạo layer mới, cũng kéo gradient tương tự như ở bước 5 nhưng với mã màu là #fff95a và để chế độ hòa trộn là Soft Light
Opacity giảm xuống 59%

Bước 7: Đã xong phần màu mè, và cuối cùng chúng ta chỉ cần thêm text theo ý tưởng. Ở đây mình dùng 2 loại font là Scriptina và Jellyka. (click vào tên font để download về)
Chiêm ngưỡng lại tác phẩm nào 😛

Cùng với stock này, cách đây mấy ngày đã có một cộng tác viên khác của Việt Designer đã chia sẻ một bài tut blend màu khác theo hơi hương Vintage đã được rất nhiều người ủng hộ:

Tác phẩm của bạn Shin blend màu Vintage tông màu vàng tím
Và các bạn có thể tham khảo thêm về cách blend màu như trên tại đây.
Okay! Vì đây là lần đầu tiên mình viết tut, có thể gặp nhiều sai sót, mong mọi người thông cảm, và nhớ +1 hoặc like cho mình nhé 😡


Cho mình xin tên font của chữ “of you” được ko bạn?
Jellyka nhé bạn! Có đề cập phía trên rồi mà ^^
sao mình k down được 2 font ý nhỉ :-s
Down bt mà bạn, check lại đi nhé 🙂
font ko down dc pá a..:(
bác ơi…sao lúc em kéo gradient nó bị mất hình luôn..lúc chọn lại chế độ hòa trộn Lighten hình của em vẫn ko lên nhỉ….em giảm cả opacity và fill thì hình nó rõ ra đc tí nhưng vẫn xấu lắm bác ạ..bác chỉ chi tiết 1 chút giúp em đc ko ạ?
mình làm theo nhưng k bik sai bước nào mà kết quả ko như ý . Mình xài CS4 đó bạn 😀 bạn mail cho mình toàn bộ hình trong bài tut đc ko ? vì nhìn hình dễ hiểu hơn mà hình bạn để trong 4rum nhỏ quá , email mình nè : daothingocanh92@gmail.com . cám ơn b nhìu ^^
Có hơi nhỏ những vẫn đủ để nhìn ra thông số mà bạn! Hình gốc đã xóa hết rồi.
Bạn cho mình xin cái link. Link trên die rồi 🙁
Link die :v
Link die bạn ơi 🙁
ad cho hỏi cái lúc blend màu bị ám sang da của mẫu thì phải ….
ban oi cho minh xin ten font chu between nha tks^^
ban oi cho minh hoi làm thế nào để tao chữ như trên hình vậy
Gõ text vào thôi 😐
thank, đang cần cái này 🙂
Cám ơn bài của bạn nhé. Hay ghê
Link hỏng hết rồi admin ơi!
Đã fix 🙂