Cách đây vài tuần mình có làm thử dùm một người bạn trên I Love [Photoshop] bức ảnh này, cũng không ngờ là được khá nhiều bạn ủng hộ và yêu cầu viết Tutorial nhưng do bận quá nên đến giờ mới share được. Nhìn sơ qua bức ảnh bạn sẽ thấy được nét trẻ trung đúng Style Hàn Quốc với các đường viên phá cách quanh Mod, cái này tùy theo gu thẩm mỹ của mỗi người và tùy stock mà ta tạo đường viền thích hợp.

Tác phẩm sau khi hoàn thành
Trước hết cần download bộ nguyên liệu cho bài Tutorial này (bao gồm Stock, Font chữ và Brush)
Okay mình bắt đầu bài hướng dẫn luôn nhé, không khó lắm đâu.
Bước 1: mở stock ra nhé!
Trước hết mình sẽ crop lại stock, theo bố cục mình thích. Tìm đến thanh công cụ chọn Crop Tool (C).
Giữ và kéo chuột, để chọn bố cục phù hợp.
Ta được một bố cục mới:
Bước 2: nhấn tổ hợp Ctrl+J để nhân đôi layer.
Chúng ta sẽ bắt đầu vào công đoạn cắt các layer mod, layer phụ.
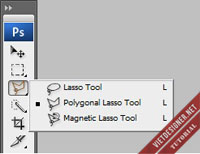
Chọn công cụ Polygonal Lasso Tool (L)
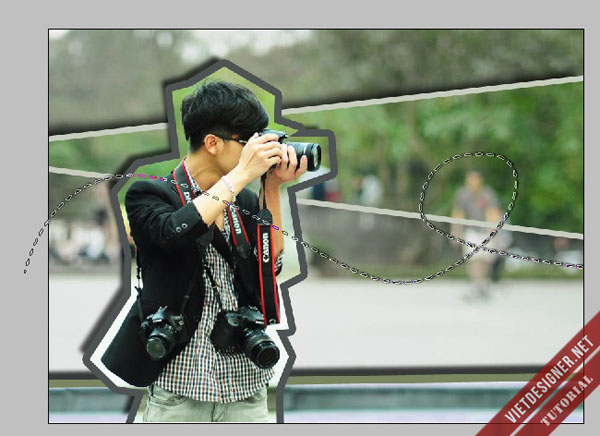
Bắt đầu cắt layer với các đường thẳng gấp khúc. Click chuột vào điểm bắt đầu, rồi click vào những điểm tiếp theo (chú ý theo thứ tự). ”Điểm kết thúc là sẽ trùng với điểm bắt đầu” sao cho tạo thành 1 đường bao gấp khúc kín quanh mod.
Sau khi kết thúc công đoạn Polygonal Lasso. Nhấn tổ hợp Ctrl+J để copy và paste phần ta vừa chọn vào layer mới.
Tiếp tục nhấn chọn Layer 1 (layer cũ).
Bước 3: làm tương tự bước 2, như trong hình:
Bước 4: một lần nữa quay lại chọn Layer 1 làm lại bước 2, phần cần cắt giống như hình dưới:
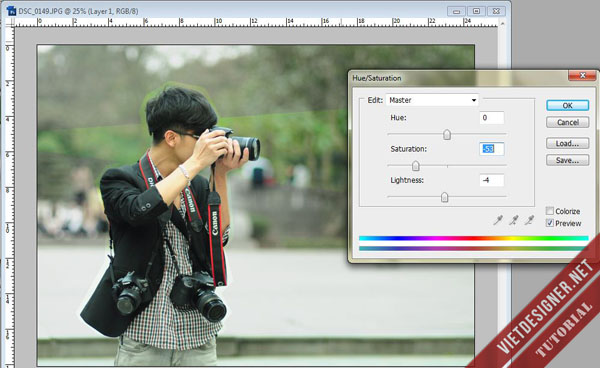
Bước 5: sau khi đã có đủ 3 layer cắt bằng Polygonal Lasso, nhấn vào Layer 1
Vào Image → Adjustments → Hue/Saturation (Ctrl+U). Sau đó chỉnh thông số như bảng dưới:
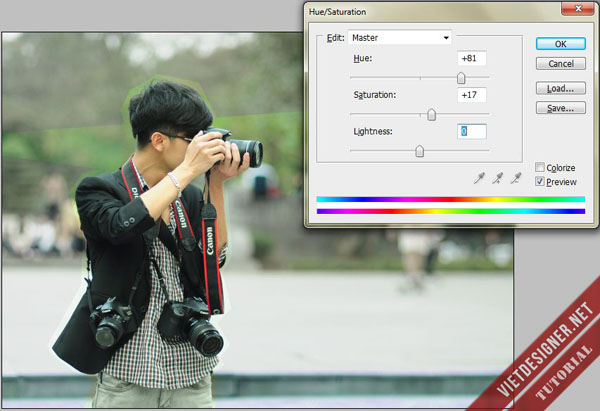
Bước 6: chọn Layer 4. Chọn Image → Adjustments → Hue/Saturation (Ctrl+U).
Sau đó chỉnh thông số như bảng dưới:
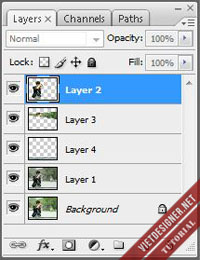
Bước 7: chọn Layer 2 (layer mod)
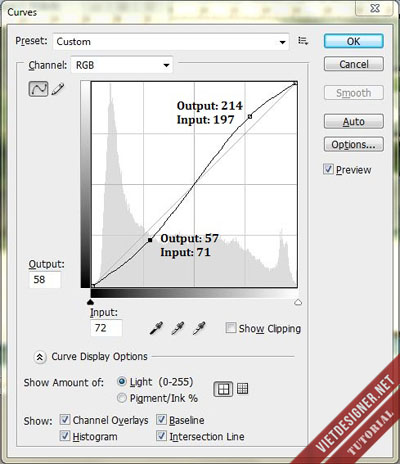
Chọn Image → Adjustments → Curves (Ctrl+M). Điều chỉnh các thông số output và input như hình hoặc làm cái biểu đồ đường gần giống như vậy, tùy vào độ sáng và nét của mod.
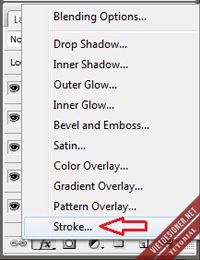
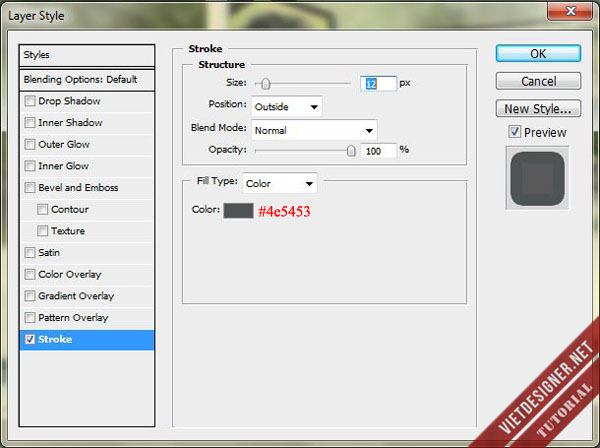
Bước 8: vẫn ở Layer 2, click Add a layer style, chọn Stroke.

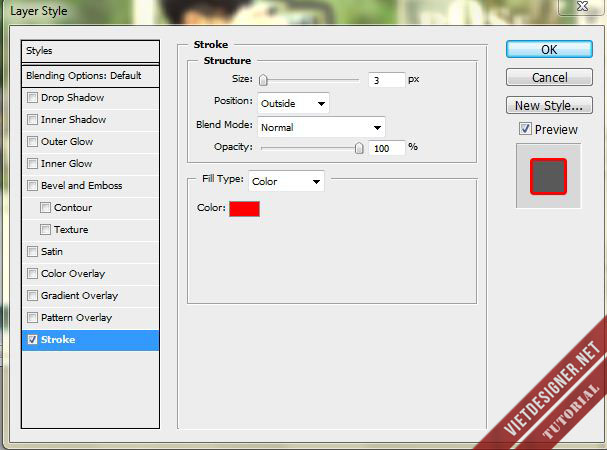
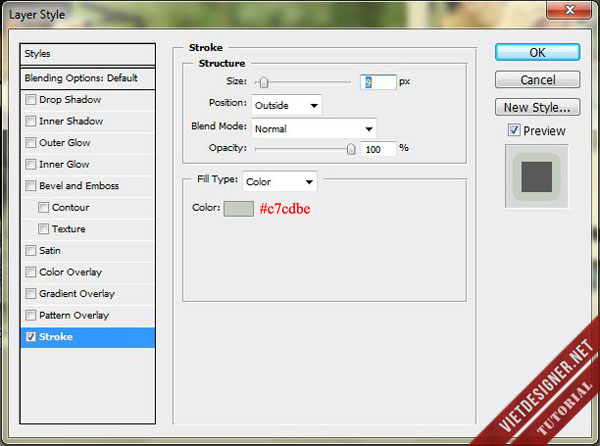
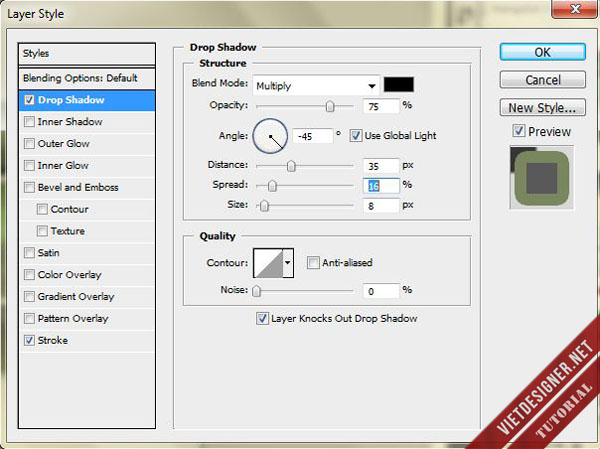
Hiện ra bảng Layer Style:

Các bạn click chuột vào phần color chọn mã màu như hình dưới, điểu chỉnh size là 12px
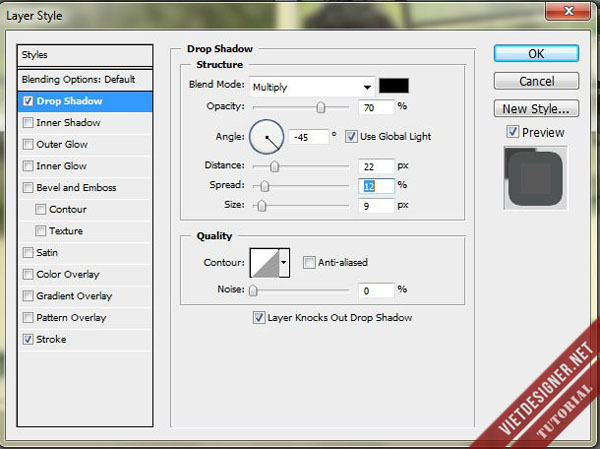
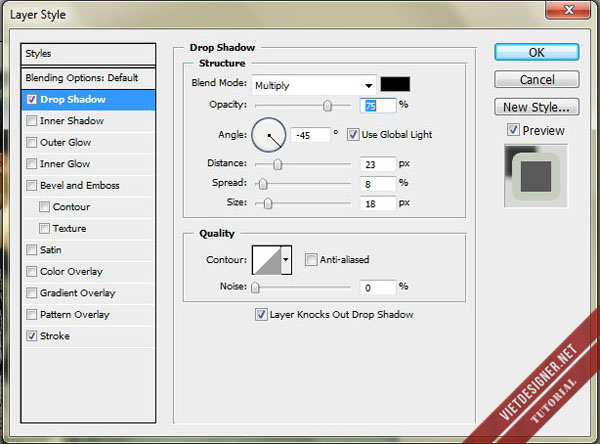
Trong khung Style, tiếp tục chọn phần Drop Shadow và chỉnh thông số như trong hình, rồi Ok.
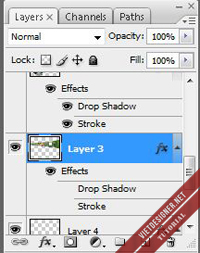
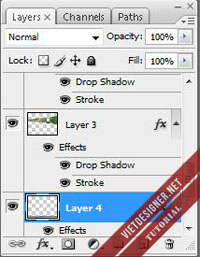
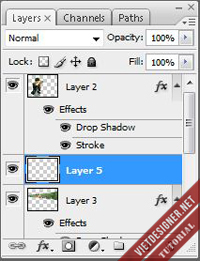
Bước 9: bạn chọn Layer 3
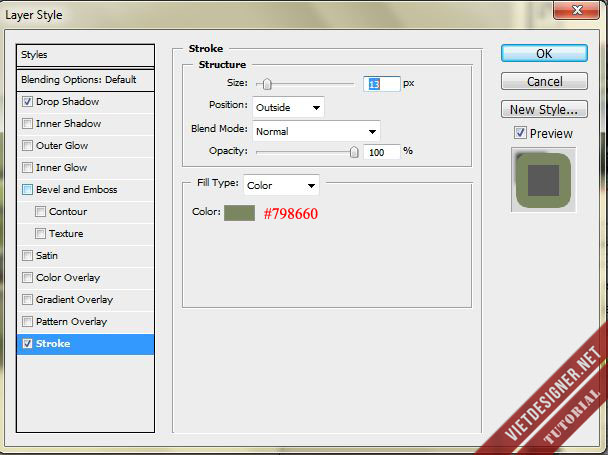
Click Add a layer style → Stroke, thiết lập thông số như trong hình:
Bước 10: làm với Layer 4 tương tự như Layer 2 và Layer 3
Bước 11: sau khi đã hoàn thành phần chính, ta thêm Brush để sinh động, tạo 1 Layer mới giữa Layer 2 và Layer 3 (Sử dụng phím tắt Ctrl+Shift+N)
Sử dụng Brush đã down về với độ lớn của brush là 900px (cái này tùy theo size ảnh nhé, làm như thế nào cho vừa vừa bức ảnh =D)
Thực ra phần đường viền Brush ta có thể tự tạo theo chủ ý riêng của mình bằng Pentool cũng được, ở bài Tutorial khác mình sẽ hướng dẫn cách vẽ đường nét đứt đơn giản và hiệu quả ![]()

Thêm text và một vài sự sáng tạo riêng của bạn. Cuối cùng tác phẩm đã hoàn thành ![]()

Một tác phẩm khác theo phong cách này =]

Chúc các bạn thành công nhé! Và nhớ ủng hộ bài Tutorial của mình bằng cách ấn Like hoặc +1 bài viết này nha! hihi



























A ơi a có thể hướng dẫn thêm các kiểu design khác cool như thế này k a?
Cái link down ko dc anh ơi
anh ơi, em down nguyên liệu nhưng không được, làm thế nào bây giờ?
link die rồi
cập nhật link mới đi anh
Không down stock đc ạ…
Anh ơi sao không down được stock về vậy ạ.?
cho mình hỏi là font trong này dùng là font gì vậy…cho mình xin cái tên font đi.Thanks!!
sao cái phần mềm mình tải về không được vậy ạ?
Phần mềm nào?
Bạn ơi sao mình không coi được hình ảnh trên bài này nhỉ? Mình F5 rồi cũng không có coi được hình.
sao mấy cái ảnh die, chỉ còn vài ảnh xem dc thôi, bạn xem lại giúp mình nhé
Đã fix 🙂
Anh ơi , link die rồi T_T , fix lại dùm em ~
link dow (Stock, Font chữ và Brush) die rồi. fix lại đi bạn
Em cop TUT đc ko anh?
Nhớ để link nguồn bài viết ở cuối bài 🙂
ok ạ
link down die rồi a ơi ko down ạ