Xin chào các bạn mình là Lý Ngộ, tất nhiên cũng là member của I Love [Photoshop], và cũng là member của group I ♥ PHOTOSHOP, hôm qua mình có thử làm 1 cái cover photo cho group với hiệu ứng text nhịp đập trái tim và đã được admin gợi ý chia sẻ tutorial về cách làm hiệu ứng text này, nên hôm nay mình quyết định chia sẻ cùng mọi người.

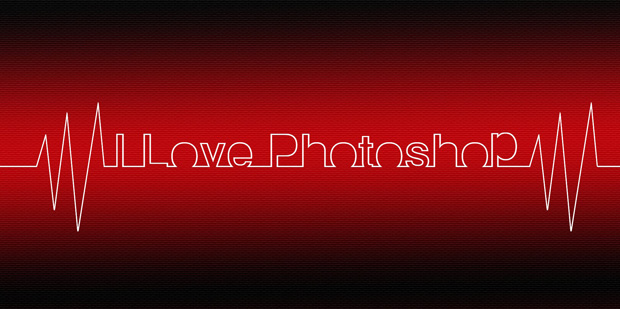
Đây là Cover mình làm cho Group! Bạn có thể nhấp vào ảnh để lấy fullsize và mang về làm cover cũng được!
Tuy nhiên trong bài tutoria mình sẽ không dùng text I Love Photoshop để minh họa mà sẽ dùng text là VIET DEISGNER nhé! Okay ta tiến hành bài tutorial luôn nha!
Bước 1: tạo 1 file mới (Ctrl+N)

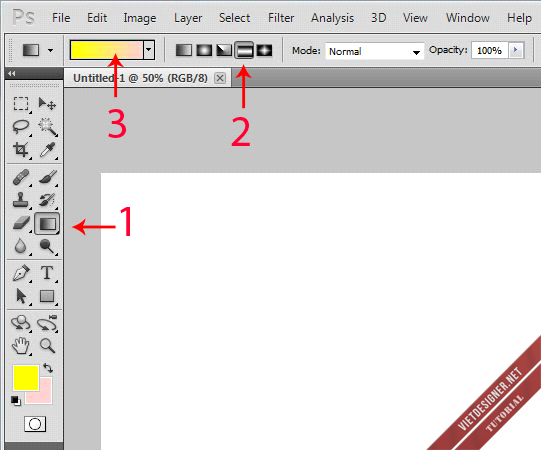
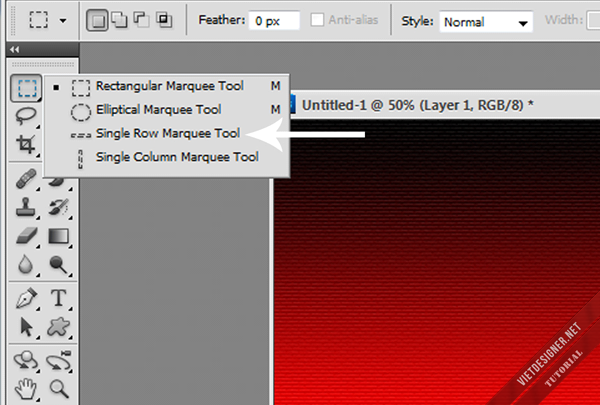
Bước 2: click chuột vào theo thứ tự từ số 1 đến số 3 như hình:

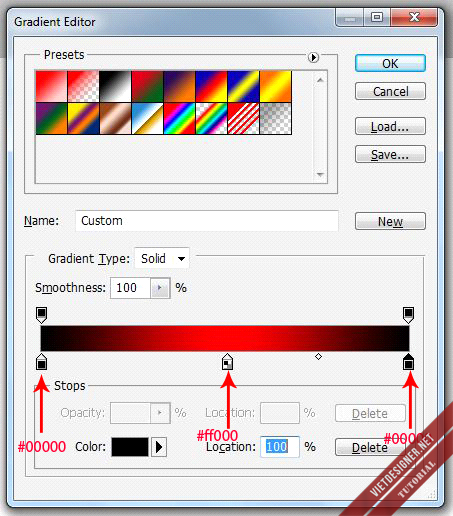
Bước 3: chỉnh mã màu như hình:

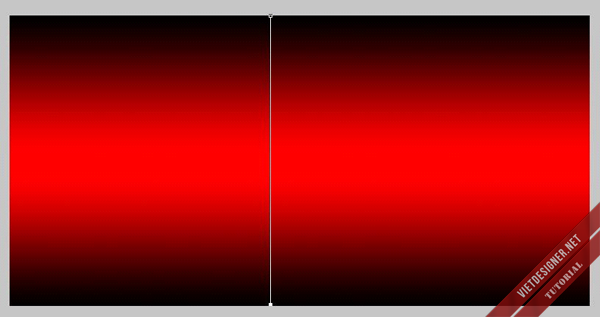
Bước 4: kéo từ góc trên xuống góc dưới ta được như hình:

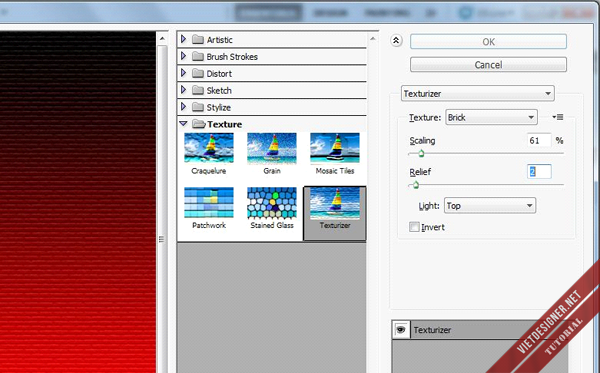
Bước 5: vào Filter > Texture > Texturizer rồi chỉnh thông số như hình:

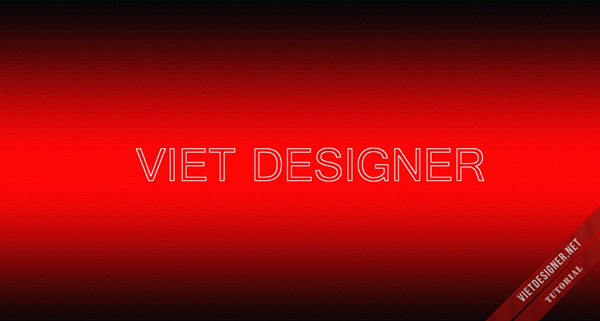
Bước 6: vẽ 1 dòng text bất kỳ lên, tùy theo sở thích mà bạn chọn font theo ý muốn:

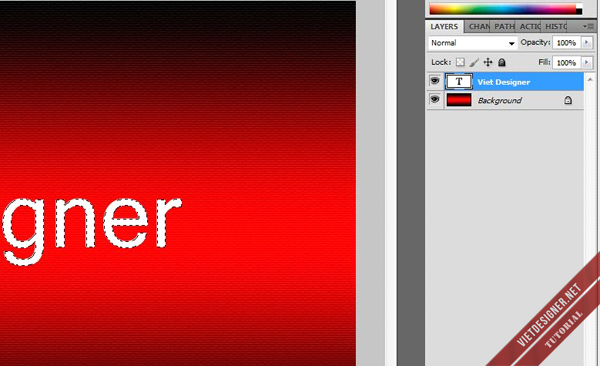
Bước 7: bấm giữ phím Ctrl rồi click chuột vào Layer text để lấy vùng chọn của text:

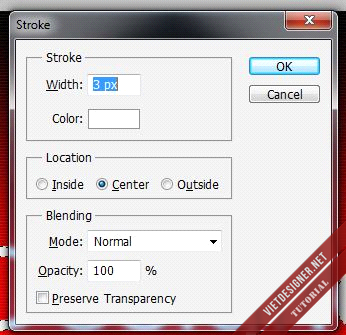
Bước 8: tạo 1 Layer mới (Ctrl+Shift+N) rồi vào Edit > Stroke

Bước 9: lúc này bấm tổ hợp Ctrl+D để bỏ vùng chọn rồi xóa layer Text đi mình sẽ được như hình:

Bước 10: vào công cụ như hình để vẽ đường line:

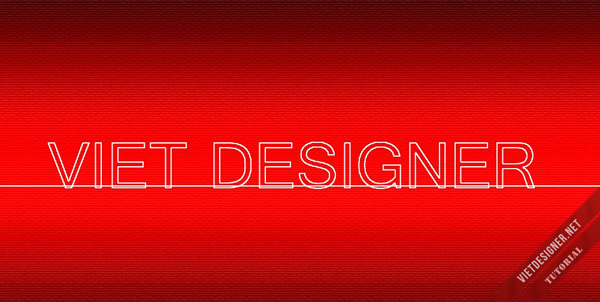
Bước 11: thực hiện như Bước 8 mình sẽ được như hình:

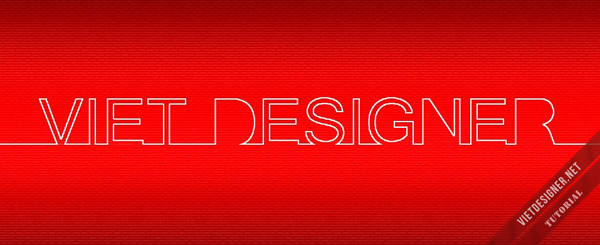
Bước 12: sau đó merge Layer text với Layer stroke lại rồi dùng Eraser (E) xóa như hình:

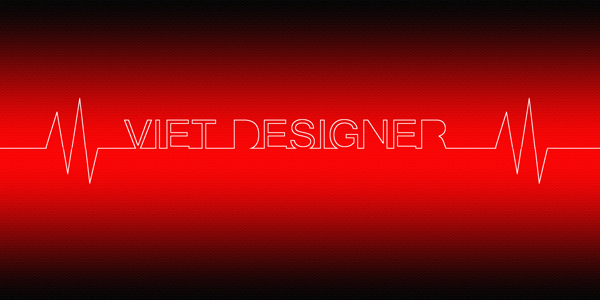
Bước 13: dùng Pentool (P) vẽ đg Zigzag rồi tạo Stroke rồi dùng Eraser xóa đi để đc như hình:

Và kết quả cuối cùng là như thế này:

Kết quả có hơi khác so với ban đầu do cách tinh chỉnh thông số khác nhau! không nhất thiết phải làm giống hệt mà có thể sáng tạo theo ý thích của bạn! Chúc thành công!


Ui, hay thế! Cám ơn tác giả nhiều nha! :X:*
Làm sao để chữ nó trống phía trong v mọi người 🙁 ?
Tut đã hướng dẫn rồi mà bạn! Nghĩa là khi vẽ text, bạn ấn Ctrl và click chuột vào layer text để lấy vùng chọn! Lúc này bạn stroke cho nó khoảng 2-3 pixel để có viền chữ thôi thì sẽ đc chữ trong suốt phía trong như thế!
Làm hộ mình chữ Hoàng Bin đc k? Chả hiểu sao laptop của mình hok down đc pts
sao cs6 k có Filter > Texture > Texturizer
vậy adm
đơn giản nhất là bạn chọn fonts chữ nó trống phía trong là được 🙂
làm thế nào để làm hình zig zag vậy
buoc 12 minh ko hieu lam cac ban noi ki hon dc ko?
Phần này mình chưa hiểu
Bước 4: kéo từ góc trên xuống góc dưới ta được như hình:
mình đã kéo như bước 4 sao ko đc?
sao khi mình xóa thì k xóa được dòng kẻ ngang chỉ xóa được đuôi chữ thôi.mặc dù đã gộp 2 layer
đã làm theo và oke :d
hình k xem đc bạn ơi :-s
bác ơi chỉ lại giúp em bước 12 với. không stoke được đường zigzak
cho em hỏi sao em dùng pentool vẽ đường Zigzag rồi sao tạo strock ko được…nó báo lỗi no pixel.
đề nghi xon video hướng dẫn rõ ràng cho anh em được ko ?
bài này rất hay
Sao trong pts của mình bấm vào Filter thì lại không có Texture
ps: mình xài pts cs6 portable
dễ hiểu dễ làm, cảm ơn a nhé
òa, cái bước 8 trở đi mình làm ko dc
Bước 12 nghĩa là sao ạ ???