Hôm nay Việt Designer xin giới thiệu đến các bạn đang tập tành học hỏi phần mềm đồ họa vector Adobe Illustrator 1 bài hướng dẫn thiết kế logo Google Chrome theo phong cách phẳng rất chi tiết của thành viên Dù Kun VietDesigner – thành viên rất tích cực của diễn đàn.
Bài hướng dẫn này hơi dài một chút nhưng cũng không khó cho lắm nếu như các bạn đọc kỹ hướng dẫn + hình ảnh minh họa thì sẽ rất nhanh. Lảm nhảm thế đủ rồi ta bắt đầu làm nhé!

Bước 1: Tạo một file mới với kích thước như sau:

Ctrl + K sau đó vào bảng tùy chọn thiết lập ở tab Guides & Grid: Mục Grid thiết lập như sau:
Menu View chọn Show Grid (Ctrl +“) và Snap to Grid (Shift + Ctrl +“) và đừng quên bật Info để làm việc được dễ và đúng
(Windows -> Info)
Bước 2: Dùng công cụ Ellipse Tool (L) thiết lập kích thước cho nó là 130px, fill màu đen với mã màu là #000000 và giảm Opacity cho nó xuống còn 30%.

Vẫn chọn đối tượng sau đó vào menu Object > Path > Offset Path và thiết lập thông số:
Chọn hình tròn thứ 2 và tiếp tục đi vào menu Object > Path > Offset Path và lại thiết lập thông số như sau:
Bước 3: Ta dùng công cụ Pen Tool (P) sau đó vẽ ra một đường thằng với chiều dài là 60px (bỏ chọn Fill và chọn Stroke 1px).

Vẫn chọn đường Path này ta vào menu Effect > Distort & Transform > Transform thiết lập các thông số như sau: Mục đích là để nhân 2 đường Path kia và xoay nó theo đúng ý mình làm.
Bây giờ vào menu Object -> Expand Appearance.
Bước 4: Bây giờ nhìn sang panel Layer ta sẽ thấy sau khi Expand Appearance nó sẽ tự động cho vào một nhóm (Group) và chúng ta chọn nó và nhấn Shift + Ctrl + G 2 lần để tách chúng thành các layer riêng biệt ra khỏi nhóm. Bắt đầu từ bước này mình sẽ có panel Layer để các bạn làm được dễ hơn. Các bạn chú ý theo giõi từng chi tiết vì mình làm bằng ảnh động.

Bước 5: Bây giờ chọn công cụ Pen Tool (P) và nối tiếp vào các điểm neo cuối của đường path với kích thước chiều dài từ góc xuống dưới là 15px. Sau đó chọn cả 3 đường path kia và Copy và Dán nó trên cùng với lệnh Ctrl + F

Bước 6: Chọn 2 hình tròn ban đầu sau đó mở panel Pathfinder ra rồi chọn chế độ cắt Minus Front.
Bước 7: Chọn lại 3 đường path trên cùng mà nãy ta nhân đôi nó lên sau đó chọn vòng tròn bên ngoài đầu tiên rồ sử dụng chế độ cắt Divide của panel Pathfinder để cắt từ từng mảng ra, mục đích để chúng ta tô màu cho từng mảng này theo đúng logo của nó.

Bước 8: Bây giờ ta bắt đầu thay màu cho nó:
Dùng công cụ Direct Selection Tool (A) chọn từng mảng một rồi dùng màu Gradient thiết lập các mã màu và điều chỉnh các góc độ cho nó như sau. (Nhìn kỹ hình minh họa để tránh nhầm lẫn và sai)
Mảng thứ hai: Màu vàng ta thiết lập giống như trong hình:
Mảng màu xanh:
Và hình tròn bên trong:
Bước cuối cùng: Nhưng ở bước 7 này mình làm bị nhầm nên 3 đường path kia nó lại ở dưới cùng. Các bạn chọn cả 2 đường path đó rồi đưa chúng lên đầu bằng lệnh Shift + Ctrl + ]
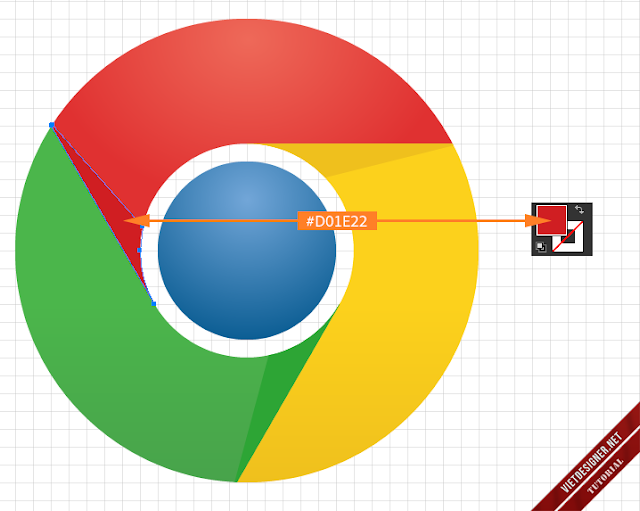
Tiếp theo ta bắt đầu dựng đổ bóng cho nó (Chả biết gọi đổ bóng có đúng không nữa), dùng công cụ Direct Selection Tool (A) chọn vào hai điểm neo cuối của đường path này và nhấn Ctrl + J để nối chúng lại với nhau.
Bỏ chọn màu của Stroke và thiết lập mã màu cho nó ở Fill.
Bây giờ ta chọn lại đối tượng màu vàng của logo sau đó nhân đôi nó lên với lệnh Ctrl + C và Ctrl + F rồi chọn đối tượng mảng màu vàng mà ta đã nhân đôi nó lên với đối tượng đổ bóng hình tam giác và dùng chế độ cắt Intersect để cắt hoàn chỉnh.
Làm tương tự như trên với 2 mảng còn lại với mã màu như sau:
Kết quả cuối cùng ta có được.

Chúc các bạn thành công!
Bạn nào có bất cứ thắc mắc nào về bài hướng dẫn này có thể liên hệ với tác giả bài viết ngay tại đây để được giải đáp tận tình nhé!!!


















có video thì ngon
cái đệch,ungroup là ctrl shift G hả,nó là ctrl U mà,không nói rõ Ai bản nào thì hướng dẫn này sai bét.
Ctrl + U là lệnh Snap Guides thưa bạn trẻ!
Bài hướng dẫn rất bổ ích. Cám ơn tác giả ^^
bạn nào có video hướng dẫn vẽ nhân vật hoạt hình bằng illustrator cho mình xin link với, cảm ơn các bạn. (vẽ từ ảnh người thật ấy ạ) trannguyen0691@gmail.com
Cám ơn tác giả. Rất hữu ích cho người mới tìm hiểu AI như mình
vẫn có kẻ làm không được, vẫn có kẻ đòi hỏi video….
— Rất cảm ơn tác giả..
ướng dẫn này hơi dài một chút nhưng cũng không khó cho lắm nếu như các bạn đọc kỹ
Có ai thấy sai chỗ nào không ?
hay quá ad
Hay quá mình ngồi kiếm cả buổi cảm ơn bạn nhiều.
Làm thì ok nhưng chả biết thay vào thế nào
Cho mình hỏi sao mình tạo New file không thể chọn được Custom trong phần Profile?? Hay bản mình dùng là bản khác? Mặc định của mình là Print, mình dùng AI CC 2015, thanks a lot!
Bạn vào link ở cuối bài để hỏi tác giả nhé!
anh Dư ơi anh có phần mềm làm intro free ko ạ anh cho em link download nhé anh , nick VietDesginer.com của em là saophaixoan
Trên diễn đàn có hướng dẫn rồi mà bạn.
ban đầu bị vướng cái phần vẽ 3 đường path vì nó cứ bị thế nào ấy k giống trong hình, bực qá định bỏ đi rồi nhưng mà lúc sau mò mò hồi làm được trơn tru rồi 😀
Tks bác hehe !!
xin cho em hỏi Expand Appearance là công cụ có chức năng gì và dùng để làm gì ạ?