Cách đây hơn một tuần mình có giới thiệu cho các bạn bộ sưu tập ảnh Tilt-Shift vô cùng dễ thương và có hứa là sẽ làm một bài tutorial hướng dẫn làm hiệu ứng này. Tuy hiện nay đã có một số trang web làm ảnh Tilt-Shift trực tuyến rồi, nhưng như thế thì quá dễ dàng rồi đúng không nào, đã là một designer thì phải tự làm bằng Photoshop thì mới hay chứ đúng không nào.
Bạn có thể xem qua bộ sưu tập hơn 50 ảnh Tilt-Shift cực dễ thương tại đây.
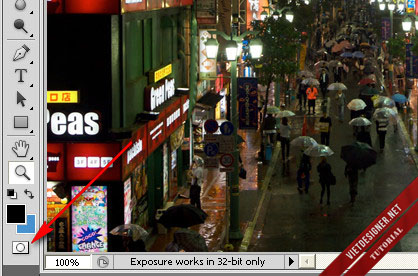
Để làm hiệu ứng Tilt-Shift thì bạn cần phải chọn Stock có tầm nhìn rộng, góc chụp bao quát nhé, ở đây mình chọn stock này:
Bước 1: chọn Quick-Mask.
Bạn ấn chuột vào biểu tưởng phía dưới hình, hoặc có thể ấn phím Q.

Bước 2: chọn Gradient.
Chọn Gradient, sau đó chọn tiếp Reflected Gradient như mũi tên.

Bước 3: vẽ vùng chọn.
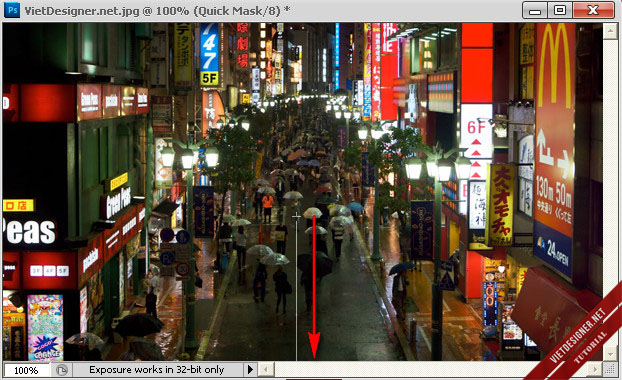
Sau khi chọn Gradient, bạn vẽ một đường như mũi tên, vẽ từ trên xuống dưới (giữ phím Shift khi vẽ để được đường thẳng đứng)

Sau khi vẽ xong ta sẽ có vùng màu đỏ như thế này.

Ta bỏ Quick-Mask đi bằng cách ấn phím Q, lúc đó ta sẽ có được vùng chọn như sau:

Bước 4: làm mờ vùng chọn.
Vào Filter -> Blur -> Lens Blur và chọn thông số như hình:

Tùy theo stock mà chọn Radius thấp hay cao, ở stock này mình chọn là 10 và kết quả như thế này:

Bước 5: chỉnh màu cho ảnh.
Sau khi đã blur xong, bạn đã cơ bản có được một bức ảnh Tilt-Shift, nhưng để cho thật hơn bạn phối màu thêm một tí, ở stock này mình tăng thêm màu cho nó để trông ảnh dễ thương hơn, đúng chất Tilt-Shift.
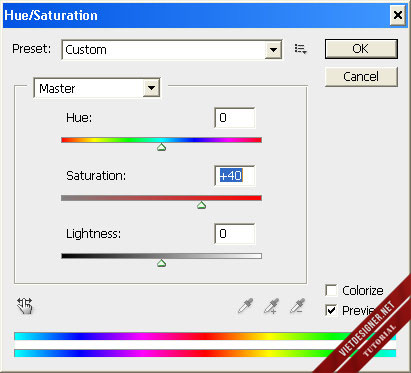
Vào Image -> Adjustments -> Hue/Saturation (Ctrl+U), tăng Saturation lên +40.

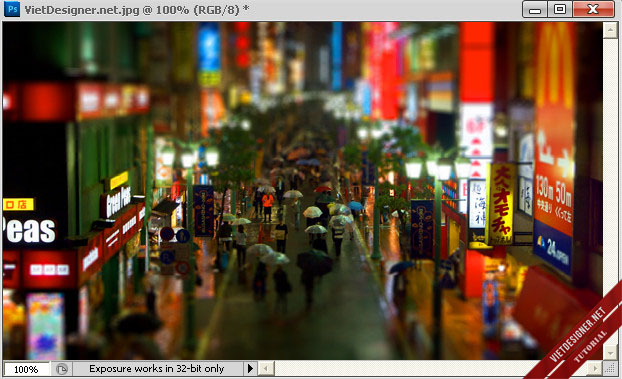
Ta được như sau:

Tăng sáng thêm một tí, mình vào Image -> Adjustments -> Curves (Ctrl+M), kéo lên một chút.

Và đây là kết quả cuối cùng…

Nói chung chỉ cần vài bước thao tác là bạn đã có được một bức ảnh Tilt-Shift dễ dàng bằng Photoshop rồi đúng không nào? Nếu như bạn vẫn còn chưa hiểu thì ngày mai mình sẽ update thêm Video thao tác trực tiếp trên clip để các bạn dễ làm theo nhé!
Bạn có thể sử dụng một stock khác để làm theo, mình xin bổ sung thêm Stock này, bạn down về và làm giống các bước trên nhé!
Bạn có thể tham khảo video clip này
Đây là một tác phẩm khác đã dùng phương pháp trên để làm hiệu ứng Tilt-Shift

Before

After
Nếu thấy bài tutorial có ích, hãy ấn Like hoặc +1 để ủng hộ mình nghen! Cảm ơn vì đã theo dõi 😀



hay nhỉ, thanks! nhưng ad có thể trình bày thêm vài cách nữa ko có mấy tấm mình thấy làm ảo lắm mà, hay là tấm nào cũng làm giống thế này ?
Mấy tấm bạn thấy là do chụp = máy ảnh lens xịn thật sự và tùy vào góc chụp nữa chứ bạn, mỗi stock mỗi khác! Còn đây là fake bằng PTS. Nói chung thì cách làm tương tự, bạn có thể tùy chỉnh thêm hoặc sáng tạo thêm, đây là cách cơ bản thôi 🙂
anh ơi cho em hỏi là làm cái này chỉ phù hợp với mấy pic lớn thui hay là có thể làm với mấy pic cảnh nhõ đc??
Pic lớn pic nhỏ là sao nhỉ? Để hiệu ứng đẹp thì stock phải là những bức ảnh chụp có độ cao và góc nhìn rộng, thế thì khi làm hiệu ứng Tilt-Shift mới đẹp đc 😀 Bạn cứ dòm thử những bức ảnh này thì sẽ rút ra được nguyên lý khi chọn stock thôi 😀
TKS anh nhìu nhá ;)) làm đc ùi 😀
Có thể cho xem ko? hehe 😀
hix sao blur trong photoshop của mình nó bị hột hột khi thao tác với Lens Blur :((
Kì zậy? Bạn có dùng đúng stock này hay stock khác?
Thay vì bước đầu lấy vùng chọn khá là phức tạp. Tại sao ta không xài luôn cái tool M lấy vùng chọn rất nhanh. Sau đó có thể chọn feather cho phù hợp 🙂
Như thế nó sẽ ko mịn bằng việc dùng Quick Mask bạn ạ! Bạn cứ thử làm rồi so sánh xem tạo vùng chọn rồi làm mịn bằng Feather với Quick Mask cái nào mịn hơn 😀
Các bài viết và tư liệu của bạn rất hay
Cảm ơn bạn đã chia sẻ hiểu biết với mọi người!
Tớ đã bookmark website của bạn rồi đó 🙂
Mình làm theo tut và đc hình dễ thương lém :X cám ơn bạn nhìu.
Mong bạn típ tục có nhìu bài hay như vậy nha 😀
Mình làm theo tut và đc hình dễ thương lém :X cám ơn bạn nhìu.
Mong bạn típ tục có nhìu bài hay như vậy nha 😀
Hình mình làm nè ^^ k bik đạt chưa hihi
http://i1169.photobucket.com/albums/r502/daoanh6308/sinh%20nhat%2014062012/Photoshop%20BEHEO/tilfshift_zpsf52156b2.jpg
Đẹp lắm đó bạn, trông như mô hình đồ chơi 😀
Sau khi ấn Q xong thì nó khoanh ra 2 vùng, nhưng mà khi chọn lens blur xong thì nó mờ cả bức ảnh, vậy là bị sao hả bạn ơi
Mục đích của việc tạo vùng chọn là chỉ thao tác blur trong vùng chọn đó thôi, có lẽ bạn làm thiếu bước gì rồi đấy!
Mình cũng vậy. Nó mờ toàn bộ ảnh
Nếu bị mờ toàn ảnh là do bạn chưa tạo vùng chọn 🙂
ôi em cảm ơn anh , tut bổ ích quá 🙂 dễ làm nữa 😉
Bạn ơi cho mình hỏi có cách nào chỉ lấy dc 1 khoảng giữa trong stock không ạ
Mình ko hiểu câu hỏi của bạn lắm?
à ý mình là chỉ muốn chọn 1 vùng nhỏ trong hình thôi.
được đó bạn. Bạn chọn Filter – Blur – tiltshift nhé
Mầy mò mãi cũng làm được rồi, nhìn trông khác hẳn lúc đầu 😀
bài viết hay quá!
PTS CC ko làm được điều này 🙁 Ấn mák xong tới bước ấn Q chon vùng thì ko ra chỗ chọn vùng