Đã lâu lắm rồi mới thấy 1 bài tutorial hay và công phu đến như vậy, đây là đóng góp to lớn của Mod Hưng Trần Văn trên diễn đàn Designer Việt Nam, chính vì thế mà mình không thể không chia sẻ lên trang chủ Việt Designer để mọi người có thể dễ dàng tham khảo bài tutorial tuyệt vời này 😀
Cách thiết kế bản đồ 3D được tạo bởi tác giả với nick name Orange_Box, hiệu ứng này được bán tại Graphicriver.net dưới dạng một Action. Ngoài ra đi kèm với hiệu ứng này là hai bộ nguyên liệu Map icon, chỉ tính riêng 1 bộ với 90 nguyên liệu phiên bản extended đã có giá trên 5 triệu. Đây là giá khá cao và không phải ai trong chúng ta cũng sẵn sàng bỏ ra mua.
Sau một thời gian tìm hiểu và tham khảo từ action Hưng đã tìm được cách thiết kế loại bản đồ này, tuy cách làm có hơi khác nhưng kết quả so sánh là giống nhau hoàn toàn.
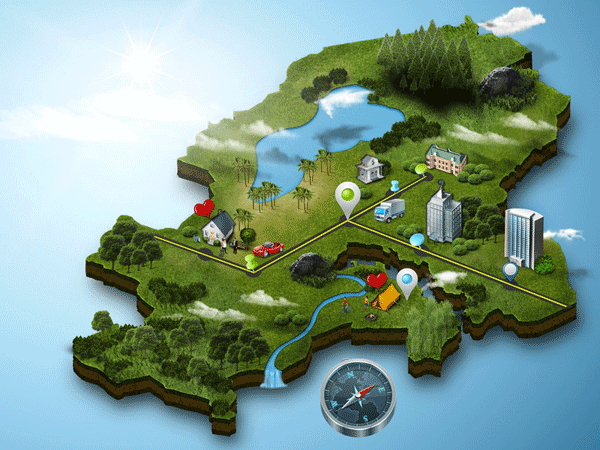
Ở bài tutorial này, Hưng sẽ chia ra làm 2 phần, Phần 1 Hưng sẽ hướng dẫn các bạn cách tạo bản đồ 3D địa hình đồng bằng, theo mẫu logo của Việt Designer.
Đầu tiên các bạn download bộ nguyên liệu về để thực hành cho bài tutorial này nhé! (Nguyên liệu bao gồm: icon, file logo, pattern, brush)
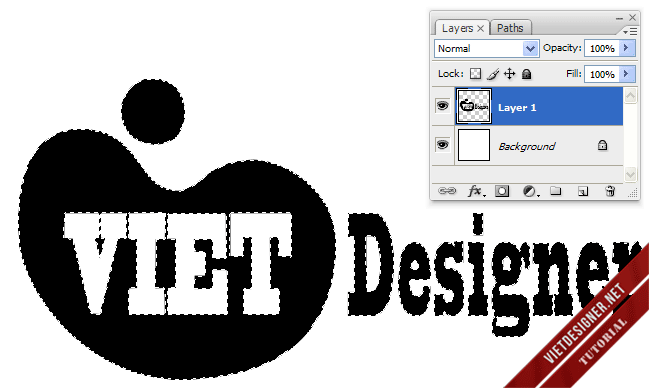
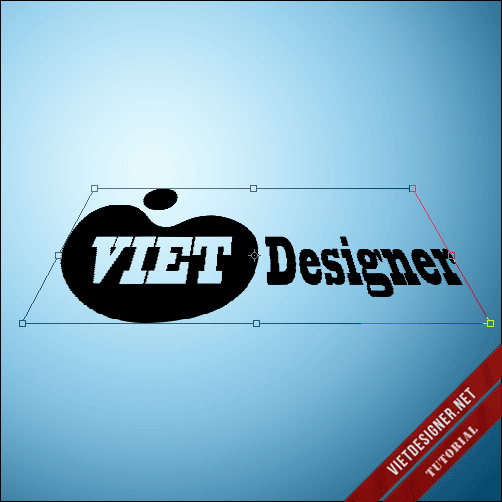
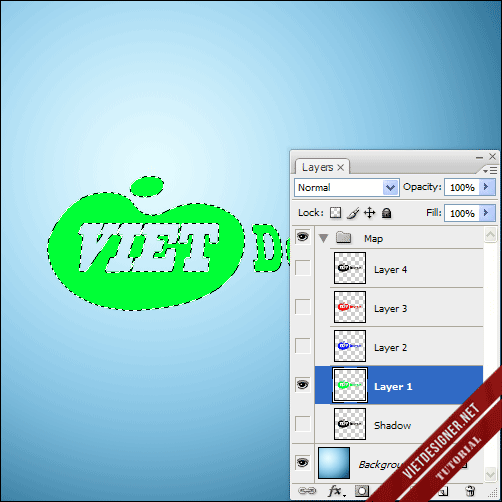
Bước 1: Mở ảnh cần làm, trong trường hợp này là logo của Việt Designer

Bước 2: Sử dụng Pentool ( P ) để vẽ lại logo này, sau khi vẽ xong các bạn tô màu trắng Layer Background vì chúng ta đã có đường Path không cần đến mẫu logo ban đầu nữa.

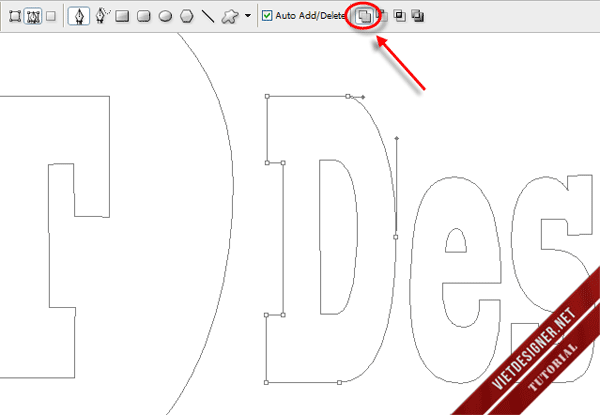
Khi vẽ bằng Pentool các bạn cần lưu ý, phần Path bên ngoài các bạn chọn chế độ Add to path area ( + )

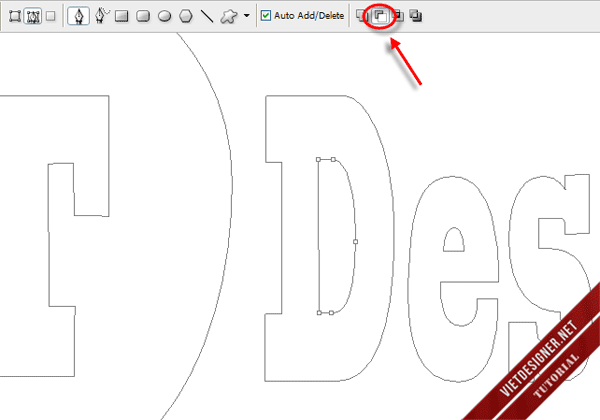
Phần path bên trong chọn chế độ Subtract from path area ( – ) chế độ này khi load vùng chọn nó sẽ bỏ phần bên trong.

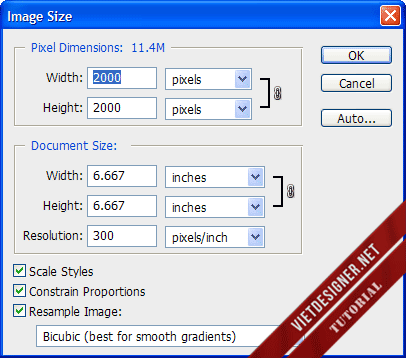
Bước 3: Chúng ta nên làm việc với kích thước lớn vì thế Hưng sẽ resize lên 2000×2000 pixels, ở đây toàn đường path nên khi resize sẽ không ảnh hưởng.

Bước 4: Các bạn load vùng chọn cho đường path sau đó tạo layer mới tô màu đen cho layer này, tô xong nhấn Ctrl + D để bỏ vùng chọn.
(Cách load vùng chọn từ Path: mở bảng Paths > chuột phải vào layer chứa path > chọn Make selection > điền Feather radius = 0 > Ok)

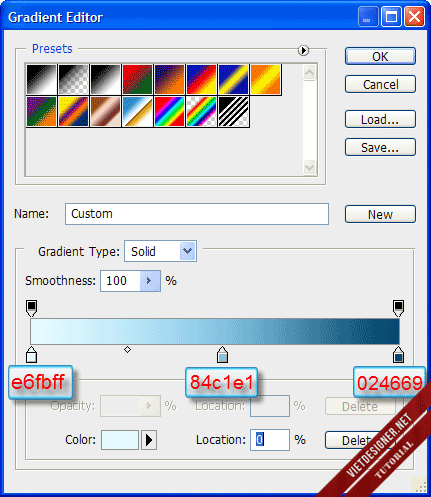
Bước 5: Thiết lập Gradient Editor như trong hình:

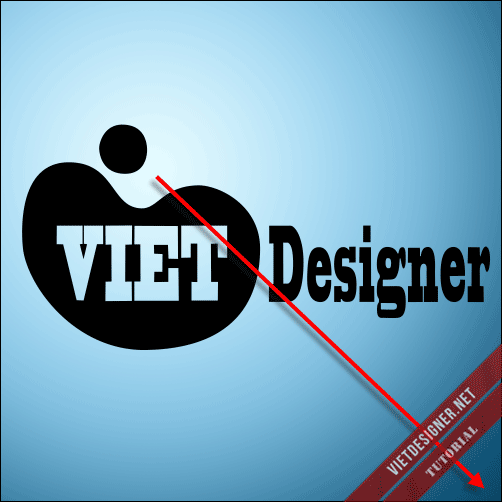
Bước 6: Các bạn chọn Layer Background và kéo 1 đường Gradient để làm nền

Bước 7: Chọn layer 1 nhấn Ctrl + T để Transform, nhớ giữ thêm phím Ctrl khi kéo các điểm của logo.

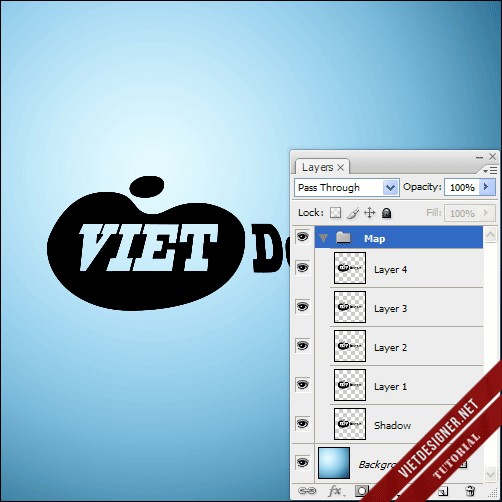
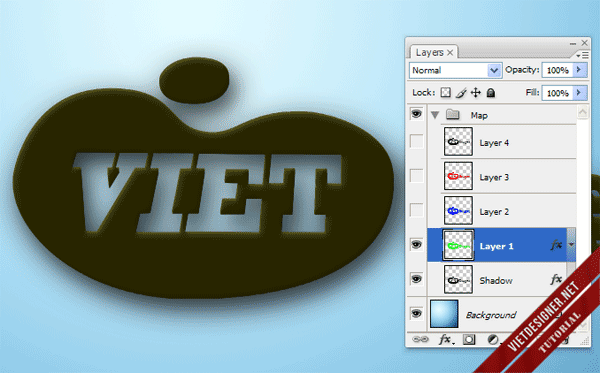
Bước 8: Chọn Layer 1 nhấn Ctrl + J bốn lần để tạo thêm 4 bản sao, layer cuối cùng các bạn đặt tên là Shadow các layer còn lại đặt theo thứ tự 1,2,3,4 cho dễ nhớ. Sau đó chọn tất cả layer nhấn Ctrl + G để gom toàn bộ vào 1 thư mục và đặt tên thư mục là Map

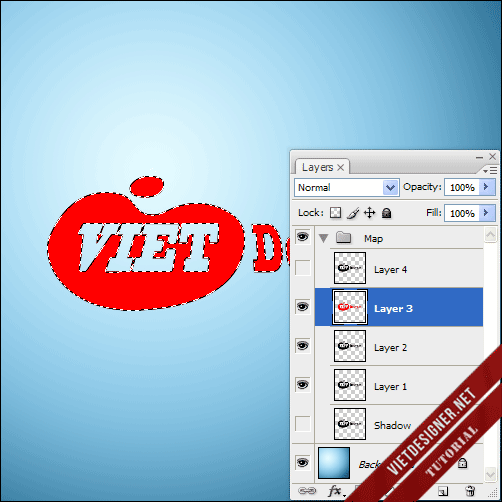
Bước 9: Trước khi đến thao tác quan trọng chúng ta sẽ làm 1 mẹo nhỏ. Các bạn Giữ phím Ctrl và click vào layer 3 để load vùng chọn, sau đó tô vùng này bằng màu đỏ.

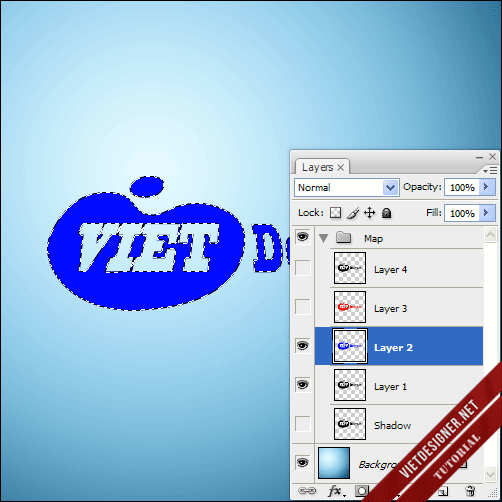
Làm tương tự cho layer 2 nhưng tô nó với màu Xanh dương.

Và layer 1 là màu xanh lá.

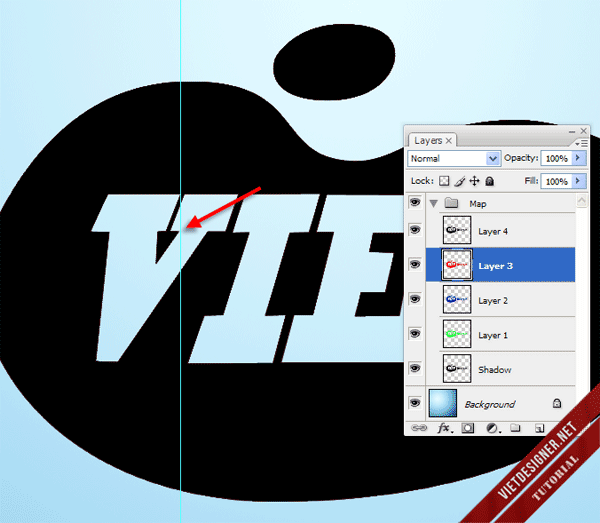
Bước 10: Chúng ta sẽ chọn 1 góc nào đó của bản đồ, và tạo 1 đường Guide để xác định. (Bước này các bạn có thể bỏ qua)

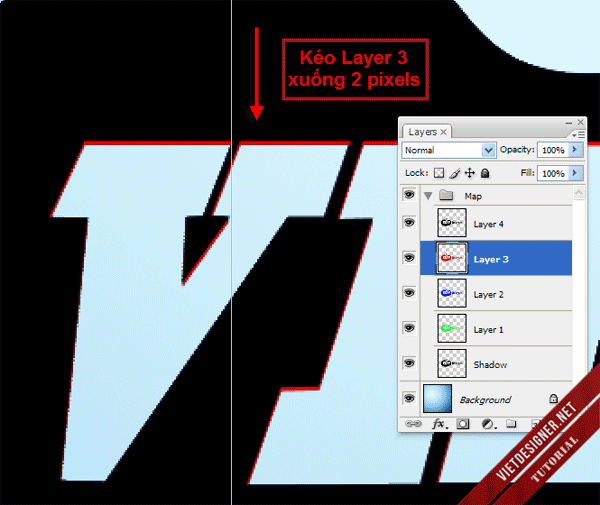
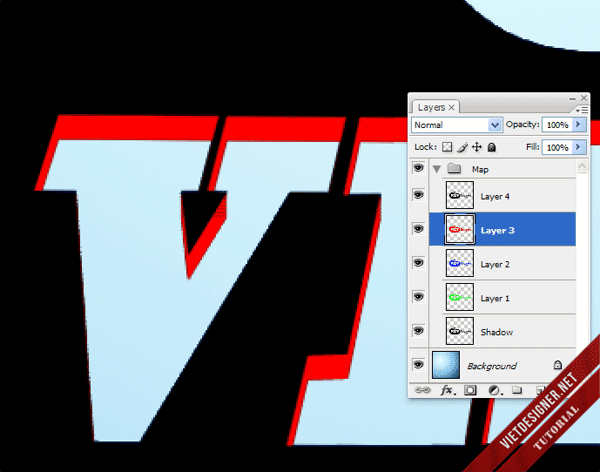
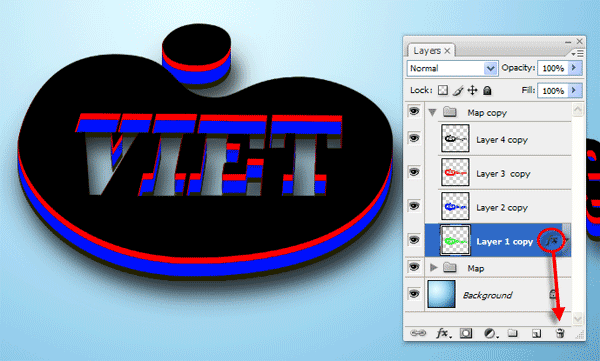
Bước 11: Đây là thao tác quan trọng nhất của bài tut, chúng ta sẽ chọn layer 3 và kéo xuống khoảng 1 đến 2 pixels.
Chú ý: các bạn kéo theo chiều đi xuống đừng để lệch sang 2 bên, đường guide sẽ giúp chúng ta xác định kéo thẳng hay không.

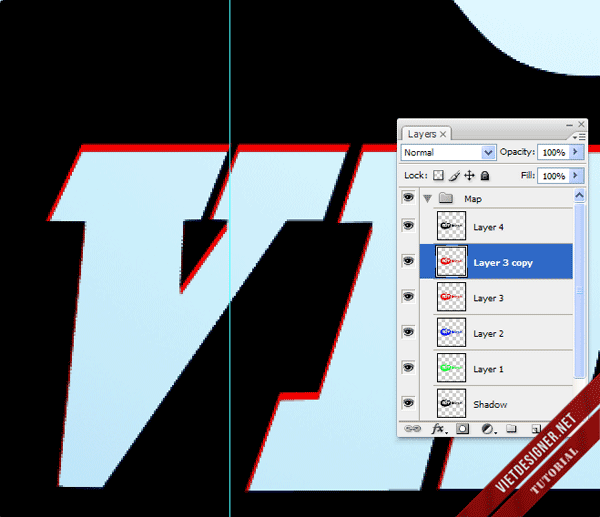
Bước 12: Nhấn Ctrl + J để nhân đôi layer 3, sau đó tại Layer 3 copy các bạn lại tiếp tục kéo xuống dưới khoảng 1 đến 2 pixels.
Các bạn cứ lặp lại bước này cho đến khi tạo được độ dày cần thiết.

Bước 13: Sau khi lặp lại bước 12 nhiều lần và có được độ dày như trong hình các bạn chọn tất cả những layer đã copy nhấn Ctrl + E để gom vào 1 layer duy nhất. Hãy đặt lại tên Layer 3 để dễ nhớ.

Đây là hình tổng thế mà chúng ta vừa làm, logo đã bắt đầu ra dáng 3D.

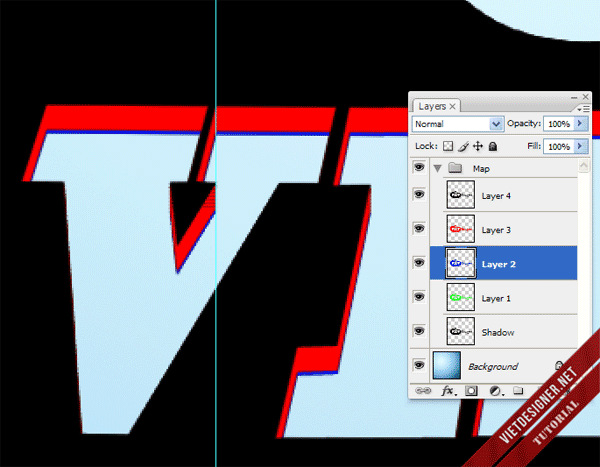
Bước 14: Tiếp tục chọn Layer 2 và kéo xuống dưới khoảng 1 pixels

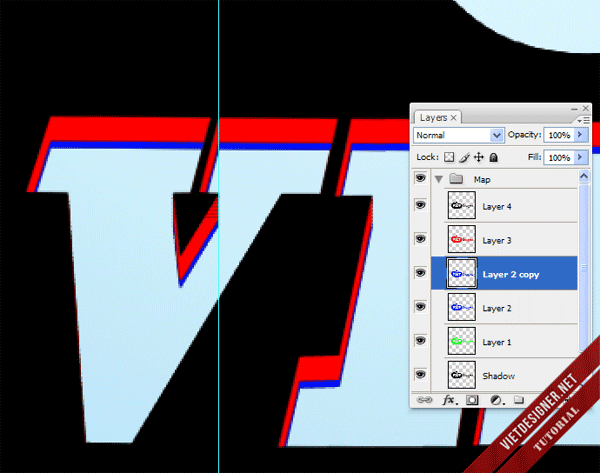
Bước 15: Chúng ta cũng lại copy và lại kéo xuống để có độ dày của lớp thứ 2.

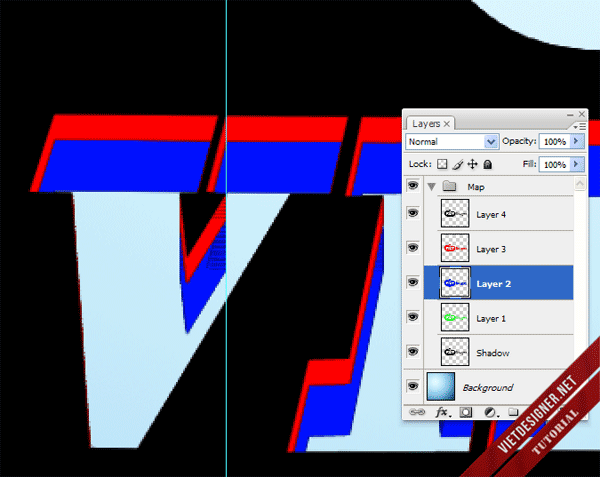
Bước 16: Đây là lớp trung tâm vì thế chúng ta phải làm dày hơn.

Đây là ảnh tổng thể:

Bước 17: Tạo độ dày tương tự với layer 1 chúng ta sẽ có 1 logo 3D hoàn hảo.

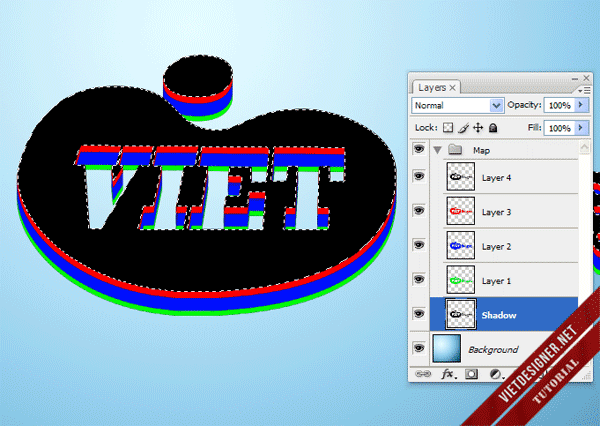
Bước 18: Giữ Ctrl và click vào Layer Shadow để load vùng chọn, hiện tại layer này nằm cùng vị trí với layer 4

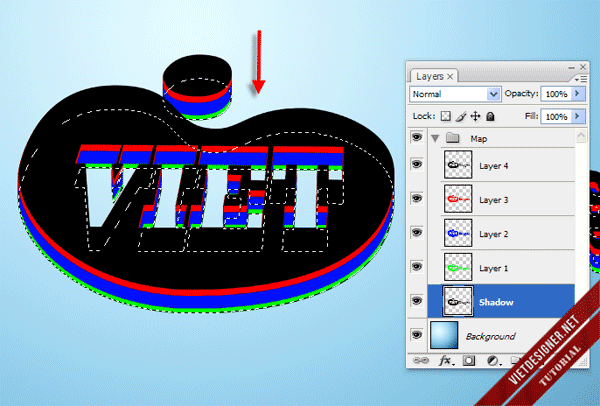
Bước 19: Kéo layer Shadow xuống sát mép Layer 1

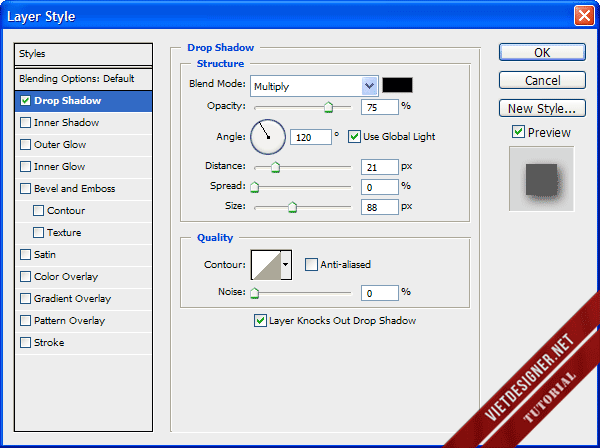
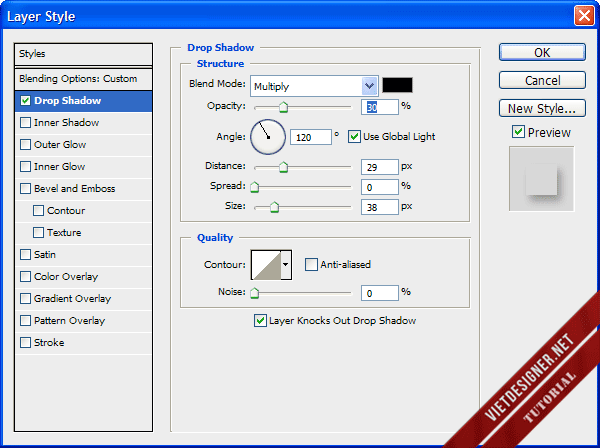
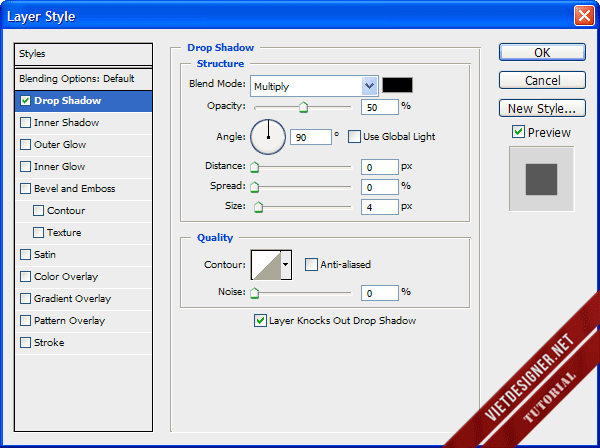
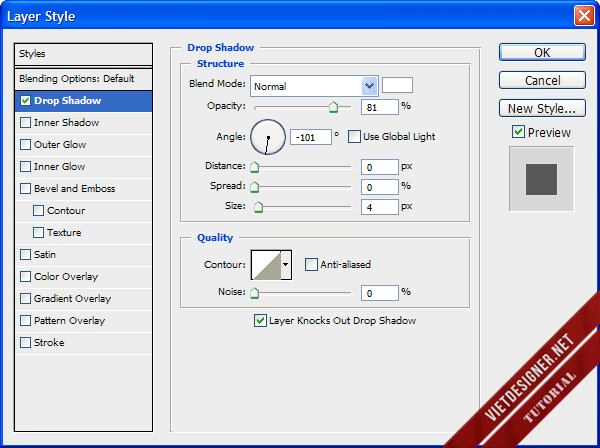
Bước 20: Nhấn chuột phải vào layer Shadow chọn Blending option tại mục Drop Shadow thiết lập như trong hình:

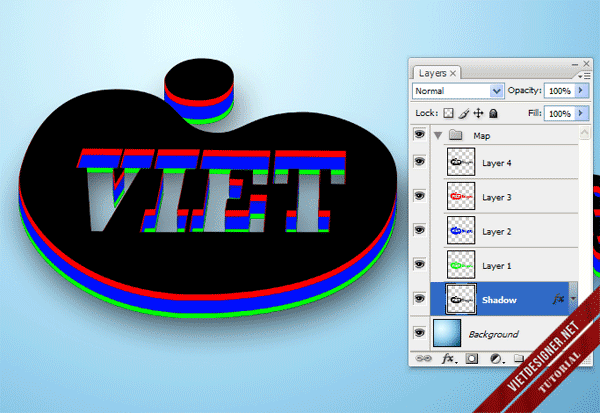
Kết quả:

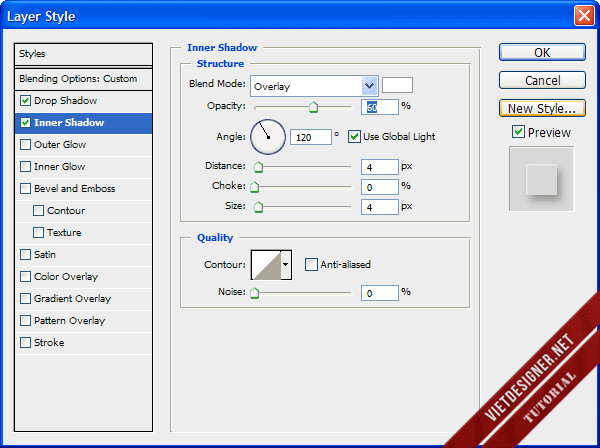
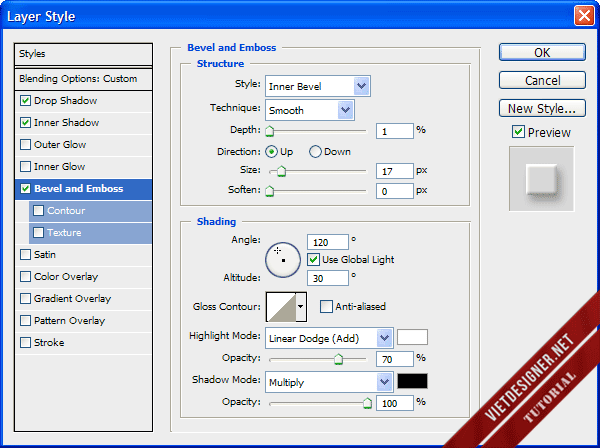
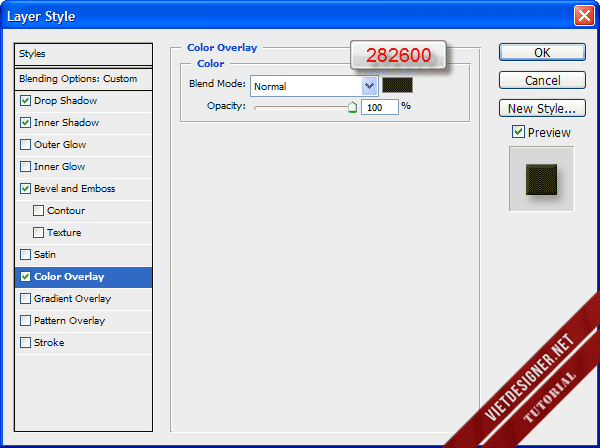
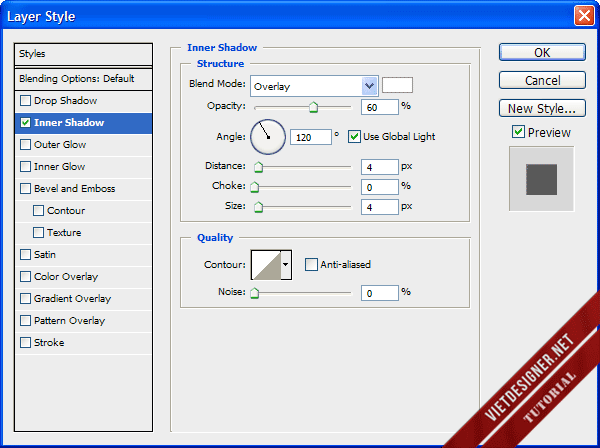
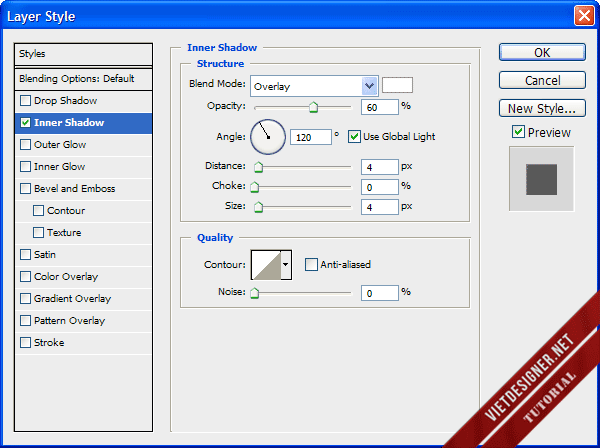
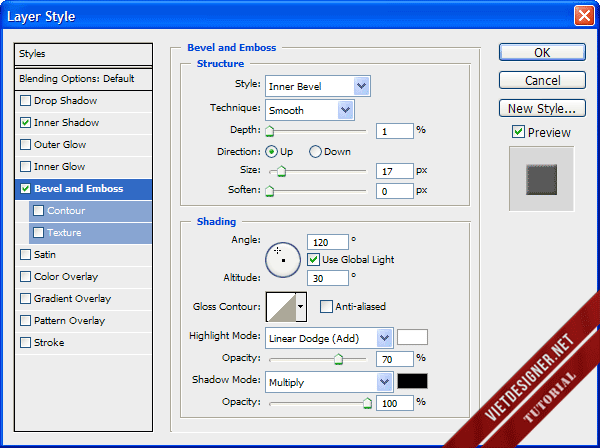
Bước 21: Chúng ta nhấn chuột phải vào Layer 1 và thiết lập các thông số như sau:



Mã màu #282600

Kết quả:

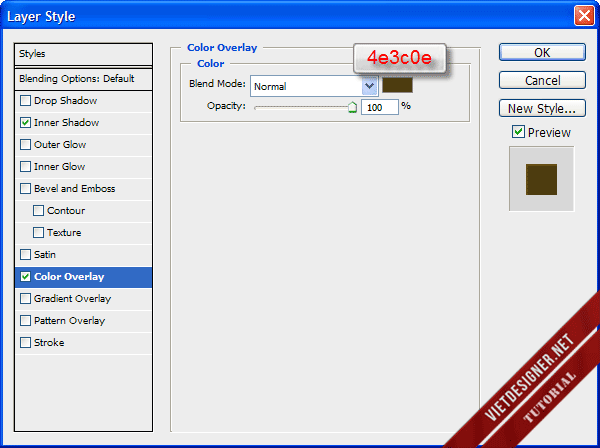
Bước 22: Tiếp tục nhấn chuột phải vào Layer 2 chon Blending option và thiết lập các thông số:

Mã màu #4e3c0e

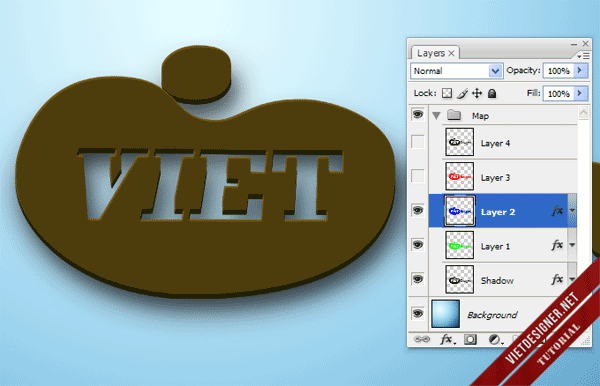
Kết quả:

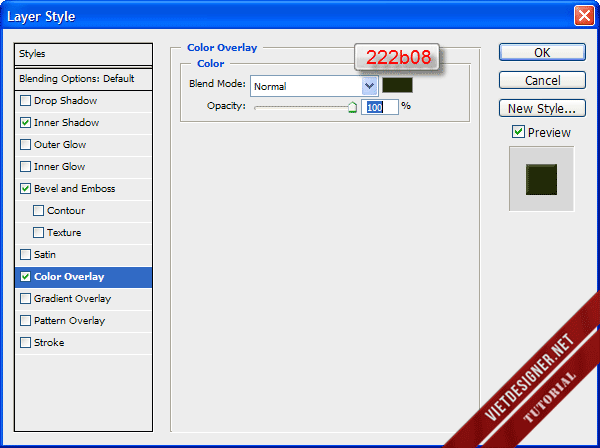
Bước 23: Tiếp tục chọn Blending option cho Layer 3 với thông số:


Mã màu #222b08

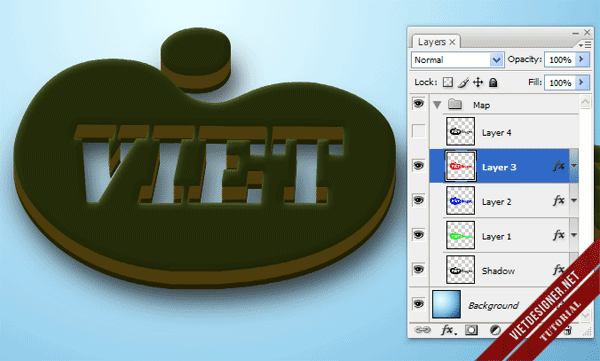
Kết quả:

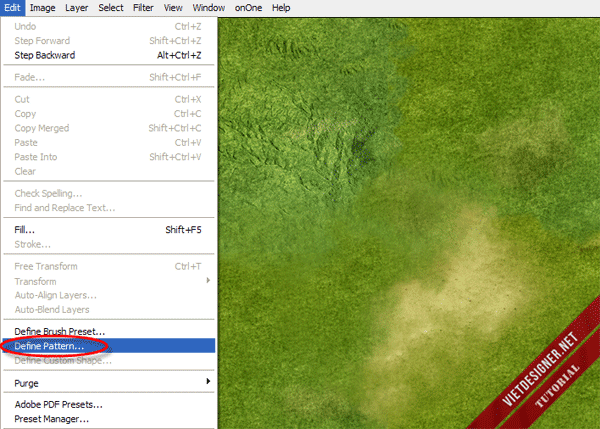
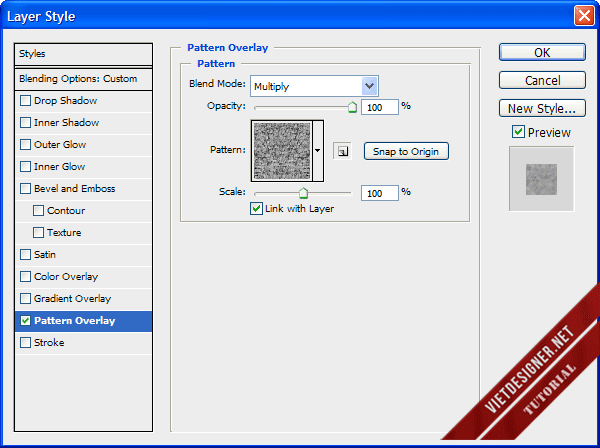
Bước 24: Chúng ta cần có 1 Pattern, đầu tiên mở bức ảnh bên dưới (có kèm trong nguyên liệu), sau đó vào Edit > Define Pattern. Một bảng hiện ra các bạn đặt tên cho Pattern và nhấn OK

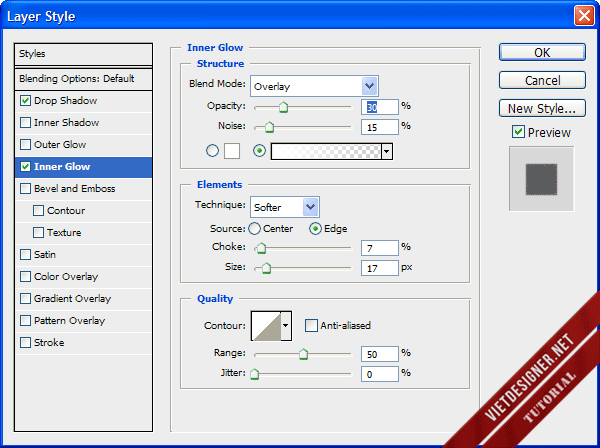
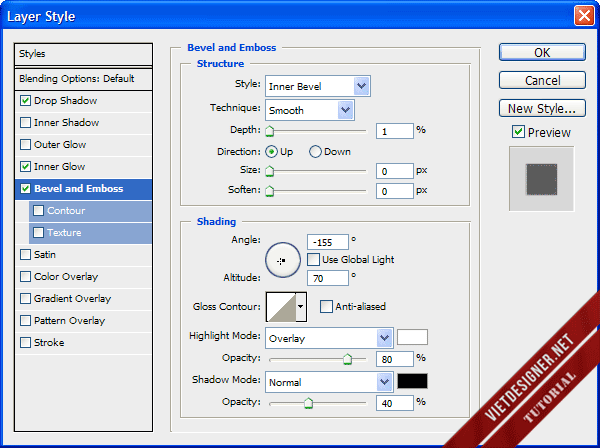
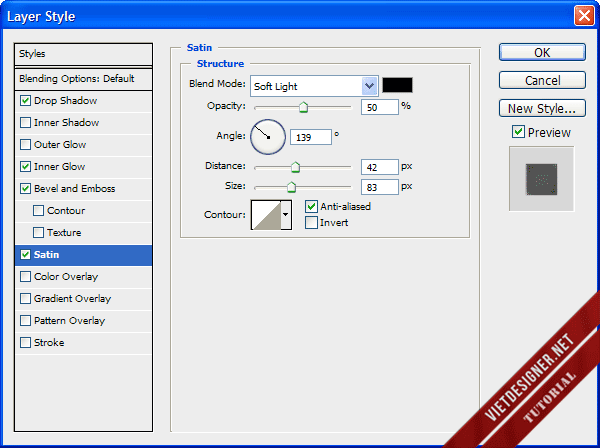
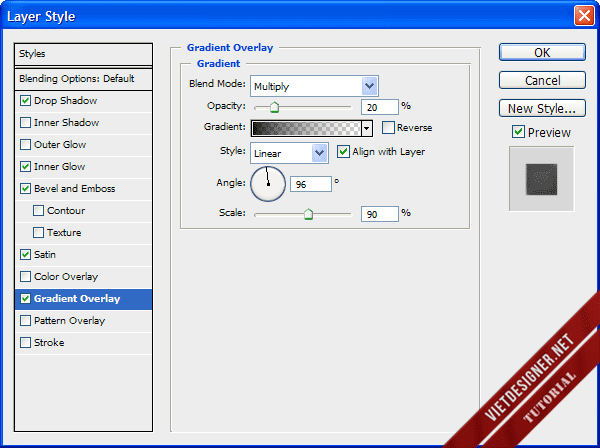
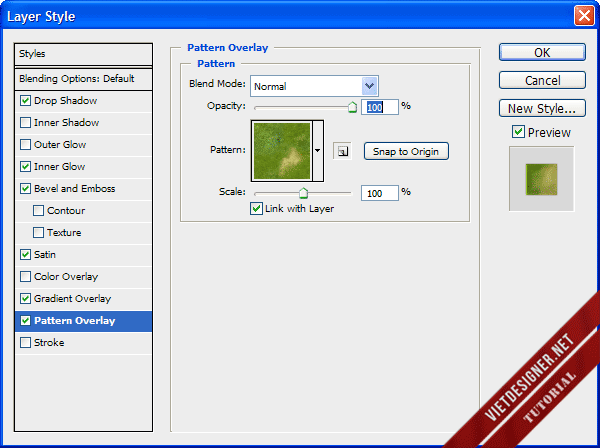
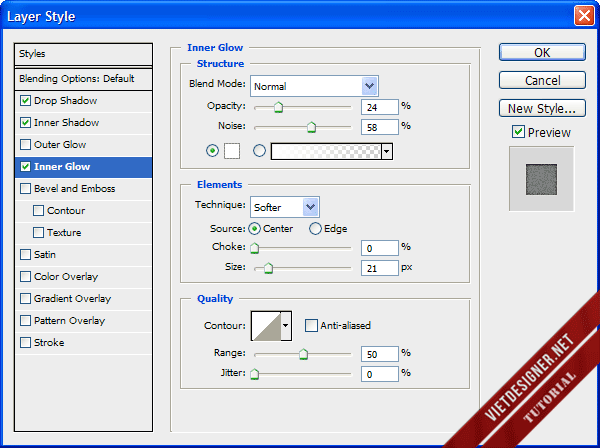
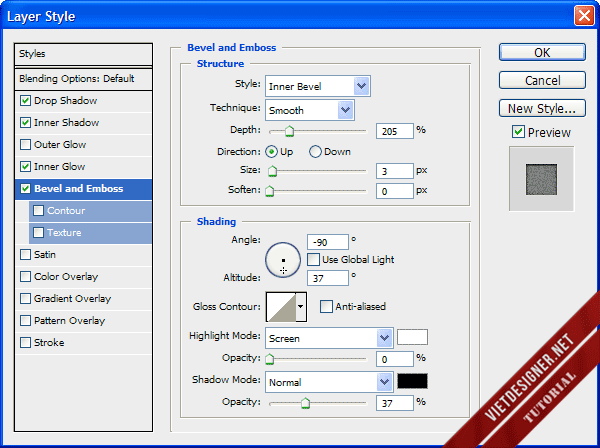
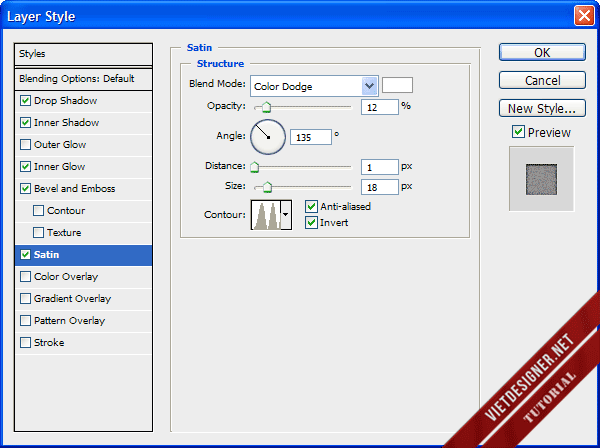
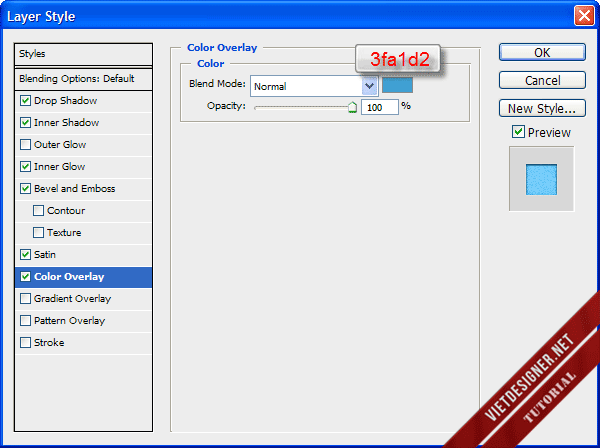
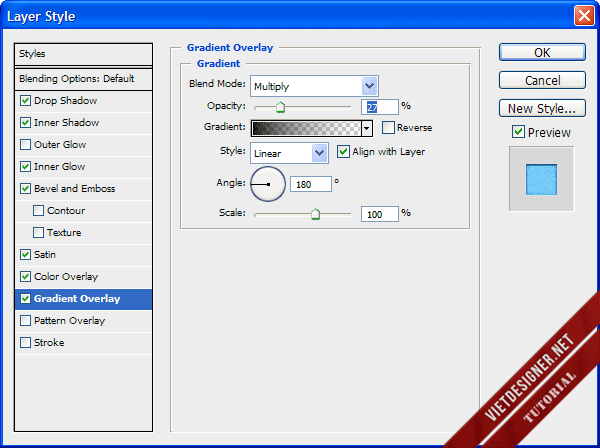
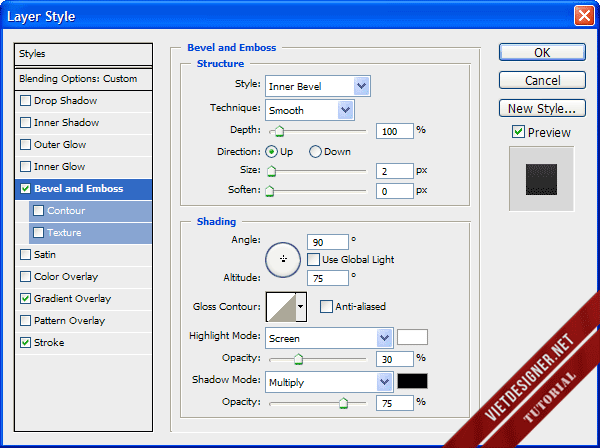
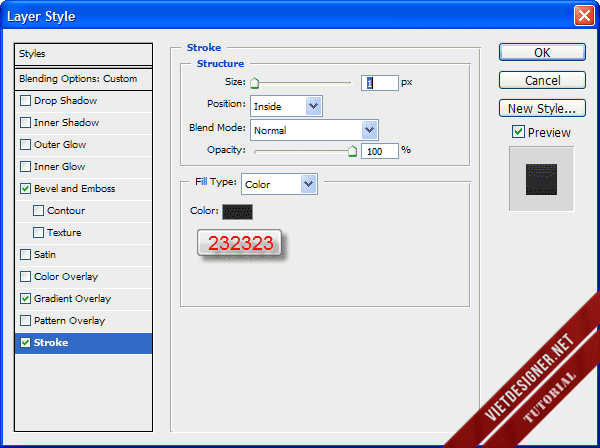
Bước 25: Bây giờ chúng ta nhấn chuột phải vào Layer 4 thiết lập Blending option như sau:

Trong Inner Glow thiết lập màu từ Trắng > Trong suốt



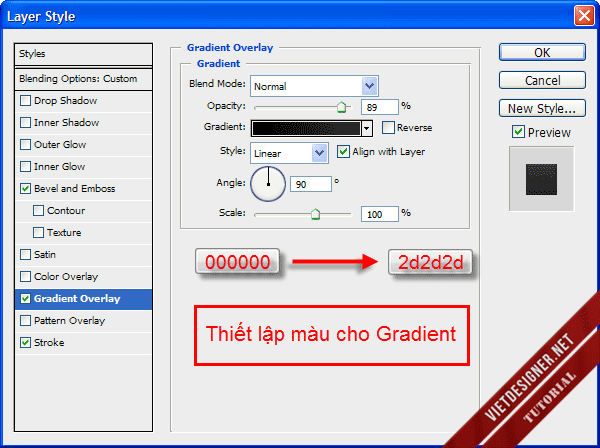
Trong Gradient Overlay chọn màu từ Đen > Trong suốt

Cuối cùng chọn Pattern vừa tạo.

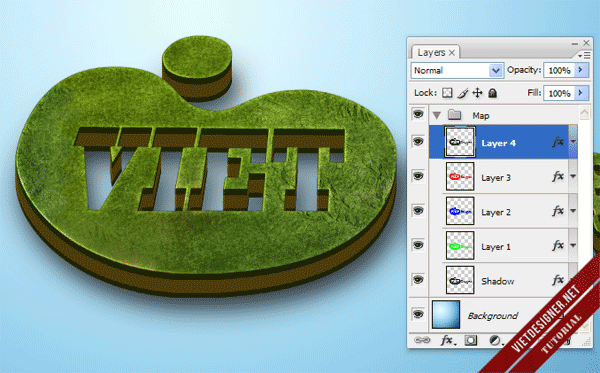
Kết quả:

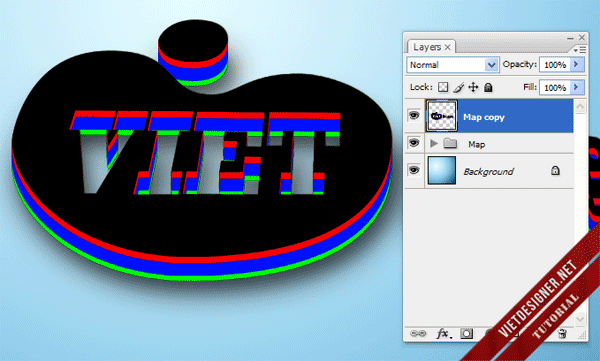
Bước 26: Nhân đôi thư mục Map. Tại thư mục Map copy các bạn xóa layer Shadow và toàn bộ các thiết lập Blending option của layer 1,2,3,4

Bước 27: Chọn thư mục Map copy nhấn chuột phảo chọn Merge Group để gom nó thành 1 layer.

Bước 28: Kéo layer Map copy mà chúng ta vừa Merge xuống dưới Layer 4

Bước 29: Chúng ta sẽ dùng hình này và tạo Pattern cho nó.

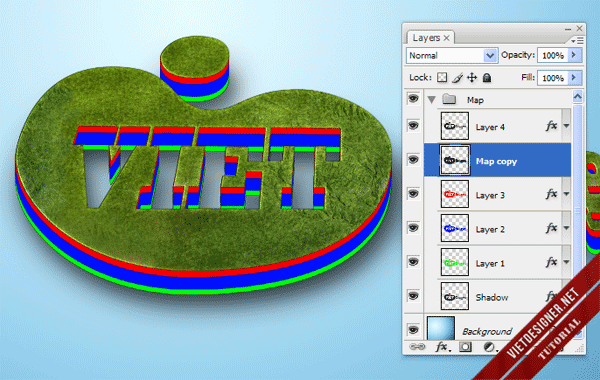
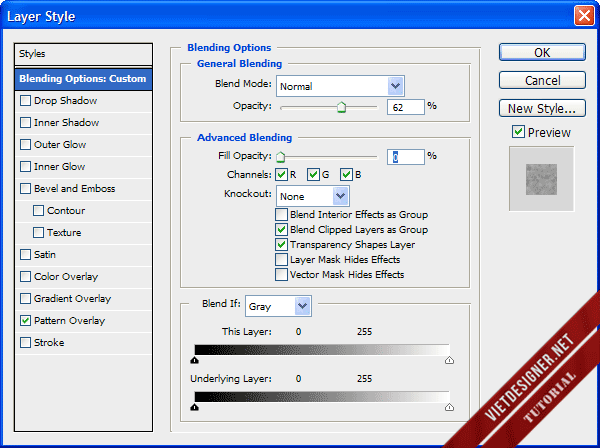
Bước 30: Nhấn chuột phải vào layer Map copy chọn Blending option và thiết lập như sau:

Chọn Patern mà chúng ta vừa làm lúc nãy.

Kết quả:

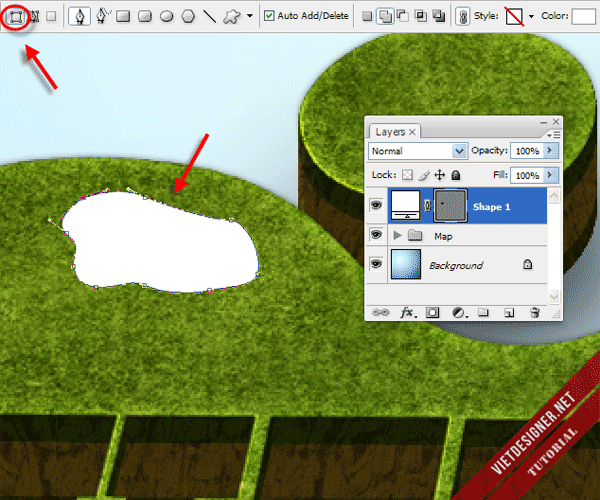
Bước 31: Chọn công cụ Pentool vẽ như trong hình, nhớ đặt chế độ vẽ là Shape layers

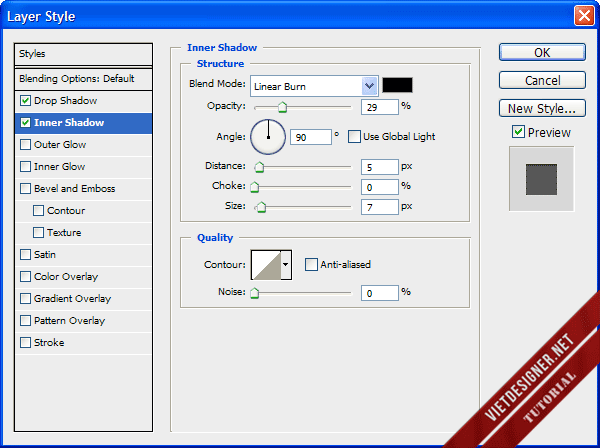
Bước 32: Các bạn thiết lập Blending Option cho layer Shape 1 như sau:


Thiết lập màu từ Trắng > Trong suốt



Mã màu #3fa1d2

Màu Đen > Trong suốt

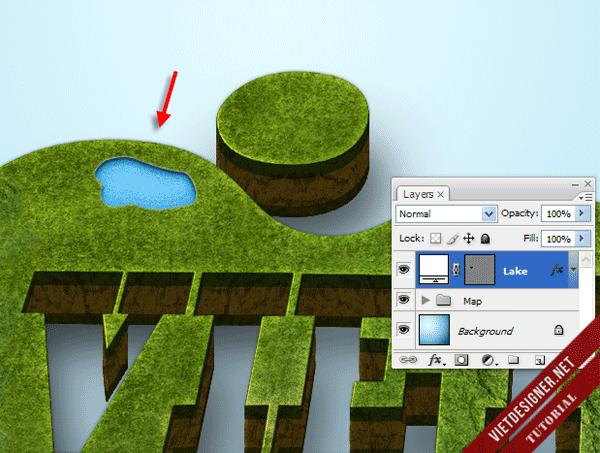
Kết quả chúng ta đã có 1 cái hồ khá đẹp: Ở đây Hưng đã được đổi tên layer Shape 1 thành Lake để dễ nhớ.

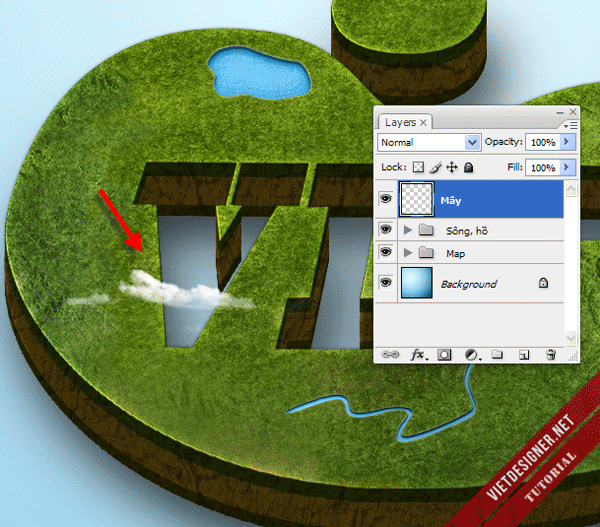
Bước 33: Các bạn vẽ 1 Shape mới để tạo con sông với các thiếp lập Blending option giống như Bước 32. Sau đó cho 2 layer này vào 1 thư mục.

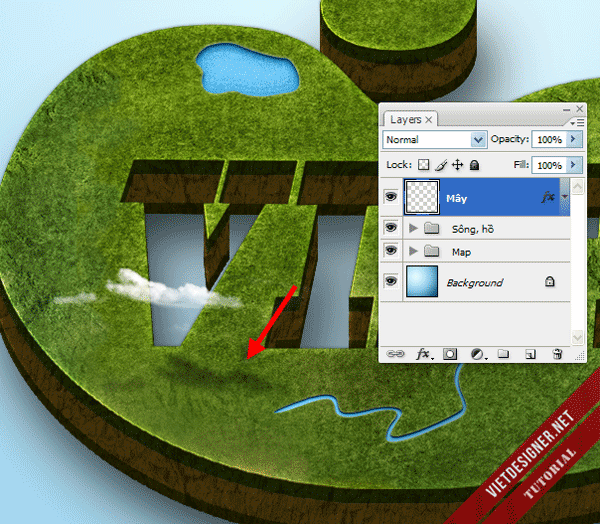
Bước 34: Tạo Layer mới sử dụng Brush Mây để tạo 1 đám mây như trong hình:

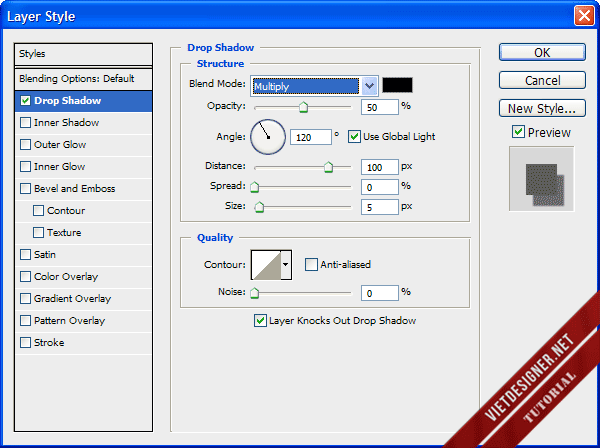
Bước 35: Nhấn chuột phải vào layer Mây thiết lập Blending Option như sau: (Bước này để tạo bóng cho mây)

Kết quả:

Làm thêm vài đám mây nữa, mặt trời bạn dùng Brush ánh sáng để tạo. Sau khi tạo xong nhớ gom tất cả vào 1 thư mục để dễ quản lí.

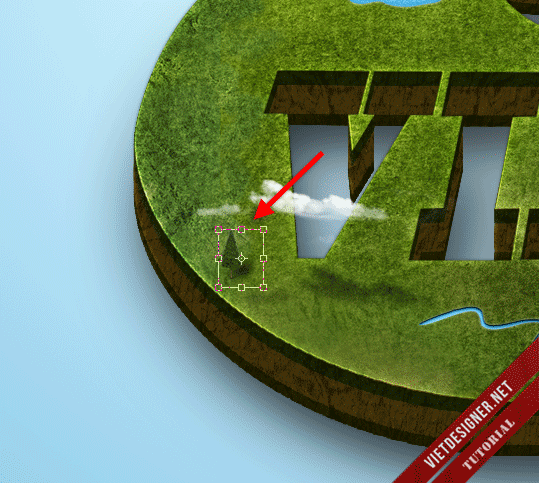
Bước 36: Các bạn lên mạng gõ từ khóa .PSD cây và download một số mẫu cây mình thích kéo nó vào tài liệu đang làm, nhớ thu nhỏ và tạo thêm chút bóng (Các mẫu cây này đã được Hưng gửi kèm tại bộ nguyên liệu).

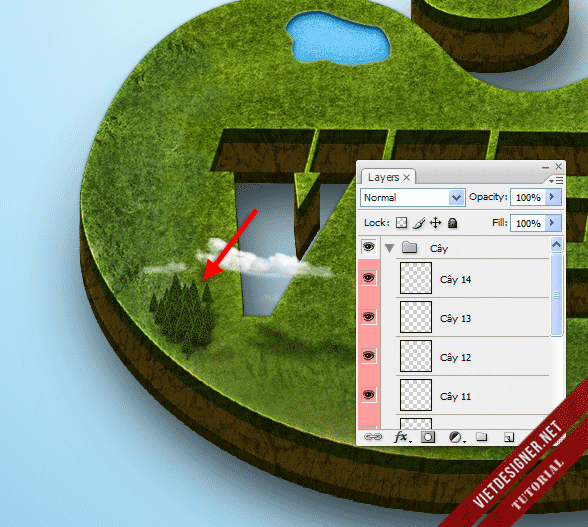
Bước 37: Nhân Layer cây này lên nhiều lần để tạo 1 rừng cây.

Bước 38: Thêm 1 vài mẫu cây và núi chúng ta sẽ có kết quả bên dưới. Ở đây Hưng sử dụng thêm 1 số nguyên liệu trong bộ Map icon

Chúng ta sẽ cần thêm 1 số mẫu nhà cửa, bảng chỉ dẫn để hoàn thành nốt bản đồ. Đây là một vài nguyên liệu trong bộ xây dựng mà Hưng sưu tầm được:

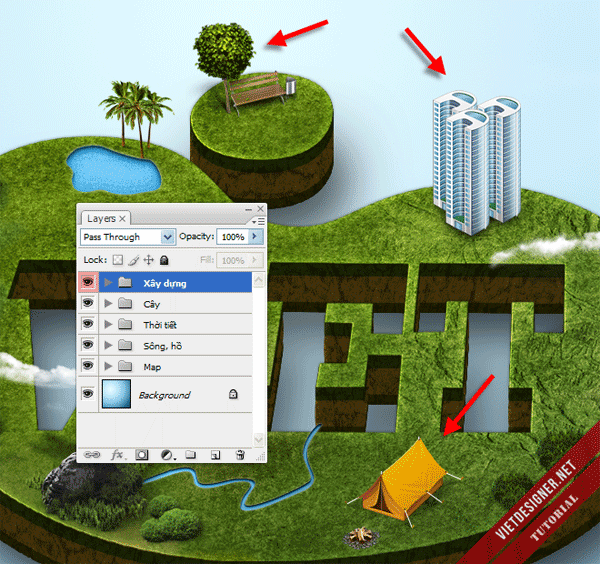
Bước 39: Kéo các nguyên liệu mà các bạn thích vào bản đồ, cái nào chưa có bóng thì các bạn thêm chút Shadow cho nó. Sau khi xong gom vào 1 thư mục.

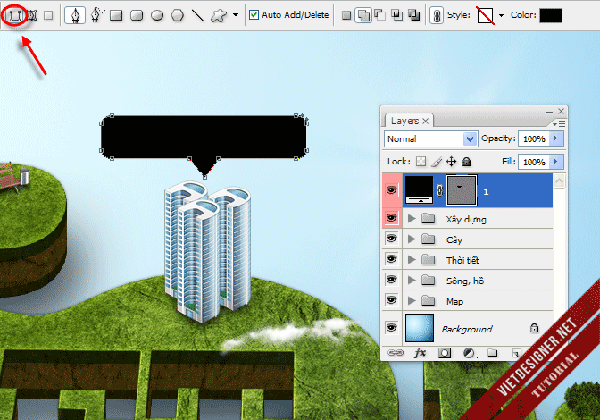
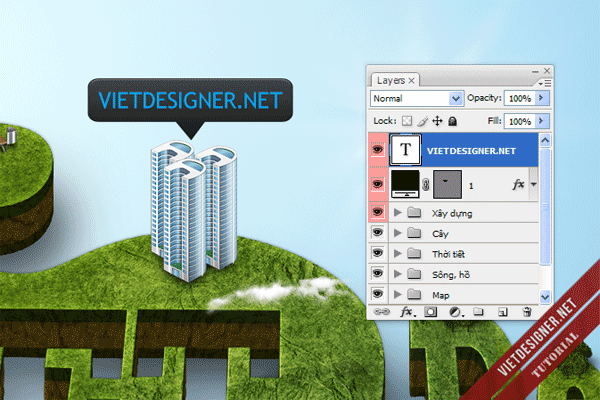
Bước 40: Tạo 1 hình Shape như sau:

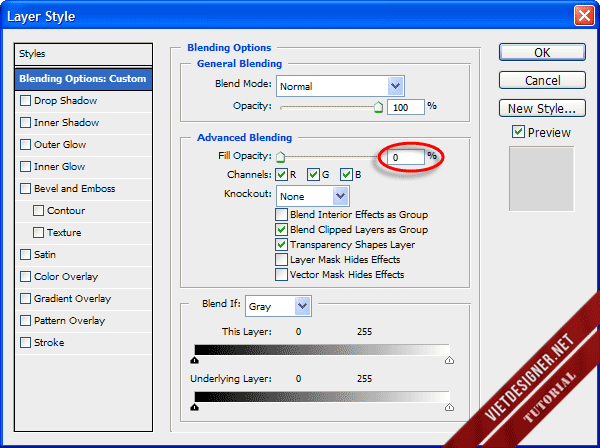
Thiết lập Blending option cho Layer shape mới tạo:




Thêm 1 chút Text.

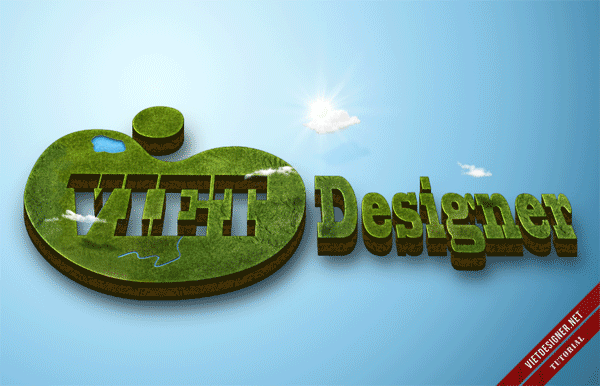
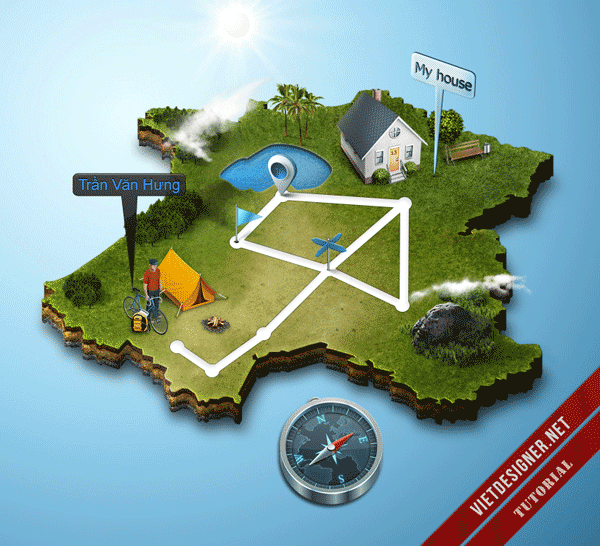
Và đây là kết quả cuối cùng:

Các bạn có thể tạo hiệu ứng này với nhiều dạng bản đồ khác nhau. Điều quan trọng của bài tut này đó thao tác chuyển từ dạng 2D sang 3D. Ngoài ra các bạn cũng cần có riêng cho mình 1 bộ nguyên liệu. Hưng sẽ cung cấp cho các bạn bộ nguyên liệu mà Hưng có được bao gồm Pattern, Brush và hơn 200 mẫu nhà cửa, xe cộ, cây cối v.v…
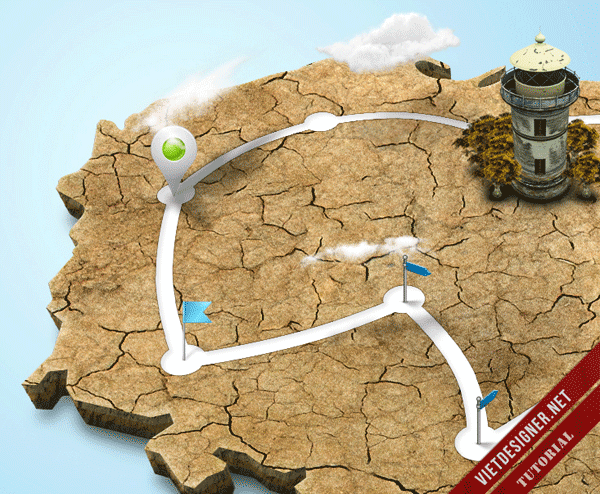
Vậy là chúng ta đã hoàn thành xong phần 1 của bài tut thiết kế bản đồ 3D dạng đồng bằng. Và đương nhiên là sẽ có phần 2 với các dạng bản đồ như tuyết, đồng cỏ, sa mạc, v.v… Các bạn hãy tham gia Diễn đàn Designer Việt Nam thường xuyên để có thể cập nhật thêm nhiều bài tut hay.
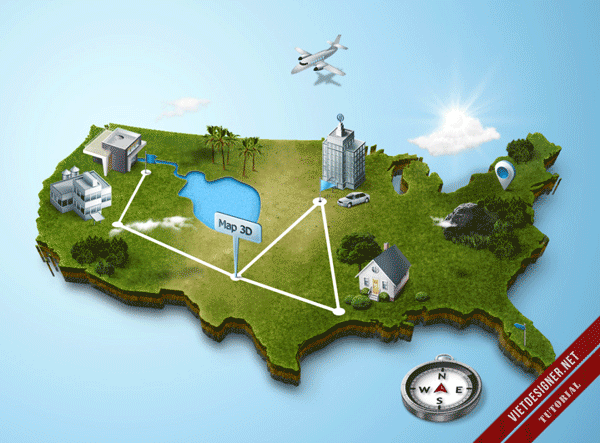
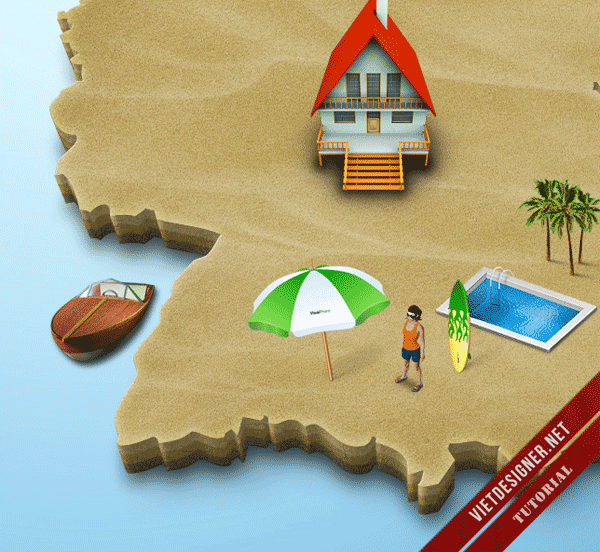
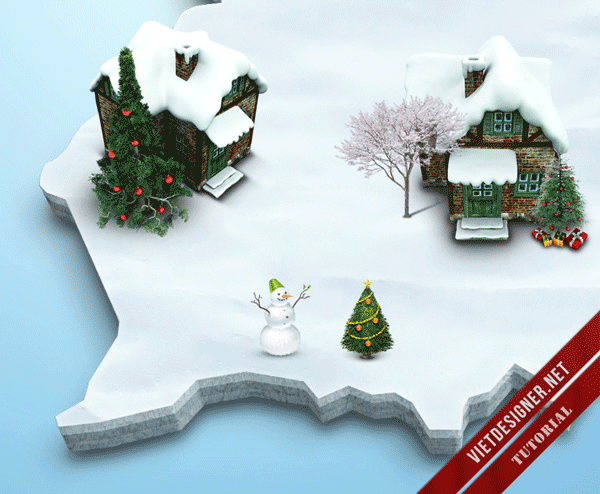
Dưới đây là một số mẫu bản đồ Hưng thiết kế với thao tác tương tự cũng như những bản đồ chúng ta sẽ học ở phần 2





________________________________________________________
Bổ sung thêm tác phẩm của thành viên: Bùi Ngọc Vinh

Chúc các bạn thành công!
Click xem tiếp phần 2 tại đây.
[quote] Hình ảnh đã được mình tối ưu hóa để giúp load nhanh cho nên kích thước và chất lượng có giảm, cho nên bạn nên vào bài viết gốc trên diễn đàn tại đây để có thể xem ảnh chất lượng hơn, cũng như dễ dàng đặt câu hỏi thắc mắc để mod Hưng Trần Văn có thể trả lời các bạn dễ dàng hơn là hỏi tại đây, nhớ đăng ký thành viên trên diễn đàn để có thể gửi câu hỏi nhé! Cảm ơn các bạn đã theo dõi bài tutorial này.[/quote]



Ở bước 21
Theo em phải như thế này,. “Click chuột phải vào layer 1 chọn Blending Option và thiết lập thông số như hình”
Chứ còn chỉ click chuột phải vào layer 1 thôi thì chưa hiện ra bảng để thiết lập thông số.
Lúc viết tới bước đó có để ý nhưng các bước trước đó nói cũng nhiều rồi nên lười lặp lại =))
bài viết rất là ứng tượng
Qua tuyet voi Hưng ơi,,, thank you so much!!!!!!!! day la bai hoc tuyet voi cho cac ban lam garphic design,, mong Hưng có nhieu bai hay hon nua!!! lan nua thank you so much
Muon lam nuoc chay xuong thi nhu the nao day ban
Bạn lên mạng down brush nước là ok nhé
Cái pattern kia là của Orange_box mà 😀
tut công phu quá, tks bạn nhiều nha, có thời gian vọc cái này mới đc
Ui…!!! Dễ thương quá!
Tuyệt vời anh ạ 🙂
Cũng phức tạp nhỉ, nếu mình muốn xóa chữ ở trên một bức ảnh, bạn có thể chỉ giùm mình cách đó được không?
Xóa chữ bức ảnh là sao bạn Hưng không nắm được câu hỏi của bạn
Tut hay quá, và cũng đã học tập thành công ^^~ Mod Hưng ới ời…có bài hướng dẫn về Tuyết hok, mem muốn làm 1 bộ về Tuyết như ảnh ở dưới. Rất mong Mod hướng dẫn 🙂
http://i281.photobucket.com/albums/kk201/khiconmangbom/thutrang.png
đây là tp của mình ^^~ tuy chưa đẹp cho lắm nhưng cũng đủ để lấy làm ảnh bìa cho FB 🙂
bạn ơi cho mình xin nick face
Anh ơi! Bộ nguyên liệu của anh download không được.
Em thích làm cái này quá
Up lại giúp em với
đã updte rồi nhé bạn
Nhưng cái phần nguyên liệu, link bị hỏng rồi! :((
Qúa đỉnh, quá tuyệt vời, thật sự ấn tượng, mặc dù mình chỉ đọc lướt vì chưa có thời gian thực hiện nhưng quả thật quá trình viết tut công phu và khá rõ ràng, những ai quen với photoshop rồi thì có thế làm nhanh dc..cảm ơn sự đóng góp nhiệt tình của bạn 😡
bạn upload lại giúp các file stock nhé, link download bị lỗi rồi …. Thank tut hay ! ^^
Đã update rồi nhé bạn 🙂
To all: do tài khoản MediaFire trên Việt Designer vừa bị khóa, nên mấy bữa nay ko download được, nay mình đã update link download stock lại rồi nhé các bạn 🙂
Tuyệt thật.Thanks nhiều…
vẽ lại chữ bằng Pentool thì sao z
thanks, tut rất hay.
Tuyệt quá! 😡 😡 Cảm ơn vì tut cực kỳ chi tiết. Có cái làm Xmas rồi. 😀
anh oi cho em hoi ti . Lam sao de su dung gradient tren layer background
E chọn layer BG rồi dùng Gradient ( G ) để kéo thôi 🙂
thanks pác nhiều lắm
de may cái icon zo sao zay minh hok bik ….?
kéo nó vào thôi
Day la bo 3D map tren graphicriver =_=
Danh cho ban nao quan tam :
http://graphicriver.net/item/3d-map-generator-pro-easy-routes/1328869
quan tâm thì có quan tâm nhưng web nước ngoài gì cũng dollar. sv làm gì có tiền mà mua bản quyền =.=
cho em xin cái link down phần mềm với anh ơi
Một bài tut có thể nói là đỉnh của đỉnh xD…
có phần hai chưa vậy mấy bạn?
Đã có rồi nhé bạn sẽ cập nhật ngay cho bạn
Bạn ơi cho mình link nguyên liệu để làm đc ko….
Link có ở trên bài viết rồi nhé bạn
Link đó die r bạn. bạn có thể cho mình k
anh ơi cho em hỏi để làm đc cái này thì phải dùng phần mềm photoshop phải ko ạ?? hay dùng phần mềm nào khác???
Chỉ Photoshop thôi bạn nhé 🙂
cảm ơn bạn nhiều lắm
http://i1091.photobucket.com/albums/i384/thanhdungvt/3d.jpg
Qua quá trình học tập em đã tự làm được 1 cover cho facebook như thê này
http://i1108.photobucket.com/albums/h416/tjljgj/3Dcover_zps8064e8c9.jpg
Quá tuyệt vời…làm theo luôn!!
Bài viết tuyệt quá bác ơi :v :-bd
dung ps cs4 k làm đc sao
Bài hướng dẫn này dùng bản cs3 nên bạn có thể dùng CS4 để làm vô tư
mình dùng cs5 portable được không?
Được nhé bạn!
Đẹp quá!! Tks so much
bạn ơi, sao cái bước vẽ cái hồ mình vẽ xong cái hồ nó không có chiều sâu,nhìn nó giống như đang nổi vậy ? mình không thấy shape layer .
tut dài wa, khó thật, chắc mình ko làm đc đâu
Ko thử sao biết hả bạn?
mình muốn gắn thêm dãy núi nhưng trong bộ bạn up lại không có vậy nên search bằng từ khóa nào? Cảm ơn truớc ạ
Đẹp,
Thank bạn,Tut rất hay và ấn tượng,bao giờ có tiếp phần 2 nhỉ 😀
Bạn có thể forum xem trước nhé 😀
Ôi sao máy mình không nhìn thấy hình…
Link anh bi die het roi ban oi.
lm thế nào mà lm ảnh nghiêng đk thế
Sao cái Photoshop CS 6 Full Crack của mình có Crack mà không có 3D, dù nó có Extended gì đó. Vào không có 3D T_T bác nào biết cách chữa, LH Zing : http://me.zing.vn/truongoceo555 hoặc yahoo kute.doraemon thanks nhiều lắm :))
Hay quá . Thế này chắc mình phải chuyển sang làm 3D quá ! 😀
em dùng Cs3 vậy đổ màu ở đâu ạ?
Cảm ơn bạn, bài viết rất hữu ích ^^
cái này hay
Anh ơi bài viết em không hiểu lắm anh có thẻ làm 1 video clip hướng dẫn không ạ.nếu dc thì trân thành cảm ơn .
Khó quá anh ạ!
Em nghĩ anh nên làm video thì có lẽ sẽ dễ dàng hơi ấy ạ!
Chẳng biết giúp gì, Mình có Action: Hướng dẫn thiết kế một bản đồ 3D cực kì ấn tượng – Phần 1&2. Dùng Photoshop CS6. Bạn nào cần tham khảo mình gửi cho.
Làm theo được mấy bước đầu, bước sau khó quá, công nhận là quá đẹp, thank a nhiều
A Hưng ơi cho e hỏi chút, không biết do máy tính e bị trục trặc hay do file có gì đó lỗi mà mỗi khi e mở folder chứa file icon map của file a đăng tải trên đầu bài viết đó, mỗi lần cố gắng mở fol đó ra đều bị bật ra khỏi ứng dụng vậy?
Quá tuyệt vời bạn Hưng ơi, mình đã follow và tạo được những bức ảnh rất độc đáo để tặng bạn bè và người thân. Cám ơn bạn Hưng nhiều.
Mình có một yêu cầu nhỏ, không biết bạn Hưng có thể làm thêm 1 bài hướng dẫn tạo 1 mẫu 3D mao như thế này nhưng có bãi biển và những con sóng trên bờ cát vàng không?
Cám ơn nhiều.
ad ơi hướng dẫn mình làm cái logo giống cái trên bước 1 ad dùng được không.mình là dân mới dùng PTS nên không biết.
trời ạ…
Cái này là siêu tút mất, cảm ơn tác giả nhiều!
Cai buoc 7, minh lam the nao de ra hinh thang nhu ban?
Giá như có video nhỉ ^.^ hehe hay tks thớt :3
sau khi vẽ xong em có thể dựng phim từ hình này được k ạ? ví dụ như zoom gần lại nhìn vô một con người hay căn nhà trên hàng chữ đó rồi chuyển sang xem nhà khác người khác ạ?
Anh ơi,có cách nào vẽ lại mà không cần dùng Pentool không ạ
Nhân đôi thư mực như thế nào ạ
Ấn Ctrl+J mà nó ko đc
chủ topic có thể làm một cái video hướng dẫn đc hk ạ đọc như thế này khó hiểu wa’
tay nghề em chưa chuyên nghiệp lắm