Từ trước đến giờ đã có rất nhiều bài hướng dẫn về Hiệu ứng chữ Vàng (Gold Text) và hiệu ứng này dường như không con mới mẻ đối với mỗi người khi học Photoshop. Nhưng mới gần đây, với chủ đề cũ, một bài hướng dẫn dậy làm hiệu ứng chữ mạ Vàng được post lên thực sự ấn tượng. Và sau đây tôi sẽ dịch bài hướng dẫn này để các bạn dễ hiểu hơn.

Đây là kết quả cuối cùng sau khi hoàn thành bài tutorial
Đầu tiên các bạn download bộ nguyên liệu cho bài tutorial này bao gồm Font chữ, Texture và 1 file PSD tham khảo.
Bước 1
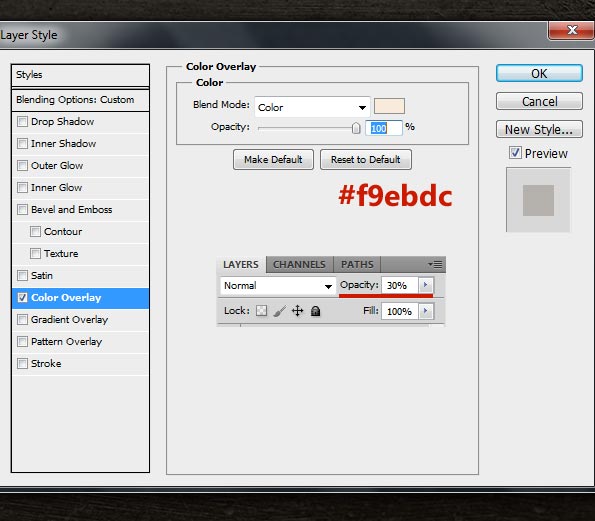
Tạo một file mới kích thước tùy thích, ở đây tôi để 1600x900px và fill nó bằng màu đen. Mở file Texture trong nguyên liệu ra và đặt nó vào background ta vừa tạo và giảm Opacity xuống 30%. Và bây giờ, mở Layer Style (Layer > Layer Style > Blending Option) điều chỉnh thông số cho Color Overlay.

Tạo 1 layer mới (Ctrl + Shift + N), chọn công cụ Rectangular Marquee, điều chỉnh Feather cao khoảng 200-300px lựa chọn toàn bộ background. Ấn tổ hợp phím Ctrl (CMD) + Shift + I và dùng brush vẽ vào vùng này màu đen. Sau đó nhân đôi layer (Layer > Duplicate Layer) ta vừa tô. Cách này giúp ta tổ điểm vùng trung tâm.

Bước 3
Ta bắt đầu tạo text, lựa chọn akaDora font kèm trong nguyên liệu, ghi một dòng chữ màu đen tại chính giữa, và điều chỉnh Fill Opacity xuống 0%. Chúng ta nên sử dụng kích thước chữ lớn sẽ tốt hơn cho việc sử dụng Bevel and Emboss. Tại đây mình sử dụng font size 280px

Bước 4
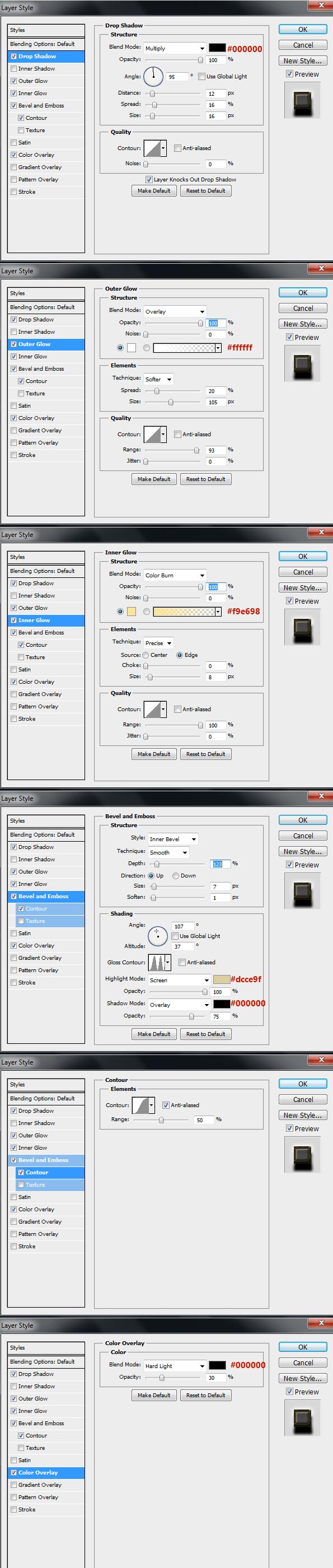
Và bây giờ là phần thú vị nhất, bật Layer Styles panel và điều chỉnh thông số như trong hình dưới đây:

Bước 5
Phần đầu tiên của hiệu ứng – tạm gọi là hiệu ứng kính – đã hoàn thành. Để tiếp tục phần còn lại, nhân đôi text layer và và xóa Layer Styles cũ cho layer vừa được nhân đôi (chuột phải vào layer sau đó chọn Clear Layer Style). Và bây giờ, áp dụng Layer Styles như sau:

Để thêm 1 vài chi tiết ta nhấn phím D, tạo 1 layer mới và fill nó màu đen, tới Filter > Render > Difference Clouds. Điều chỉnh blending mode thành Overlay.
Và đây là kết quả cuối cùng:

Kết quả khác áp dụng với text: Vietdesigner

Kết luận: Mình thấy rằng bài hướng dẫn này cũng khá nhanh và dễ, các bạn có thể download file PSD do mình làm để tham khảo hoặc có gì không hiểu cứ comment mình sẽ giải đáp. Cuối cùng mong các bạn sẽ thích bài hướng dẫn này.
Bài tutorial tham khảo từ Webtiago
Đây là bài viết của thành viên Nguyễn Trung Hiếu đăng trên diễn đàn Designer Việt Nam, bạn có thể vào link topic gốc để nhận được support từ bạn ấy với bài tutorial này.



Thanks bạn nhé ! nhưng không biết font chữ khác có đẹp k 🙁
Ko thử thì sao biết được bạn? Try it 😉
cho mình hỏi. đến cái phần inner glow,… mình không thể đổi đc màu. Chỉ có đen trắng, không chỉnh đc màu vàng như bạn. Các phần khác cũng vậy. Làm thì làm đc rồi nhưng không b’ chỉnh phần inner glow ra màu vàng 🙁
Bạn vào link diễn đàn mình để ở dưới để được chủ thớt support nhé!
cái đó chọn duplicate layer rồi chuột phải sau đó chọn clear layer style cái mới dup ấy, là được
link down die rùi ad
Gõ mã màu trong CS5 chỗ nào vậy mọi người, cho mình cái hình nhé
À, tại sao trong .psd thì thấy chỗ gõ mã màu nhưng khi mình làm thì giao diện Select overlay color nó hoàn toàn khác @@
Cám ơn bạn nhìu lắm! Hiệu ứng rất tuyệt!
Híc, tô màu bằng Brush ở bước 2 là làm sao vậy các bác ơi !
Cảm ơn bạn đã chia sẻ, bài viết rất hay
Bài này hình như chỉ thiếu nhiều bước với sai thông số nhiều quá, mình làm y chang từng bước như hình hướng dẫn nhưng kết quả cho ra hoàn toàn khác, chữ ko bóng lộn lên như mẫu cuối bài được. Mình mở file PSD đính kèm ra, rồi copy layer style của 2 phần text sang bài của mình thỳ hiệu ứng mới giống được như mẫu. Với lại xem cách sắp xếp các layer cũng khác, trong file PSD thỳ fill màu cho Backgroud là màu đen sau đó gắn mask. Còn bài này chỉ fill hẳn màu đen, khi làm xong nó cứ nổi render cluod khắp nơi chứ ko đen tuyền như mẫu.
gửi cho tớ file psd hướng dẫn đc k?
link die k down đc 🙂
Cho em xin cái file với. Link die rồi. Thanks
Hình như file ko down được nữa phải ko ad
Link die rồi …..!!! Ai tải về rồi thì up lên lại cho mọi người xem sau dc tải về với !
Tks
stock die 🙁
Link down Font chữ và Texture die rồi anh ơi
link die rùi bạn ơi edit hộ mình nha!
Thanks bạn!
link bị fail rùi bác ơi. e ko down đc hux
bạn ơi link đến nguyên liệu die rồi mình không có download dk
link Font : http://www.fontspace.com/download/1600/54d7773f-6030-4cac-a8b9-4e2707c79c06/akatype_akadora.zip
link ảnh : http://axgig.com/images/98482187770036369740.jpg
😛 + O:
http://upload.lpstore.net/product/42/341/gold-text-sample.html
sao mình làm y hệt như thế mà chữ nó không vàng bóng được như vậy hả ad?
có thể gửi file psd hướng dẫn lại đc k?
ko đâu bạn. bạn down font UVN là viết đc tiếng Việt
font này có viết tiếng việt có dấu đc k nhỉ mn?
quá dễ ^^ mình làm 15′ là ok ^^
Link die rồi bạn ơi. Bạn fix lại link đi nha 😀
tuyệt quá
có điều bạn nên tạo một action để mọi người đỡ vất vả thì hay quá
Dẹp bỏ tư tưởng lười biếng đó đi bạn ạ, đã làm tut rồi còn đòi làm action! Sao bạn ko thao tác theo tut và tự tạo cho mình 1 action?
Anh ơi.. Link media bị die rùi. Anh up lại e với. Thk a !!!
Đã update lại link rồi nhé 🙂
vote
Làm bước 3 thế nào z nhỉ
làm bước 3 thế nào vậy anh ơi ?
em làm được rồi cảm ơn anh nhiều :v
Rất cám ơn bạn.
anh cho em hỏi ở bước 1 cách để fill ảnh thành màu đen là làm như thế nào hả anh?
Anh ơi có thể cho em file .psd đc không ạ 🙁
em ko biết gì về pts nên xin file về thay tên ạ 🙁
Bấm like hay +1 để lấy link download đi bạn, có ghi rõ trong bài rồi còn gì.
lafm sao để viết lên 1 bức ảnh vậy b?
Dùng MS Paint
cảm ơn bạn tut rất hay và dễ hiểu hy vọng bạn làm thêm nhiều tut hơn nữa
thanks
Đây không phải font viêt hóa sao ?
Bạn có nhu cầu dùng font Việt hóa thì lên đây tải: http://font.vietdesigner.net/
Bài viết rất hay ạ !
Đã xong và đây là Kết Quả, So interesting !!
https://s18.postimg.org/did057iw9/Astral_Tech_Gold_Text_Effect.png
Bó tay. E ko làm đc như hướng dẫn T.T Mới làm bước 1 màu ko phải màu đen như trên. Ko thể nhập text đc.
nếu mạ vàng lên bức tượng thì làm thế nào vậy thớt