Như các bạn đã biết, từ phiên bản CS3 (10.0) trở lên Photoshop và ImageReady đã được tích hợp lại làm một vì thế việc thực hiện thao tác tạo Animation cho ảnh đều được thực hiện tại giao diện của Photoshop. Trước đây khi muốn mở file ảnh động để edit trên Photoshop ta dễ dàng mở nó trên ImageReady, tuy nhiên từ CS3 ta không thể mở trực tiếp bằng Photoshop mà cần phải có sự hổ trợ của Apple QuickTime.
Cách mở ảnh động với định dạng .gif trong Photoshop CS3, CS4, CS5
Vì mình sử dụng Photoshop CS3 nên tutorial sẽ chỉ có ảnh minh họa của CS3, các phiên bản về sau này thực hiện tương tự.
Trước hết các bạn cần cài đặt phần mềm Quick Time Player, 1 phần mềm media của Apple, phiên bản 7.1 trở lên. Chi tiết download tại đây.
Sau khi hoàn tất cài đặt, các bạn mở Photoshop
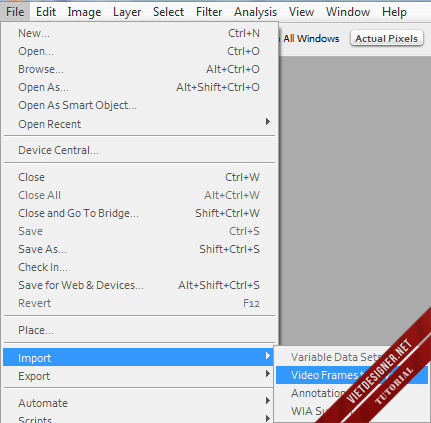
Bước 1: File > Export > Video Frames to Layers

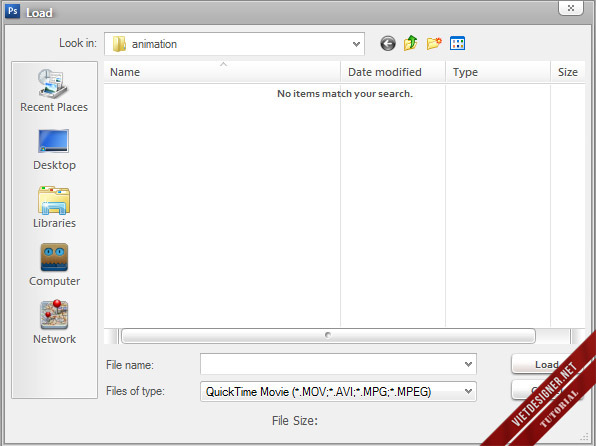
Bước 2: Sau đó sẽ có 1 bảng được hiện ra như thế này:

Look in: tìm đường dẫn tới Folder chứa file ảnh động
File name: các bạn gõ ký tự *.* (đây là ký tự để hiện theo chế độ All file)
Sau khi xong các bạn Load file ảnh vào
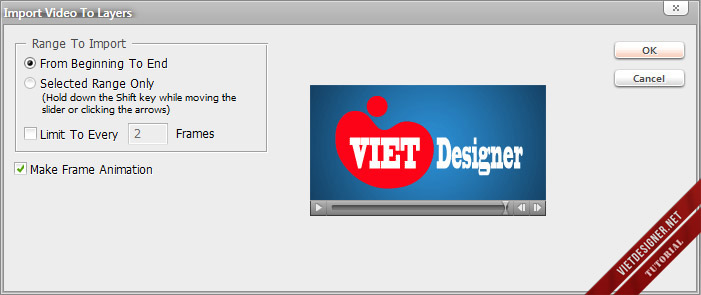
Bước 3: Các bạn chọn From Beginning to End để mở toàn bộ Frame của file ảnh:

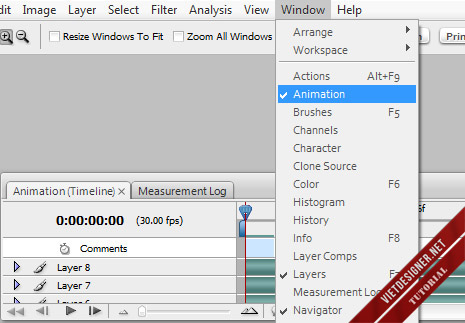
Bước 4: Windows > Animation để mở bảng Animation

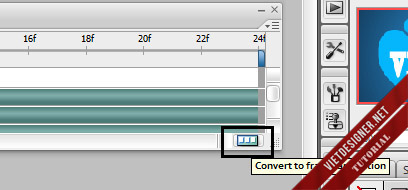
Kick vào đây để hiện chế độ Frame:

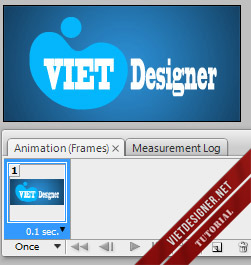
Giao diện Animation sẽ như này:

Vì ở ảnh này chỉ có 1 frame nên ta chỉ thấy có 1 frame, nếu như ảnh có nhiều frame nó cũng sẽ xuất hiện nhìêu frame
Cách làm ảnh động
(Thật ra trước đây khi web còn hoạt động trên WeLovePhotoshop.Com đã có 1 bài tutorial hướng dẫn khá chi tiết về cách làm ảnh động, có kèm theo cả video rất dễ hiểu, bạn có thể vào tham khảo ở đây)
Còn sau đây mình sẽ thao tác lại bài tutorial và lấy chính logo của Việt Designer để làm
Chắc hẳn các bạn còn nhớ cách làm Animation bằng hình vẽ trên giấy. Ở mỗi trang giấy chúng ta sẽ vẽ một hành động rồi lật giở từng trang thật nhanh (tầm 5 – 24 hình/giây) và lúc đó chúng ra sẽ thấy hình vẽ như đang chuyển động
Làm ảnh động trong Photoshop cũng tương tự như vậy, mỗi Frame như một trang giấy và chúng ta sẽ có 1 dãy các Frame để tạo thành 1 ảnh động hoàn chỉnh.
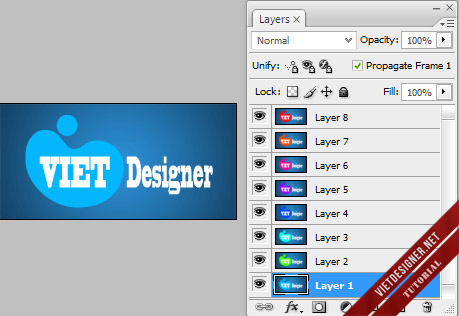
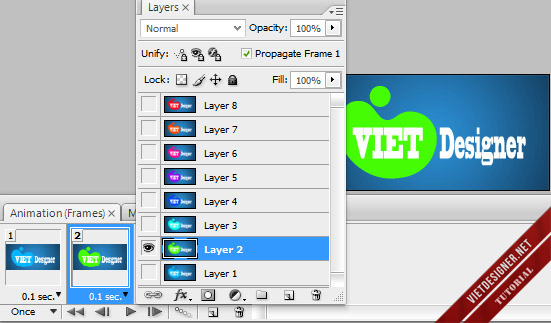
Mỗi 1 Layer tương đương 1 Frame vì thế Layer nào hiện (ko tắt con mắt) thì sẽ có trong Frame mà bạn đang chọn.

Ở box Layer mình có 8 Layers –> sẽ có 8 Frames.

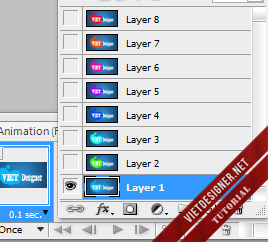
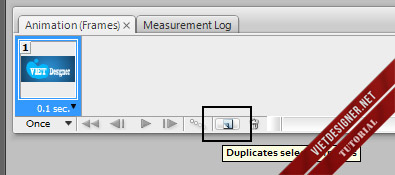
Bước 5: Kick vào đây để nhân đôi Frame (nhưng trước khi nhân đôi layer bạn có thể set trước thời gian cho từng frame, ở đây mình chọn là 0,1s, tuy nhiên bạn có thể chỉnh sửa thời gian sau khi nhân đôi frame sao cho thích hợp với chuyển động của animation)

Tại Frame 2, tắt con mắt Layer 1, bật con mắt của Layer 2

Cứ thế chúng ta lặp lại với các Layer và Frame còn lại…

Tại bảng trong hình là 3 cách thiết lập số lần lặp lại của animation
Forever: mãi mãi
Once: 1 lần
Other: tùy chỉnh số lần lặp lại
Và đây là kết quả 😀

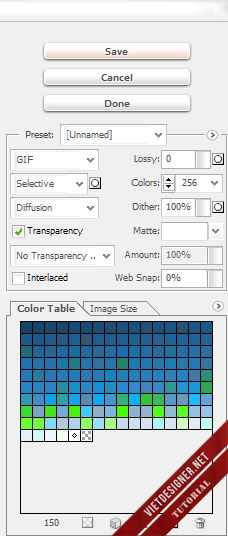
Để có thể save ảnh động ta vào File > Save for Web & Devices (Ctrl + Alt + Shift + S)

Color Table: bảng màu hiển thị những màu có trong ảnh
Color: 256 đây là số lượng màu sẽ được hiển thị trong ảnh, càng nhiều màu chất lượng càng cao và ảnh càng nặng
Đây mới chỉ là cách cơ bản nhất của làm ảnh động, còn nhiều cái phức tạp hơn, chỉ cần các bạn làm tốt khâu thiết kế và lên ý tưởng thì ko có gì là ko thể.


s mình cài QT rồi…mà khi mở gif lên lại ko đk ???????
Chưa rõ là bạn có làm đúng với hướng dẫn chưa? Chứ đã cài đặt QuickTime và làm theo hướng dẫn thì 100% là làm được 🙂
ad ơi cho mình hỏi, mình làm xong xem thử chất lượng ảnh thì okie nhưng khi xuất ra thì nó bị giảm chất lượng ảnh, như vậy nè
http://25.media.tumblr.com/tumblr_mdx11n8QKO1refs8ko1_400.gif
mình k biết tại sao nữa hic T_T
Giúp mình với
Khi xuất ảnh động ra thì chất lượng đã bị tối ưu hóa (Save for web) rồi nên chất lượng cũng không thể nào đảm bảo 100% được bạn ạ
S mình cài QuickTime 7.7.3 vào mà mở Video Frames to Layers nó báo là chưa cào QuickTime vây pác?
Làm thế nào để chèn chữ vào ảnh động hả bạn? Và xuất ra nữa?
Mở ảnh động lên rồi chèn chữ vào, xuất thì Save for web, chọn file .GIF
lúc trước cài Quicktime có thể cut gif từ vid có đuôi *.mp4 nhg mà sao bh lại ko đc nữa, chỉ mở đc mov, avi, mpeg, mpg, là sao vậy ạ?
mình cài QT mở clip lên toàn trắng tinh hok à clip nào của vây
http://i.imgur.com/BJyeShi.jpg
a có thể đăng clip dowload Quicktime k ạ?