Đây là 1 bài hướng dẫn hiệu ứng text 3D rất đẹp và ấn tượng do mod diễn đàn Hưng Trần Văn viết, vì bài viết quá hay cho nên mình quyết định post lên trang chủ cho mọi người tiện theo dõi. Mà cơ bản thì bài viết nào của mod Hưng cũng đều chất lượng cả 😀
Bạn yêu thích text 3D nhưng lại không biết sử dụng các phần mềm như 3Dmax, C4D hay đơn giản photoshop của bạn không hỗ trợ 3D. Tất cả những điều đó sẽ không còn là trở ngại nữa, qua bài tut này Hưng sẽ hướng dẫn các bạn cách tạo 1 hiệu ứng chữ 3D từ định dạng 2D ban đầu mà không cần sử dụng các phần mềm nào khác ngoài photoshop cơ bản. Hiệu ứng này được Hưng trích từ 1 bộ action 3D và thêm 1 vài hiệu ứng để tạo ra kết quả đẹp nhất.
Trước tiên hãy cùng xem hiệu ứng 3D của chúng ta. Hiệu ứng này các bạn dễ bắt gặp trong các hình ảnh Happy Birthday hoặc Happy New Year.

Đây là tác phẩm mình làm tặng riêng cho sinh nhật của Việt Designer vừa rồi
Bây giờ chúng ta bắt tay vào làm…
Bước 1: Các bạn tạo 1 đoạn text bất kì ở đây Hưng sẽ tạo chữ YEU DO HOA và chọn màu đỏ với mã màu #c51a1a. Bước chọn màu này rất quan trọng vì kết quả text sẽ không ra màu ban đầu, ngoài ra các bạn không được chọn màu quá sáng hay quá tối vì sẽ không thấy được 3D.

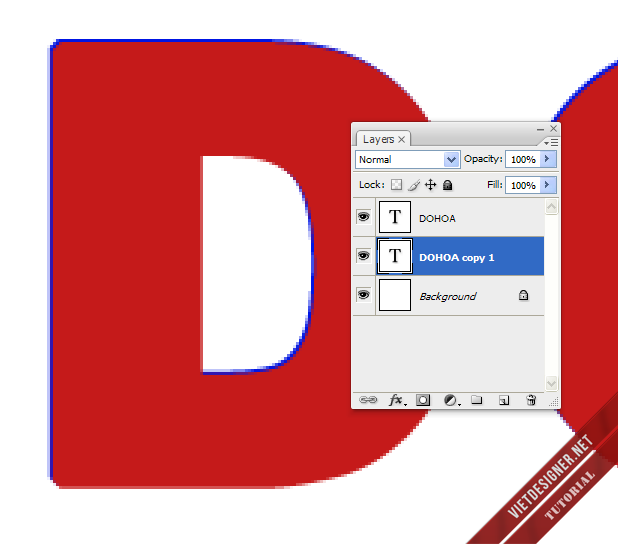
Bước 2: Chúng ta sẽ sử dụng 1 mẹo nhỏ của tut tạo bản đồ 3D. Các bạn nhân đôi layer “DOHOA” đồng thời đưa layer mới copy xuống dưới layer “DOHOA” chúng ta được layer “DOHOA copy 1“. Bây giờ các bạn dùng công cụ move ( V ) kéo layer mới copy lên phía trên bên trái 1 pixels để các bạn dễ nhìn Hưng đã đổi text của layer mới copy sang màu xanh dương:

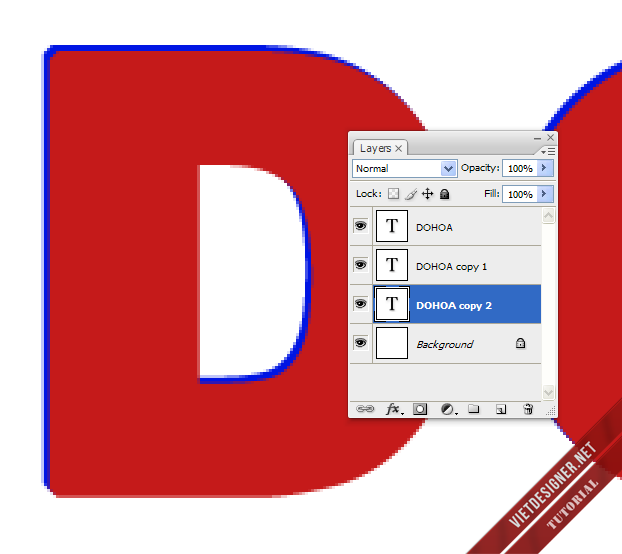
Bước 3: Tiếp tục nhân đôi layer và lại kéo lên phía trên trái cho đến khi nào tạo được độ dày cần thiết. Hướng kéo này sẽ ảnh hưởng tới hình dạng text 3D của chúng ta.

Bước 4: Đây là kết quả của chúng ta ở đây Hưng đã nhân lên 30 layer.

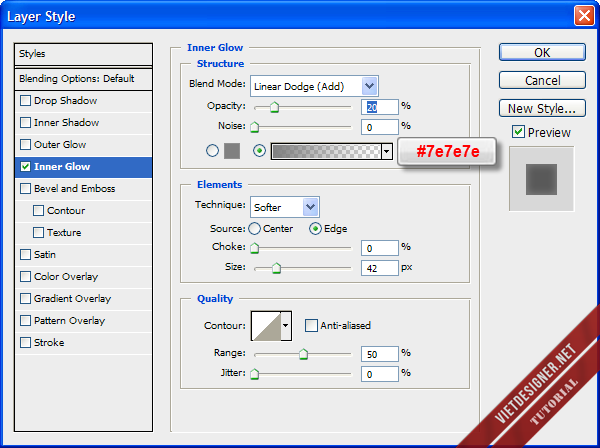
Bước 5: Các bạn chọn layer trên cùng tức là layer “DOHOA” nhấn chuột phải vào layer chọn Blending Option và thiết lập các thông số như sau: Inner Glow: mã màu #7e7e7e

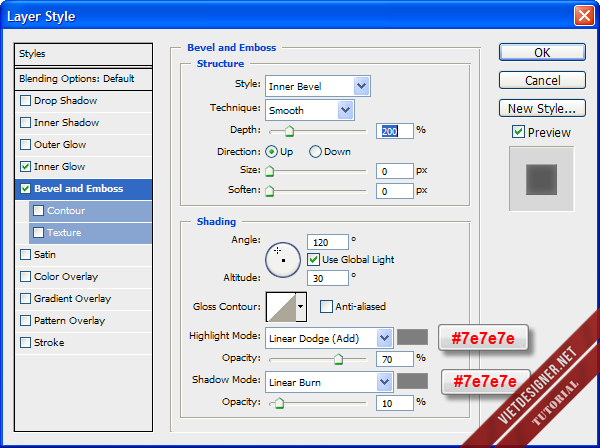
Bevel and Emboss: Mã màu #7e7e7e

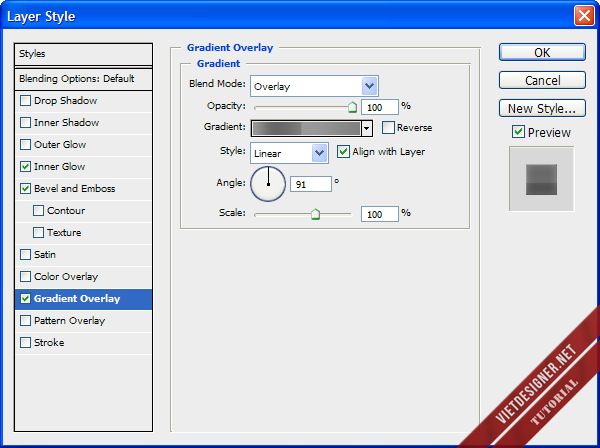
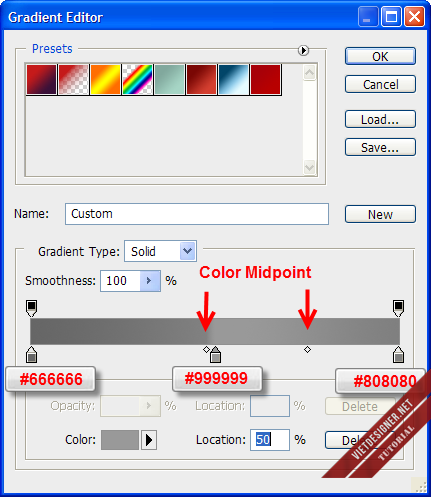
Gradient Overlay: Dải màu Gradient phức tạp nên được trình bày ở hình bên dưới:

Các bạn thiết lập dải màu của Gradient như sau:

Bước 6: Đây là kết quả của chúng ta:

Bước 7: Bây giờ các bạn chọn layer “DOHOA copy 1” nhấn chuột phải vaò layer chọn Blending Option và thiết lập các thông số
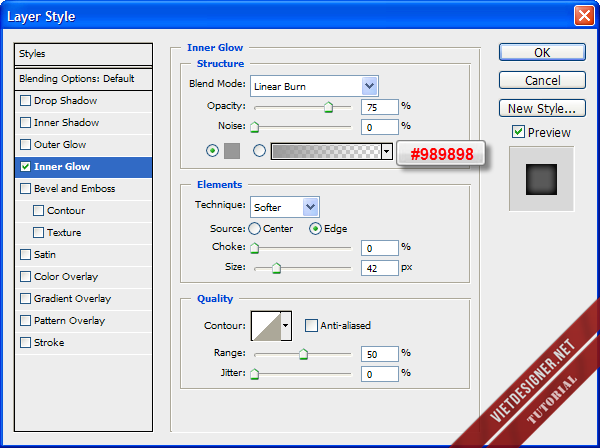
Inner Glow: mã màu #989898

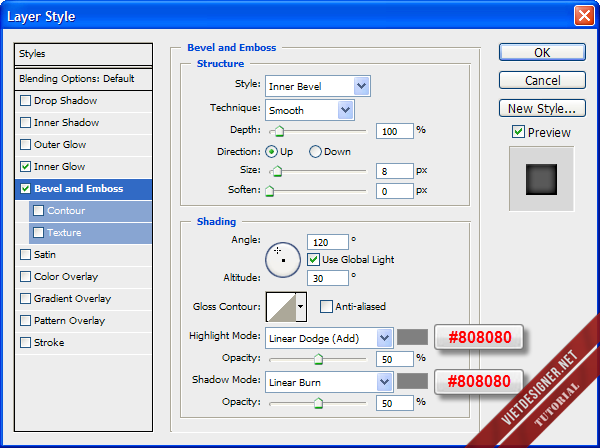
Bevel and Emboss: mã màu #808080

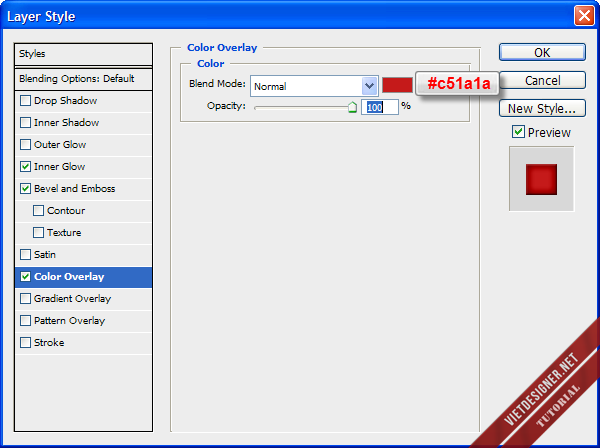
Color Overlay: mã màu #c51a1a

Các bạn nhấn Ok để hoàn tất.
Bước 8: Chúng ta chọn layer “DOHOA copy 1” nhấn chuột phải vào layer chọn Copy Layer Styles để copy các thiết lập ở Bước 7 sau đó các bạn giữ phím Shift chọn từ layer “DOHOA copy 2” đến layer cuối cùng tức là layer “DOHOA copy 30” nhấn chuột phải vào các layer đó và chọn Paste Layer Styles. Và đây là kết quả:

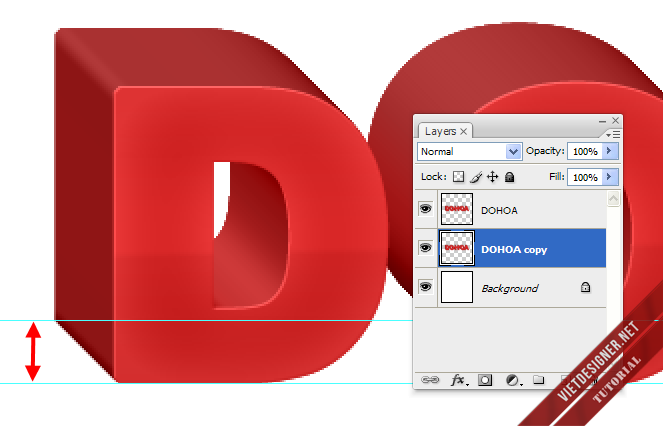
Bước 9: Để gọn gàng các bạn nhấn Ctrl + Shift + E để gom tất cả layer lại sau đó nhân đôi layer “DOHOA” và kéo layer mới nhân đôi xuống dưới chúng ta được layer “DOHOA copy“.
Có rất nhiều cách để tạo bóng cho chữ, ở đây chúng ta sẽ tạo bóng dưới chân các bạn nhấn Ctrl + R để bật thanh thước đo rule sau đó kéo từ thanh rule ra 2 đường Guide màu xanh để xác định độ dày của chân chữ .

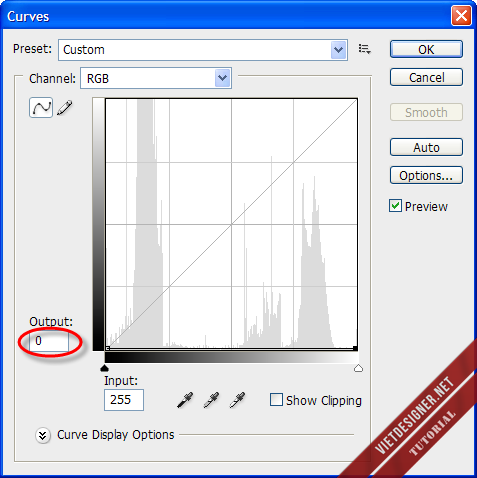
Bước 10: Các bạn chọn layer “DOHOA copy” vào Image > Adjustments > Cuvers chỉnh Output = 0 mục đích là chuyển layer này sang màu đen.

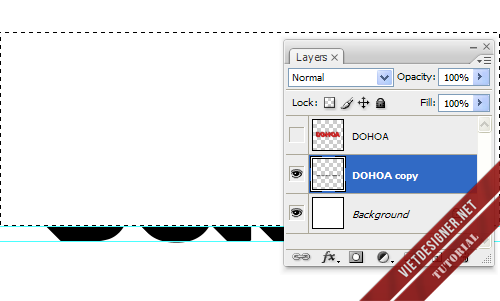
Bước 11: Xóa phần thân chữ không cần thiết tại layer “DOHOA copy” chúng ta chỉ giữ lại phần chân chữ để làm bóng.

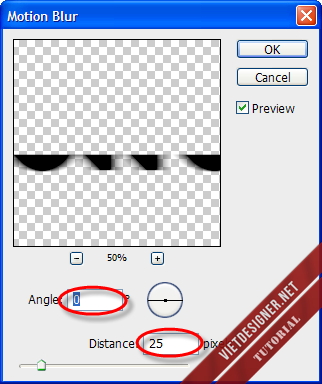
Bước 12: Tại layer “DOHOA copy” Chúng ta vào Filter > Blur > Motion Blur thiết lập như trong hình:

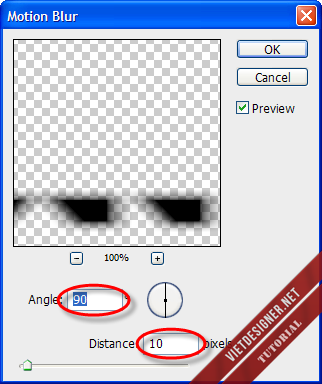
Bước 13: Tiếp tục vào Filter > Blur > Motion Blur và chỉnh như sau:

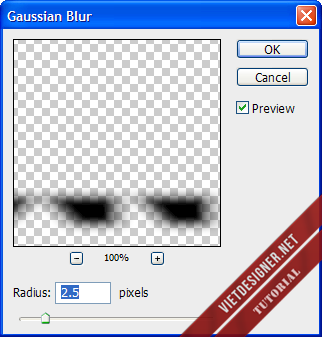
Bước 14: Vào Filter > Blur > Gaussian Blur chỉnh Radius 2.5 pixels

Và đây là kết quả sau khi tạo bóng dưới chân:

Bước 15: Các bạn làm tương tự cho chữ YEU và đặt nó lên trên chữ DOHOA. Sau khi làm xong các bạn nhấn Ctrl + Shift + E để gom tất cả thành 1 layer.

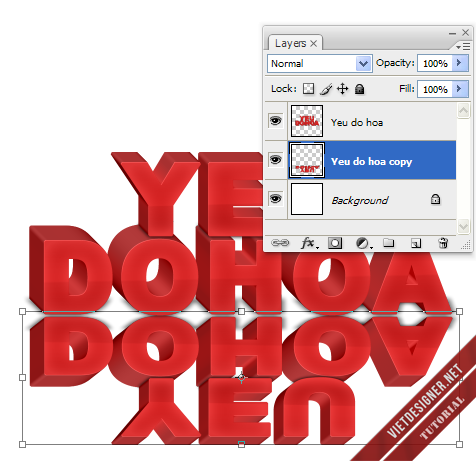
Bước 16: Nhân đôi layer “Yeu do hoa” nhấn Ctrl + T và lật ngược layer “Yeu do hoa copy“. Bước này chúng ta tiến hành tạo bóng đổ.

Bước 17: Thêm Layer mask cho layer “Yeu do hoa copy” đồng thời các bạn sử dụng Gradient dải màu từ đen đến trắng và kéo trong layer mask. Nếu cái bóng đổ dài quá hoặc ngắn quá các bạn có thể dùng Gradient để kéo lại ở đây Hưng tạo bóng đổ bằng 1 nửa chữ DOHOA.

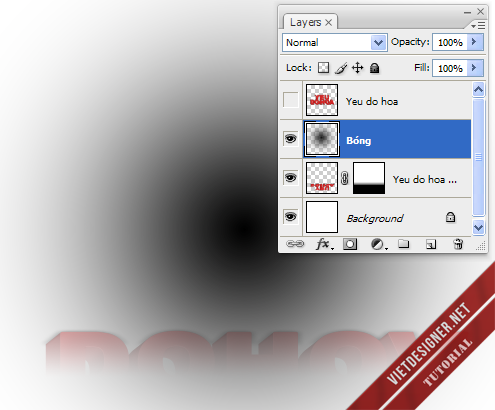
Bước 18: Tạo 1 layer mới bên dưới layer “Yeu do hoa” đặt tên layer là “Bóng” dùng Gradient với màu từ đen đến trắng và tạo như hình dưới. Nếu thích các bạn Dùng Brush cỡ lớn để tạo cũng được. Bước này chúng ta tạo hiệu ứng cho cái nền để nhìn chữ DOHOA như đang đứng trên 1 cái nền thực sự .

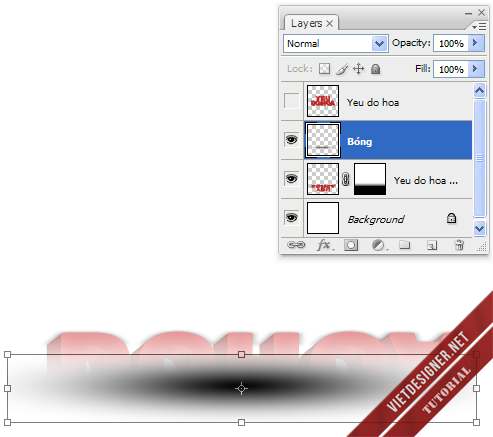
Bước 19: Nhấn Ctrl + T và kéo cái bóng xẹp xuống.

Bước 20: Tại layer “Bóng” chúng ta vào Filter > Blur > Gaussian Blur và thiết lập như hình dưới:

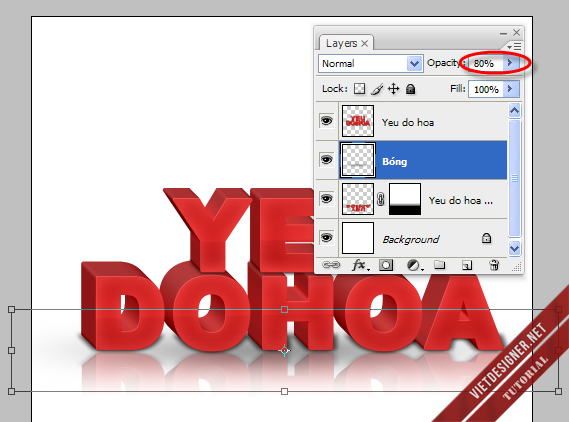
Bước 21: Các bạn kéo dài cái bóng để nó phủ đều hết các chân chữ. Nếu đậm quá các bạn có thể giảm Opacity xuống.

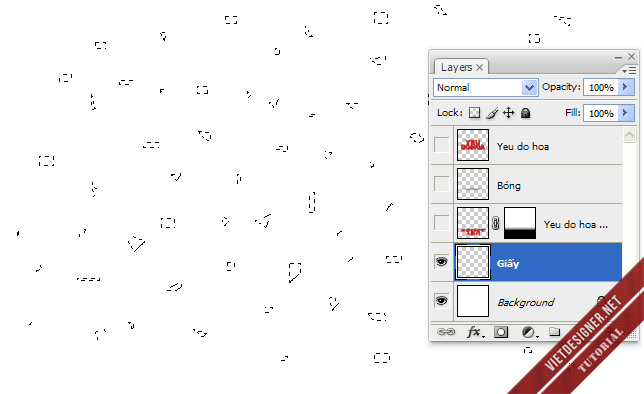
Bước 22: Tạo thêm 1 layer nữa ở bên dưới để tạo hiệu ứng giấy rơi. Các bạn dùng các công cụ tạo thật nhiều vùng chọn với đủ hình dạng. Nguyên tắc để tạo vùng chọn này là không có nguyên tắc nào cả, các bạn cứ thoải mái mà tạo ra đủ hình thù.

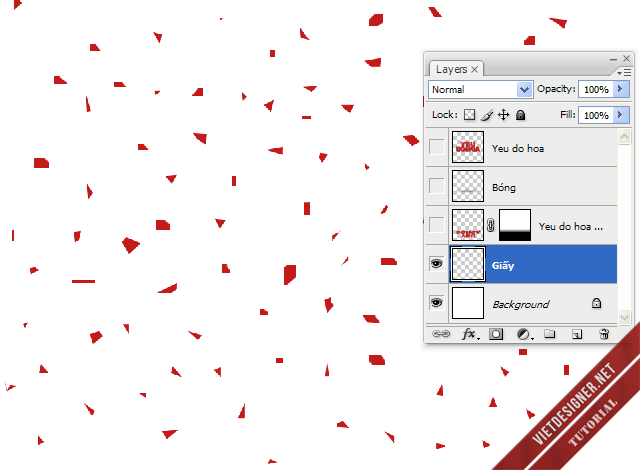
Bước 23: Tô các vùng chọn vừa tạo bằng màu đỏ với mã màu #c51a1a

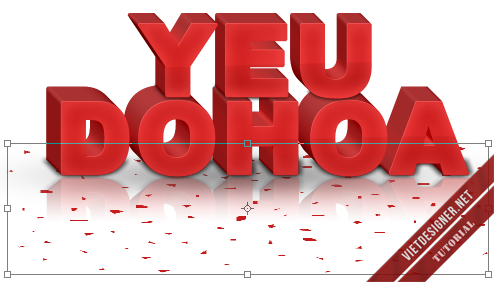
Bước 24: Các bạn nhấn Ctrl + T và kéo bẹp các mảnh giấy này xuống nền như thể chúng chưa bao giờ được nằm bẹp.

Các mảnh giấy đang rơi các bạn cũng làm tưng tự nếu thích có thể thêm Blur cho 1 vài mảnh. Và đây là kết quả cuối cùng:

Rất đẹp và kì công đúng không nào? Chúc các bạn thành công và đừng quên ấn Like hay +1 cho bài viết để ủng hộ công lao chia sẻ tut hay của mod Hưng nhé! Còn nếu bạn có thắc mắc gì về bài tut này có thể liên hệ trực tiếp tại topic này để hỏi mod Hưng nhé 🙂


Phần bóng in xuống kiểu j thế kia…???
nhấn ctrl+t => nhấn chuột phải vào hình chọn distort kéo ngược hình xuống dưới…^^”
sao e distort nó ko cho nhấn vậy a
Ngu Quá Chớ ! Tui làm được Hết !
To mồm thế bạn ? Ở đây có nhiều newbie lắm để từ từ người ta học .
khinh người vcc
Wow! Tut của a Hưng được lên trang chủ rồi.
cho e hỏi sao e dùng move mà nó cứ tự rearrange nên ko tạo bóng đc
Anh không hiểu ý e ?
Vãi cái bóng đổ. Cố tình hay vô ý vậy bạn
Phần bóng đáng lẽ chuẩn là lật từng layer nhưng bài viết này cho những bạn mới học nên Hưng cố tình làm gọn lại ở thao tác gộp. Tks bạn đã đóng góp ý kiến
Mình thấy bóng thế là khá ổn rồi mà
bài hướng dẫn khá hay anh ak :).. may quá e đang định làm chúc mừng giáng sinh .hi
he he lại sắp giáng sinh rồi bác làm thêm cái nữa đi là vừa
cho xin cái font chữ ở stock đầu tiên đi. hi
Đã gửi cho bạn Font
Cho Mình Xin Cái Font Luôn Nhá !
Font VNI fillmore nha bạn
anh ơi cho e hỏi tại sao e distort ko đc vậy a
cho em xin font với anh Hưng ơi
Font VNI fillmore
gửi mình font ở stock đầu tiên luôn bạn nhé :p
Font VNI fillmore nha bạn
Font VNI fillmore
mình cũng xin cái font stock đầu vào clzilds1@gmail.com với
cho xin cái font ở stock đầu tiên luôn bạn
Font VNI fillmore
đẹp nhưng mà tui thích hiệu ứng lửa hơn ai biết làm k chì vs
cho em xin font stock đầu tiên đi!
Font VNI fillmore
hic, làm toát mồ hôi mà mãi chưa xong
Anh Hưng ơi, cái font này là font gì thế anh. a gửi cho em với, mà sao em làm xong bước 7 không ra như anh. hì
Font VNI fillmore
Ủa bước 7 chỉ cần chọn thông số thôi mà, đâu có làm gì đâu em =.=”
a ơi có thể nói rõ cho e cái bước đặt gradient cho layer mask k? :-ss
e newbee TT~TT
Tới Bước 11 Mình Không Biết Phải Xóa Như Thế Nào Bạn Chỉ Kĩ Chút Được Không ? Mình Đã Thử Dùng Tools Eraser Mà Không Xóa Bỏ Được Nó Vẫn Cứ Trơ Trơ Ra Đó Nhưng Mà Ở Cái Layer Nhỏ Nhỏ Bên Mục Layer Thì Nó Lại Biến Mất Khi Mình Đưa Chuột Tẩy Một Đoạn Mà Khi Tẩy Không Biến Mất !
Liên hệ FB nhé bạn những bước thế này rất khó giải thích vì Hưng không biết bạn lỗi từ đâu
http://www.facebook.com/gheatgheat
Em xong bước 5 rồi nhưng kết quả không ra như bước 6, anh chỉ hộ em với
Bạn vui lòng liên hệ FB vì Hưng không biết bạn lỗi từ đâu, nói chuyện ở đây cũng rất khó
http://www.facebook.com/gheatgheat
bài này hay quá, nhưng còn cách nào nữa ko đại ka
Mình quen viết code xem mấy cái này choáng là từ trước tới giờ đần quá không dùng tool
Rất kỳ công, phải học hỏi thêm mới được
anh ơi cho em cái font ở trên được không?
Font VNI fillmore
làm theo ý của mình đi bạn, bạn có thể dùng font arial là đẹp rồi vì bề dày của font khá hợp lý
Đúng là thứ mình cần, Thanks Admin 😀
Bước 22 làm ntn ạ
cho mình hỏi cái fonts bạn dùng tên kaf gì thế
Mình thấy nhân layer 1 lần rồi dùng pen tool nối lại còn nhanh hơn!
bài rất hay, nhưng nếu đơn giản hơn thì mình không nhất thiết phải dùng đến 30 layer mà cần dùng một layer coppy và dung thêm công cụ polygonal lasso tool để nói layer trước ra layer sau là có text 3D rồi. còn hiểu ứng thì tùy mỗi người sao cho đẹp theo ý mình là được. ok chỉ là góp ý chứ không có ý múa rìu qua mắt thở đâu hen. đừng có mà ném gạch đấy
làm sao đổi text của layer mới copy sang màu xanh dương:được zậy
Em cũng không biết bước 22 làm như thế nào ?
Một tust khá hay nhưng theo mình phần thể hiện bóng đổ chưa đúng. Nếu thử đặt một hình hộp lên tấm gương các bạn sẽ thấy phần bóng đổ khác (phần tiếp giáp giữa chân vật thật và chân bóng đổ sẽ giáp nhau. Để giải quyết vấn đề này mình thường tạo bóng đổ ngay từ khi ở dạng 2D (copy và lật luôn), các bước khác sẽ làm đồng thời cả 2 đối tượng (bóng và hình). Cuối cùng sẽ nhóm toàn bộ bóng vào 1 nhóm và tạo mặt nạ. Kết quả bóng đổ đẹp và thật hơn.
chỗ b5 cái inner glow của e k hiện bản màu là sao thế a?
sao mình crtl + shift + E nó gộp hết lại còn mỗi background ah
Bạn vào link topic để gửi câu hỏi trực tiếp đến tác giả nhé!
Qúa đỉnh anh ơi, em học qua corel và photoshop nhưng chỉ chỉ dùng được corel thôi, còn photoshop thì phức tạp nhất là mấy cái player em ko quản lí được…
Chịu khó tập tành là thành thạo Photoshop thôi bạn ơi! Lên diễn đàn để học hỏi và trau dồi kiến thức nhé!
Có lẽ nên chỉnh lại cái bóng. Tất cả ổn mà bóng lại không được tự nhiên. Vẻ tinh tế của tác phẩm vì thế mà giảm bớt chút xíu!